inkscape专题
Inkscape SVG 编辑器 导入 Gazebo
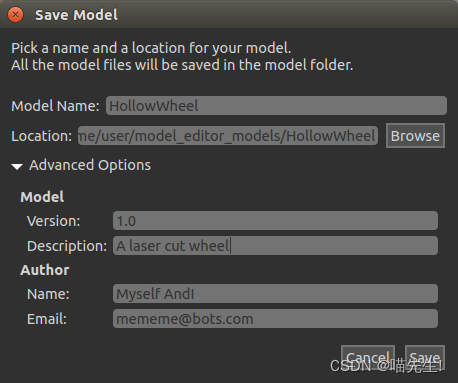
概述 本教程描述了拉伸 SVG 文件的过程,这些文件是 2D 的 图像,用于在 Gazebo 中为您的模型创建 3D 网格。有时是 更容易在 Inkscape 或 Illustrator 等程序中设计模型的一部分。 在开始之前,请确保您熟悉模型编辑器。 本教程将向您展示如何在 Inkscape 中将自定义轮子制作为 .svg, 并将其导入 Gazebo,以便可以将其连接到机器人上。 使用
Inkscape SVG 编辑器 导入 Gazebo
概述 本教程描述了拉伸 SVG 文件的过程,这些文件是 2D 的 图像,用于在 Gazebo 中为您的模型创建 3D 网格。有时是 更容易在 Inkscape 或 Illustrator 等程序中设计模型的一部分。 在开始之前,请确保您熟悉模型编辑器。 本教程将向您展示如何在 Inkscape 中将自定义轮子制作为 .svg, 并将其导入 Gazebo,以便可以将其连接到机器人上。 使用
Inkscape 教程一
Inkscape 基础教程 本教程演示了Inkscape基础使用。这是常规Inkscape文档,你可以预览、编辑、复制、保存。 本教程包括画布导航、管理文档、形状工具基础、选择技术、使用选择转换对象、分组、设置填充和画笔、对齐和Z顺序。有关更高级的主题请查看帮助菜单中的其它教程。 画布移动 有很多种移动文档画布的方法。Ctrl+arrow键可以移动(现在尝试使用该键移动当前文档)。也可以
Inkscape到OpenSCAD几何造型
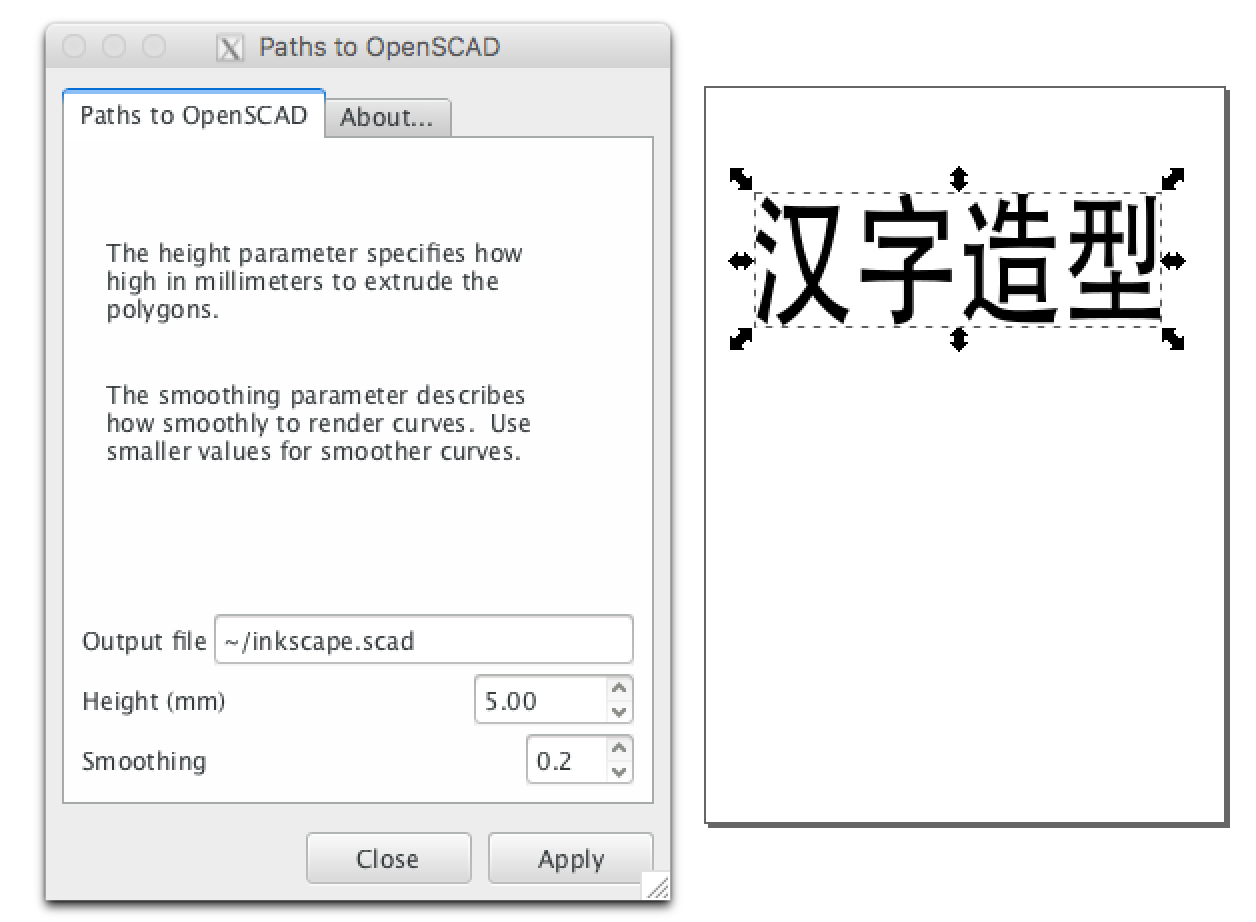
2019独角兽企业重金招聘Python工程师标准>>> Inkscape到OpenSCAD几何造型 英文参考 - http://libregraphicsworld.org/blog/entry/inkscape-gets-openscad-converter 在OpenSCAD的模型中,对于复杂的草图(如手绘、文字等),可以通过Inkscape绘制,然后输出为scad
矢量图编辑_Inkscape裁剪与蒙版
文章目录 一、简介二、示例三、裁剪 Clipping四、蒙版 Masking 一、简介 裁剪(Clipping) 和 蒙版/遮罩(masking) 是限制对象(或对象组)哪一部分可见的方法。对于裁剪, 裁剪路径(clipping path ) 定义了对象的可见部分;而对于蒙版,第二个对象的不透明度由第一个对象的透明度或亮度决定。两种情况下,目标对象都不会被更改;如果需要的话,还可
