本文主要是介绍SteamVR 2.x 瞬移(4),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本章介绍通过组件,让用户在场景内瞬移。
一、前期准备
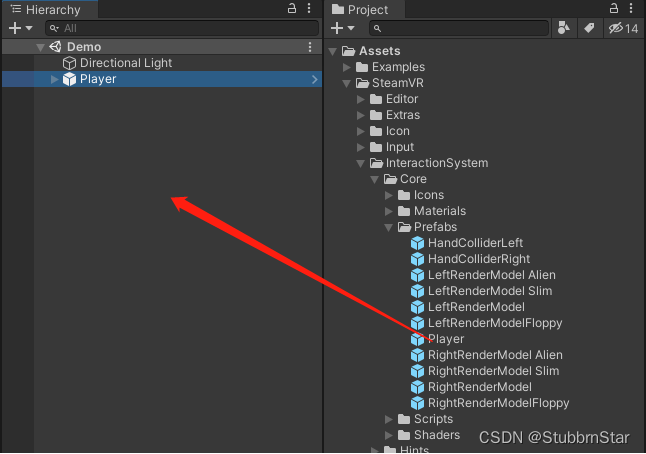
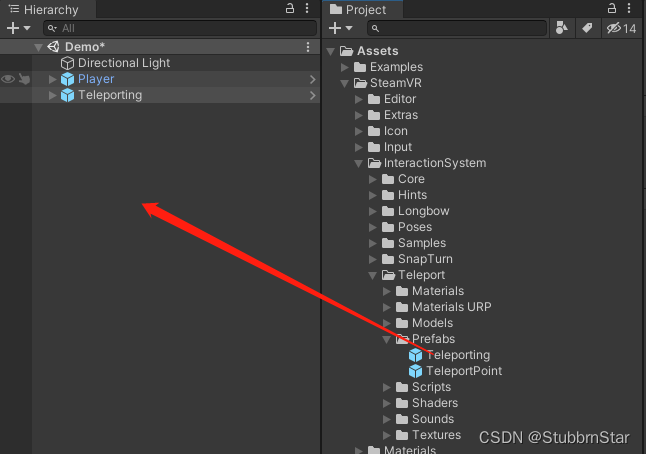
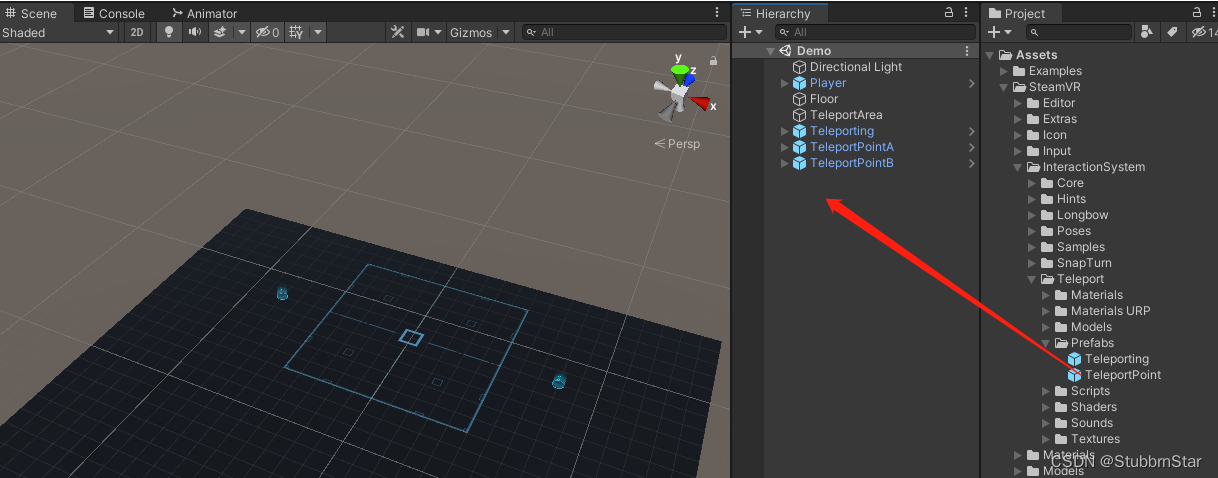
新建场景,删除默认相机,将Player和Teleporting拖拽进入场景内


