amap专题
高德地图AMap.Map is not a constructor
高德地图的js中有部分代码是异步执行的,就导致可能js还没有加载完,自己的代码就执行了,这种情况下,要保证地图的js加载顺序在最前面,并且支持返回callback的方式,这种方法是最靠谱,已经测试过好几种情况 <script src="http://webapi.amap.com/maps?v=1.4.0&key=您申请的key值&callback=init"></script> <scr
vue-amap 实现高德地图定位 + 搜索 +回显
1.注册成为开发者 -》 申请秘钥key 调用高德api 高德地图开放平台:https://lbs.amap.com/?ref=https://console.amap.com/dev/index 此处有详细步骤:(注:有些功能-》申请的 key 必须配备安全密钥 jscode 一起使用) 此处有详细步骤:Vue(vue-amap) 接入高德地图获取坐标与地址信息_Your-Nikee的博
使用flutter的amap_location_flutter进行高德定位
按照高德官网走一直拿不到城市信息,改的乱七八糟,反正现在能拿到了,主要代码还是官网给的例子,从github上下载并运行了一下,有把代码粘贴到自己的项目当中,进行了修改,之前一直拿不到city等的信息 配置过程不简单,而且坑很多,自求多福吧 https://lbs.amap.com/api/flutter/summary https://github.com/amap-demo/amap-loca
vue使用vue-amap插件(高德地图插件实现定位、搜索、marker标记点)
实现简单功能记录一下,有问题的话麻烦指出谢谢! 需求:进入地图定位当前位置,并标记,点击位置显示标记点,上一个标记点消失,搜索框输入地址,显示位置并标记。 1.在高德开发者平台申请key; 2.安装vue-amap; npm install vue-amap --save 3.在项目main.js中引入vue-amap import VueAMap from 'vue-amap'; /
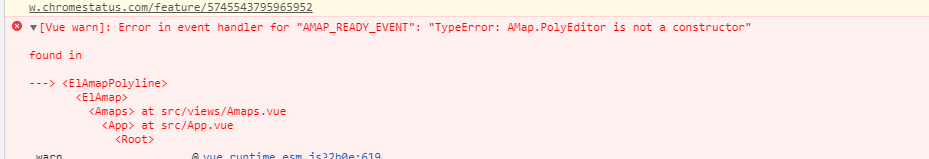
vue-amap报错TypeError: v.w.uh is not a constructor 完美解决
之前用别的功能都没什么错误,后来想用折线功能做个历史轨迹发现了这个问题 我不是在man.js 中引入了吗~~~~ 第一次出现这种错误 蒙的一B 看别人在 自己用的页面引入 可以解决 搞了半天没成功 … 首先,我们在man.js 引入 使用了vue.use(VueAMap) 转化后是defar执行 属于延迟执行脚本 所以 我们在index.html 中引入 让他加载完成之后再执行之后的代码 <
从AMap is not defined中吸取的一些经验
关于使用高德地图JS API的一些经验 中间有一个实例new AMap.map(),我发现复制官方代码总是不会错,而自己总是会出现Amap is not defined的警告,经过一些时间的摸索之后,发现我的AMap一直打成Amap,导致也不好发现,最后改回来才成功运行。 我在其中得到的收获主要是js里面是区分大小写的,如果要借用别人的API接口,我们尽量做到分清官方给的一些实例或者函数的大小
