本文主要是介绍leaflet 地图纠偏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:
手头项目需要使用到百度地图进行设备数据展示,设备坐标属高德坐标系,结合小组原有组件,拟初步技术方案:
地图方面:利用leaflet配合leaflet.chinatmsproviders插件,加载百度地图瓦片来实现需求(还可以加载其他地图瓦片,如高德,天地图,谷歌等);
设备坐标方面:原设备坐标是高德坐标(火星坐标系),通过后端转换成百度坐标(百度坐标系)给到前端渲染。
结果:设备位置在leaflet地图上面偏移严重,打开官方百度地图验证,设备位置没有问题,排除后端坐标转换错误的可能性,遂进行问题排查与调研;
设备在官方百度地图上的实际位置

Leaflet上的设备位置,差了十万八千里

问题原因:
经调研了解到Leaflet.ChineseTmsProviders虽然加载了高德,天地图,谷歌等在线地图瓦片,但是并没有对他们进行校正,也就是说加载的这些瓦片,相较于官方地图是存在一定偏移的,leaflet.chinatmsproviders插件并没有做纠偏的这个工作,所以造成了我们虽然坐标没错,但位置相较于官方地图是对不上的。
问题解决:
知道了原因,那么问题就比较好解决了,通过调研找到Leaflet.InternetMapCorrection插件,该插件可以对Leaflet.ChineseTmsProviders加载的瓦片进行纠偏,原理是通过覆盖Leaflet源码,在获取瓦片和地图缩放的方法中,调用内置纠偏算法。说人话就是我们不用转坐标了,继续使用未经转换的高德坐标即可。插件目前支持百度和84互转、 84和火星互转、 火星和百度互转。
用法:
插件地址 https://github.com/gisarmory/Leaflet.InternetMapCorrection
-
直接复制src中的leaflet.mapCorrection.js文件到本地项目;
-
在引用leaflet.chinatmsproviders.js后,再引用leaflet.mapCorrection.js

-
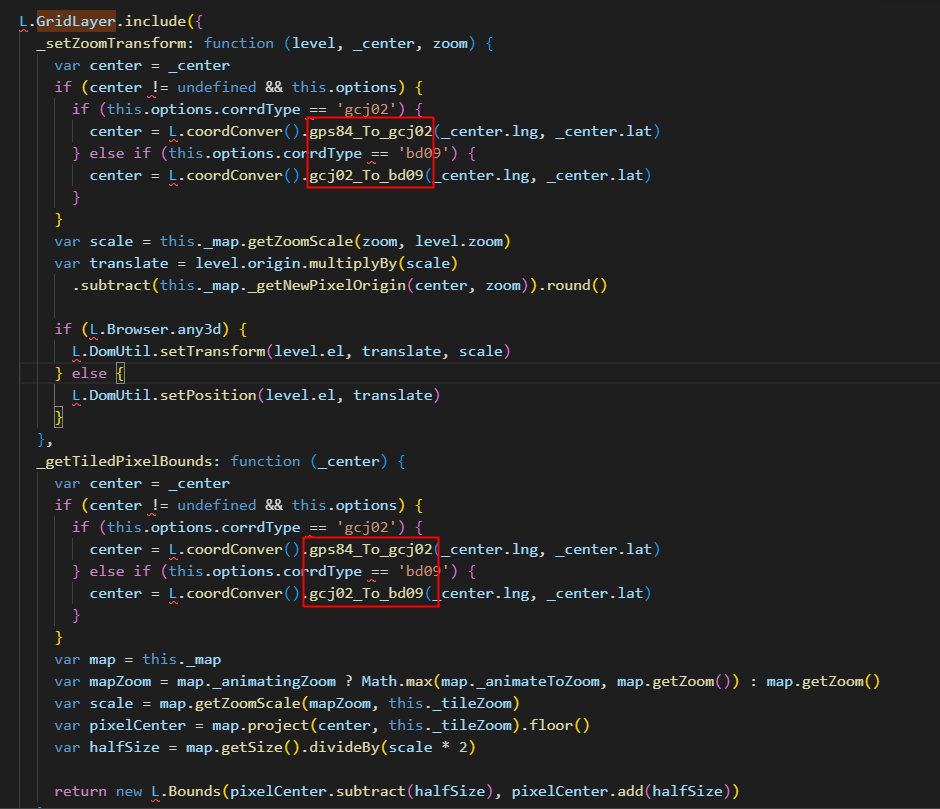
注意,此处有一个小坑,我们需要根据项目的实际需要,在此处修改一下源码,换成你需要的算法,算法名称在leaflet.chinatmsproviders.js文件内开头几行有注释。(github上面没有说这里写死了,插件不生效翻源码才注意到这一点)

如上,大功告成。
几点补充:
一、为什么之前很少发现瓦片偏移问题?
之前的项目中,对于设备坐标的拾取、录入和展示,我们都是在相同地图系统中进行,并在产品中极力控制不要坐标混用。
二、为什么有这么多坐标系?
目前国际上比较通用的坐标系是大地坐标系(WGS-84),我们国家出于保密需要,要求将真实坐标系统进行人为的加偏处理,加密成火星坐标系(GCJ-02),而百度地图对火星坐标系又进行了一次加密,形成了百度坐标系(BD-09)
三、坐标系转换方案:
对于需要转换坐标系的业务场景,可以有如下两种解决方案(欢迎补充):
1)转换地图上点的坐标:可以通过调用相关方法,在前端或者后端做转换。有一些官方接口对每次转换的坐标个数有限制。转换后的坐标最好引用官方地图进行渲染,以免出现偏差;
2)瓦片纠偏:利用leaflet配合leaflet.chinatmsproviders插件,加载需要的地图瓦片,搭配leaflet.mapCorrection.js纠偏瓦片,达到不转换坐标而直接转换瓦片的目的。这种方式对于使用了leaflet开发的项目比较友好。
以上两种方案需结合项目实际情况使用。
这篇关于leaflet 地图纠偏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








