本文主要是介绍vue结合vue-amap调用高德地图api,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、到高德地图开放平台申请key
2、npm安装vue-amap
npm install --save vue-amap
3、在main.js中引入并初始化
import aMap from 'vue-amap'Vue.use(aMap)//初始化vue-amap
aMap.initAMapApiLoader({//在高德平台申请的keykey:'1824t81543gdasdg81534681dua34'.plugin: ['AMap.Geolocation']})
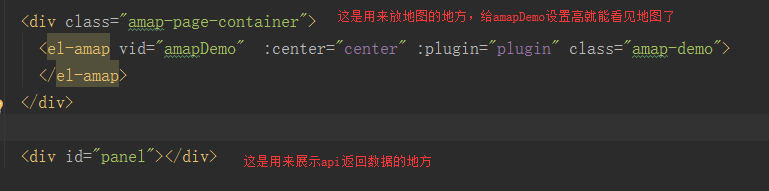
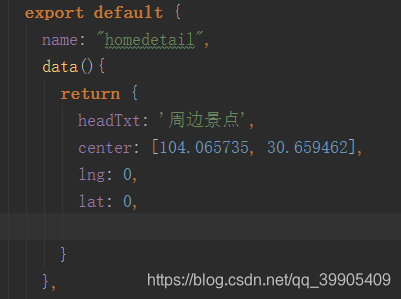
4、以获取周边信息为例,PlaceSearch的官方文档




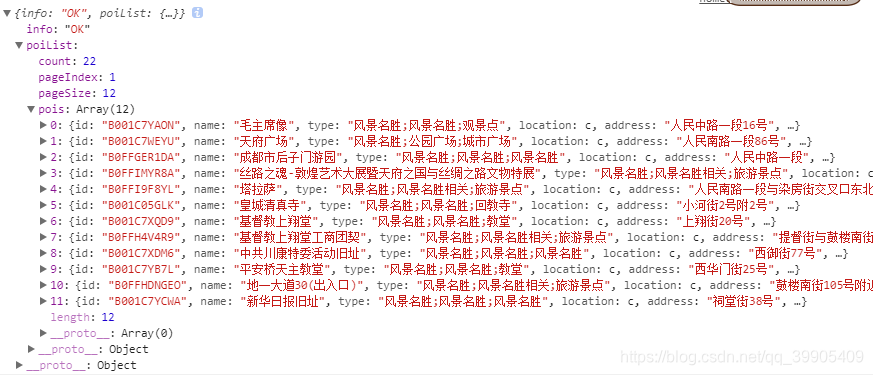
5、展示结果


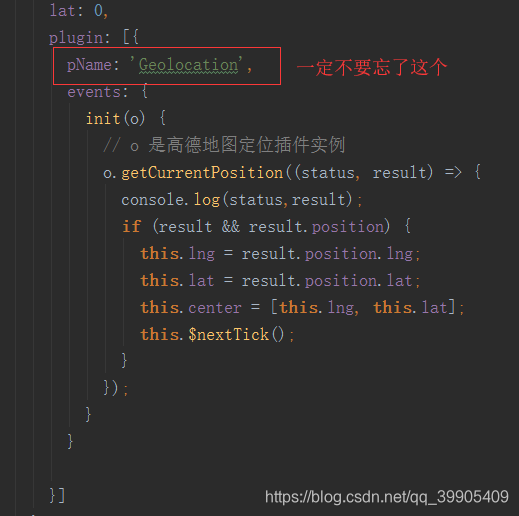
6、上面方式是根据设定的经纬度获取周边信息,如果想实时获取当前位置可以这样,在data中添加一个plugin

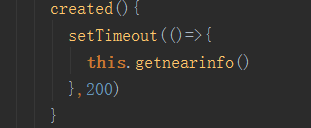
注意:created调用getnearinfo时如果不加setTimeout的话会出现类似如下的间歇性报错。原因是因为AMap初始化是个异步过程,在AMap还没初始化完成时就调用了它,所以就不存在了。解决办法也很简单,给使用AMap的方法加个setTimeout延后一点时间调用就可以了

这篇关于vue结合vue-amap调用高德地图api的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