高德地图实现点聚合,使用 AMap.MarkerCluster 插件
高德地图实现点聚合,使用 AMap.MarkerCluster 插件 你需要具备的知识 会使用高德地图进行点的绘制了解高德地图的插件引入操作一些关于地图的基础操作 如果你没有具备这些,可以看我以往关于地图的相关文章了解个大概 一、点聚合是什么东西 当在地图上添加很多点的时候,缩放到一定程度,就会出现点点相交的情况。就像下面这样,你不知道下面有多少外点重叠了: 点聚合就是做这样一件事:
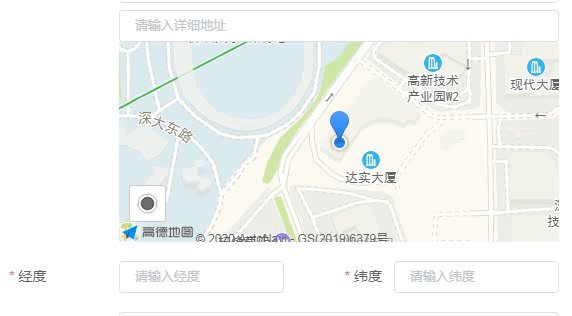
前端使用高德api的AMap.Autocomplete无效,使用AMap.Autocomplete报错
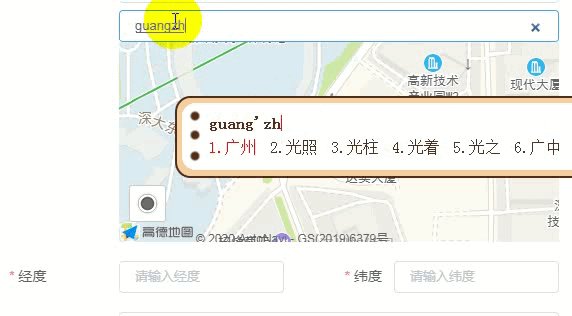
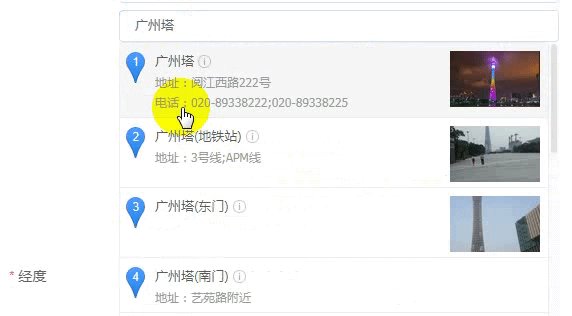
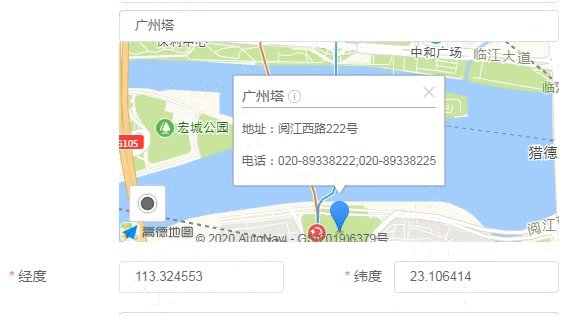
今天需要一个坐标拾取器,需要一个输入框输入模糊地址能筛选的功能 查看官方文档,有一个api可以直接满足我们的需求 AMap.Autocomplete 上代码 AMapLoader.load({"key": "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.
高德地图Amap is not defined
在 vue.config.js 文件中 加入 configureWebpack: {externals: {AMap: 'AMap',AMapUI: 'AMapUI'}}, 在需要使用Amap的页面 import Amap from 'Amap'import AmapUI from 'AmapUI'
react-amap使用地图控件,默认卫星图并隐藏控件方法(umi)
在umi函数组件下使用react-amap高德地图时遇到一个问题,就是如何设置默认卫星地图且不显示地图类型切换插件 我的初始设置方式 <Mapplugins={[{name: 'MapType',options: {defaultType: 1,visiable:false,},}]}/> 这种情况,会显示控件,但是我们要隐藏他 所以看了下文档和源码后,我这样设置
高德地图AMap.Map is not a constructor问题解决
这个问题说的是AMap.Map不是一个构造函数。原因就有于有一部分代码没有执行完毕。这是因为amap js里面有一部分是异步加载的,或者是我们在js中手动加载amap js导致的。amap js提供了一个callback回调,把创建地图的代码放在回调里即可。需要先创建一个全局函数,具体代码如下: <script src="http://webapi.amap.com/maps?v=1.4.0
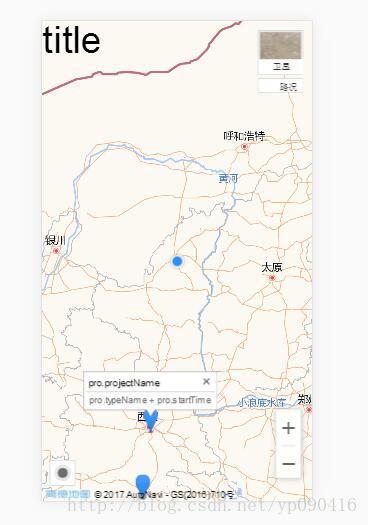