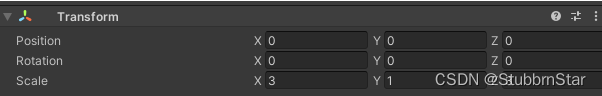
新建Plane,修改为Floor,上一个黑色材质球,Transform信息如下:

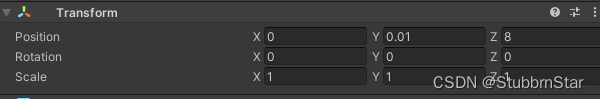
再新建一个Plane,修改为TeleportArea,Transform信息如下:

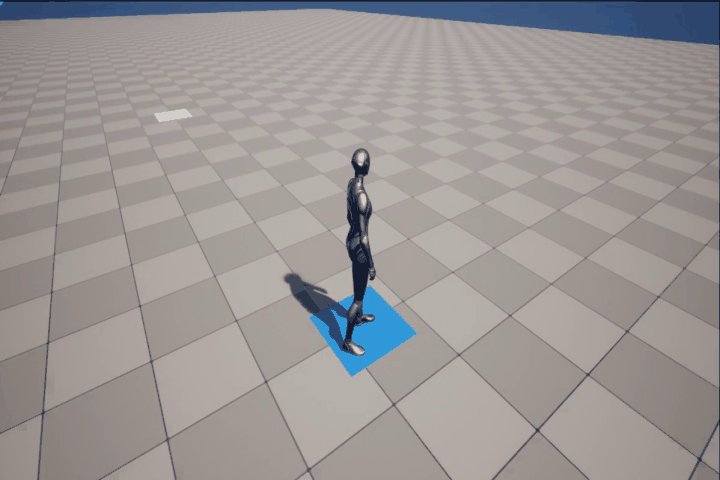
到此运行游戏,通过遥感/触摸板可以在TeleportArea区域内进行瞬移
二、TeleportArea
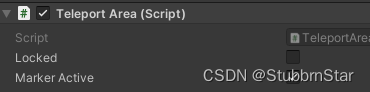
该组件一共只公开了两个参数
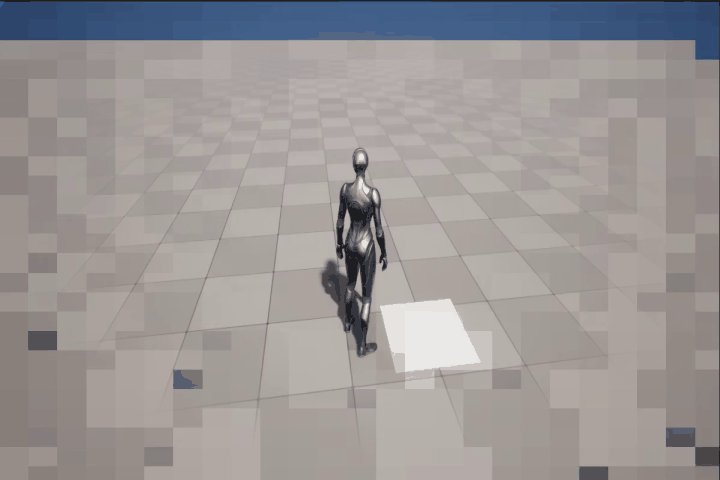
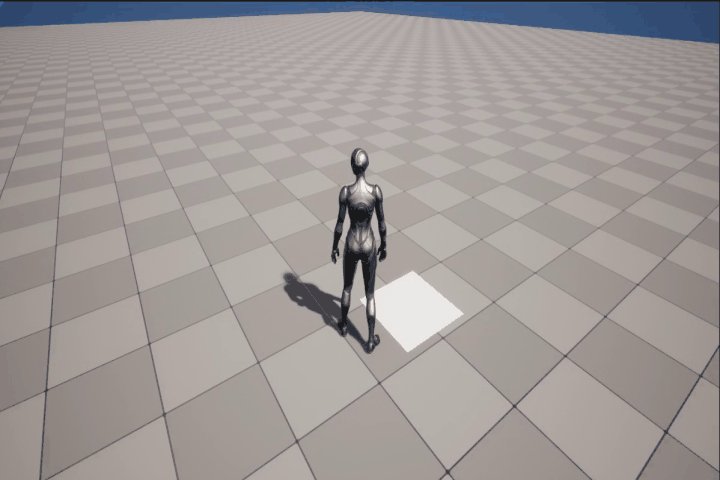
1、Locked:勾选前后颜色不同,在勾选状态,该区域可见不可移动,在非勾选状态,该区域可见并可移动
2、Marer Active:瞬移动作发生时显示区域,在非勾选状态下,该区域一直可见