inkscape——示01:The Swedish Flag
示例01:The Swedish Flag 英文地址: 1.1 启动Inkscape。 该程序将打开一个具有默认页面大小的窗口。 1.2. 将页面大小设置为所需的标志大小。 瑞典国旗的正确宽度与高度比例为16到10。我们将页面尺寸设置为320 x 200像素区域。这里重要的是比率。打印或导出到位图时图形的大小可以稍后更改(默认情况下,导出时像素对应于屏幕像素)。 打开文档属性对话框
inkscape——示03:A Hiking Club Logo—An Exercise in Paths
原文地址 示3. 远足俱乐部徽标-路径练习 如下图所示,我们将使用Inkscape为富士远足和登山俱乐部绘制徽标。本教程将介绍文本的使用,导入位图以用作绘图导引以及路径操作。 富士徒步登山俱乐部的徽标。 这些步骤是: 启动Inkscape并设置绘图大小。创建徽标的文本。导入具有富士山形状的位图。将文本转换为路径并操纵该路径。跟踪富士山的图片以获得路径。使用“富士山”路径将文本修剪为山形。在
inkscape——示02:The European Flag—A More Elaborate Example
原文地址 我们将使用Inkscape绘制更复杂的标志,即 欧盟(EU)。本教程将介绍如何使用“ 星形工具” 绘制规则的星形,使用“指导线”进行定位,制作对象的副本,以及将这些副本精确地移动到正确的位置。 欧洲联盟的旗帜。 步骤是: 设置基本图形参数(标志大小,网格,背景色)。添加指导线。画一颗星。复制星星并放置复制品。 2. 绘制欧盟旗帜 2.1. 设置工程图。 首先,启动Inksca
用Inkscape制作xfce4窗口管理器xfwm4主题
在阅读本文前,建议先阅读怎样制作xfwm4主题官方教程,了解制作xfwm主题需要哪些文件。 本文简译自此教程,并在其基础上撰写本文,点此下载示例svg源文件 一、用Inkscape 批量制作窗口管理器部件所需图像 1.打开Inkscape建立文件。 点击菜单栏文件>文档属性(或者按快捷键shift+ctrl+D),在页面选项卡>自定义尺寸中设置单位为px(像素),宽高根据需要设定,然后保存为s
通过Inkscape导出字体的path路径并通过snap实现素描动画
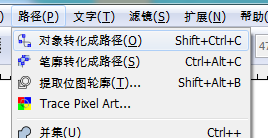
本博客中的两个例子我已经放到codepen上了,可以打开链接查看效果和代码: http://codepen.io/fonglezen/pen/gbxGQY http://codepen.io/fonglezen/pen/QwMqZE 第一步: 首先打开inkscape,使用文字工具在画布中输入你想要得到的文字,比如: 第二