vue2(webpack)调用amap高德地图及其UI组件和标记物
本文转载自:http://blog.csdn.net/yp090416/article/details/74900870?ref=myrecommend 今天一个app项目中要使用vue2加入高德地图,本来以为有第三方的插件,结果没找到适合自己用的,因为地图这块,一般都是自定义程度比较高的。注:这块针对的是app版开发,更多更详细请阅读官方api 1、申请key 点击下边的网址,创建应用,然
vue2集成amap(高德地图)位置搜索和定位
我只用到地址的搜索和获取当前地址,没有加上地图,要做其他效果完全可以参考官方文档。 如果有其他vue的功能需求,大家可以给我留言,我选需求高的开发。 有几个注意事项是,我是2017-6-15开发的,目前的vue-amap api太简陋了,而且定制化很恼火,所以建议集成vue-amap后,再结合官方文档。 随便值得高兴的是,终于摆脱了百度地图恶心的api,不需要头部直接引用百度地图那个js
使用高德地图vue组件库vue-amap是,用content渲染点标记问题解决
给content添加内容: content: `<div class="lavatoryMarker">${item.name}</div>`, 出现.amap-marker长度不自动增加,导致文字换行: 解决办法,就是让文字不换行: .lavatoryMarker {// 解决遮挡还能点击下层pointer-events: auto;position: relative;backg
高德地图api+echarts-extension-amap
示例代码: let option = {//amap地图配置amap: {center: [108.93425, 37.83053],zoom: 5,zooms: [5, 18],roam: true,isHotspot: true,echartsLayerZIndex: 2019,doubleClickZoom: false,resizeEnable: true,showLabel: fa
高德地图 AMap.Transfer
AMap.Transfer 公交换乘服务,提供起、终点公交路线规划服务,整合步行方式 一般我们打开高德地图的时候,会选择性的输入起始位置和终点位置,然后以符合自己最佳线路来选择搭做那些公交,如公交车,或地铁。 高德地图为我们提供了一个强有力的交通换乘工具:AMap.Transfer ,我们先通过一个小例子来查看他的实现方法吧。 <!DOCTYPE html><html><head><
高德地图 AMap.Geolocation
AMap.Geolocation:定位插件,整合了浏览器定位、精确IP定位、sdk辅助定位多种手段 官方说明:AMap.Geolocation定位服务插件。融合了浏览器定位、高精度IP定位、安卓定位sdk辅助定位等多种手段,提供了获取当前准确位置、获取当前城市信息、持续定位(浏览器定位)等功能。用户可以通过两种当时获得定位的成败和结果,一种是在getCurrentPosition的时候传入回调