再次进入游戏,设置以上两个参数跑一遍吧,找不同。
三、TeleportPoint
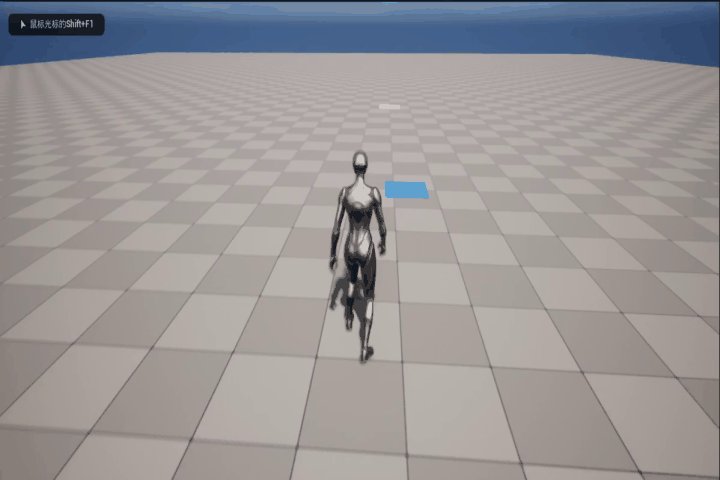
在讲解参数之前,先跑一遍,拖拽TeleportPoint到场景内,标记A点和B点



运行游戏,用户在开始Teleport动作后,AB两点同时显示,默认为蓝色,射线移到目标点后,颜色发生变化,此时结束Teleport动作后,用户瞬移到了目标点。

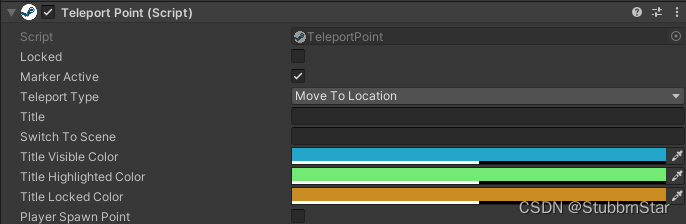
参数解析:
1、Locked:作用同上
2、Marker Active:作用同上
3、Teleport Type:瞬移类型,这里分为移动到目标点和奇幻场景两项,一般我们用默认的移动到目标点即可
4、Title:传送点标题,填写内容后,用户在瞬移时,传送点上方会显示文字标题
5、三种颜色分别设置Title的默认颜色、高亮颜色、锁住颜色
6、Player Spawn Point:改选项勾选后,玩家会出生在此点
到此,即可实现区域瞬移和传送点瞬移。
这篇关于SteamVR 2.x 瞬移(4)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









![[转]VRTK☀️四、瞬移](https://img-blog.csdnimg.cn/20191201152500364.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zODIzOTA1MA==,size_16,color_FFFFFF,t_70)