Mac端利用Inkscape软件去除PDF白边
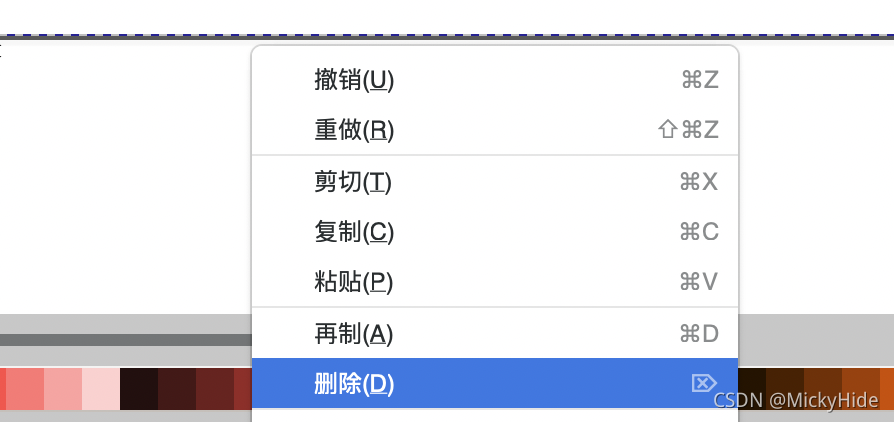
在写论文时,希望将PDF图像的白边去掉,从而减少图像的无用信息 本博文讲述如何利用Inkscape软件去除PDF图像的白边 1. 新建一个文件 2. 点击文件->打开,选中需要去除白边的PDF图片,导入设置如图所示 3. 选中图像的边缘对象,如下图所示 4.点击鼠标右键,选中“删除” 5. 再次点击图像的边缘,重复点击鼠标右键,选中“删除” 6. 如果边缘仍可点击
inkscape安装使用 插入latex数学公式
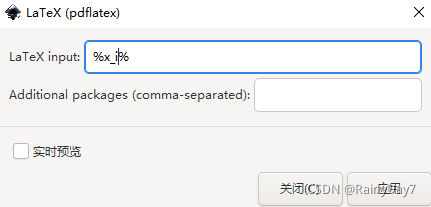
inkscape安装使用 插入latex数学公式 以及报错 1、安装inkscape 1.0版本 现在最新版本是1.1 版本 但是1.1版本存在很多不稳定的情况,所以建议大家选择1.0版本 在此放上链接https://inkscape.org/release/1.0/windows/ 我是Windows系统,先安装的64bit版本,但是使用时候报错嘻嘻嘻,上网查找无果,根据错误,我将64bit
inkscape-1.0.2--windows编译--msys2安装--安装模块
文章目录 1.下载Msys21.1 更新镜像源1.2 更新msys21.3 msys2常用命令 2.下载inkscape-1.0.2源码2.1执行msys2installdeps.sh文件2.2控制台编译 3.作者答疑 inkscape是一款比较优秀的开源矢量软件,官方号称可以和Coredraw,illustrator相当。当然号称还是号称,但是不可以否认,它具有一款矢量编辑
Inkscape软件工具绘制SVG矢量图,并在VUE项目中引用.
目录 矢量图. 首先,什么是矢量图? 矢量图用途. 下载链接. 示例(先随便画一张图下面讲如何引用到vue项目里). svg文件在前端vue页面引用. 首先在vue项目里创建一个放svg的文件夹. 然后在文件中修饰一个变量 然后在导出这个变量 . 进入需要引入svg图的页面。 在js里mounted里面写出 因为是需要初始化页面之后对dom节点操作. 现在
inkscape 如何给对象添加外边框
这是我的legend的外框线,我需要手动改成黑色,可以看到这里是完全空白的. 首先,选中该对象, 在下面颜色填充框里面选择黑色. 然后,点击object -> fill and stroke 点击fill, 选择x,即不填充颜色.而后再点击stroke paint, 点击第二个. 此时就可以看到边框线都显示出来了. 参考资料: https