vue结合vue-amap调用高德地图api
1、到高德地图开放平台申请key 2、npm安装vue-amap npm install --save vue-amap 3、在main.js中引入并初始化 import aMap from 'vue-amap'Vue.use(aMap)//初始化vue-amapaMap.initAMapApiLoader({//在高德平台申请的keykey:'1824t81543gdasdg81534
vue-amap生成坐标地址代码
vue-amap安装和使用 vue-amap 是饿了么开源的一套基于 Vue 2.0 和高德地图的地图组件。 数据状态与地图状态单向绑定,开发者无需关心地图的具体操作。 官方文档:https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install 步骤如下: npm install vue-amap --save import
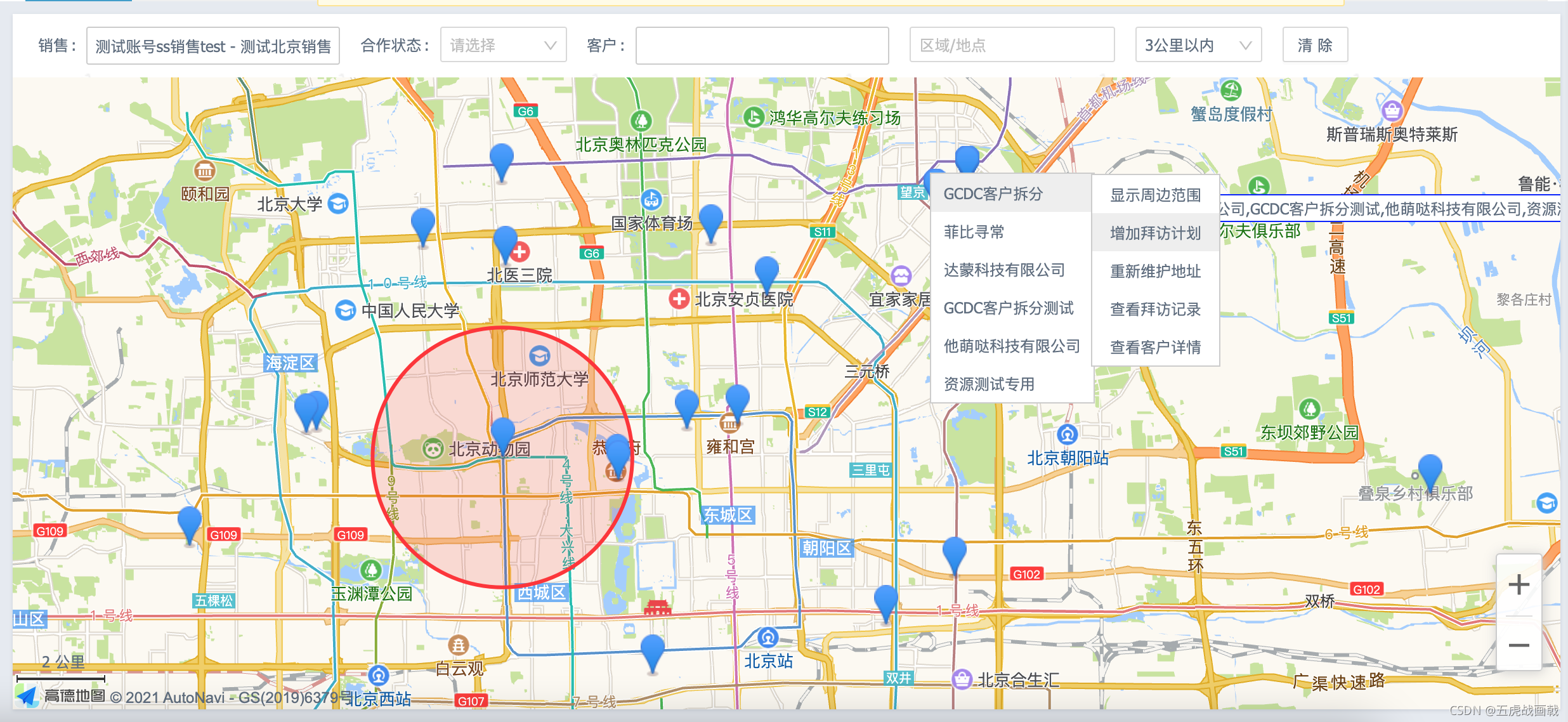
react使用高德地图react-amap:Map、Markers、Circle、ContextMenu、自定义ContextMenu
React AMap — 基于 React 的高德地图组件 目录 搜索区域代码 地图区域代码 自定义菜单样式 复杂而且不好口述,直接上代码,后面出视频 搜索区域代码 // ------------------外部资源import React, { useEffect } from 'react'import { observer } from 'mobx-r
Echarts热力/散点/面积地图和高德amap不得不说的故事
简单封装高德amap 只要涉及到地图开发,我们都需要依赖地图工具,常见的有谷歌地图、百度地图、高德地图。我们的项目里依赖高德地图JS API 2.0。 npm i @amap/amap-jsapi-loader -s 在项目里,我们需要一个预加载好的地图loader方便我们随调随用。这里简单封装一下。 // amap.jsimport AMapLoader f
Echarts热力/散点/面积地图和高德amap不得不说的故事
简单封装高德amap 只要涉及到地图开发,我们都需要依赖地图工具,常见的有谷歌地图、百度地图、高德地图。我们的项目里依赖高德地图JS API 2.0。 npm i @amap/amap-jsapi-loader -s 在项目里,我们需要一个预加载好的地图loader方便我们随调随用。这里简单封装一下。 // amap.jsimport AMapLoader f
vue-amap 动态获取比例尺级别
vue-amap 动态获取比例尺级别及相关实例 网上,文档翻烂了 没找到比例尺动态获取的方法,于是自己坑文档终于找到了,分享给大家~ events:{zoomchange:(e,i)=>{console.log(e.zoomstart,i,"地图缩放")console.log(this.$refs.GdMap.$$getInstance().getZoom())// 级别lebel=t