本文主要是介绍vue-amap 动态获取比例尺级别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue-amap 动态获取比例尺级别及相关实例
网上,文档翻烂了 没找到比例尺动态获取的方法,于是自己坑文档终于找到了,分享给大家~
events:{zoomchange:(e,i)=>{console.log(e.zoomstart,i,"地图缩放")console.log(this.$refs.GdMap.$$getInstance().getZoom())// 级别lebel=this.$refs.GdMap.$$getInstance().getZoom()},},
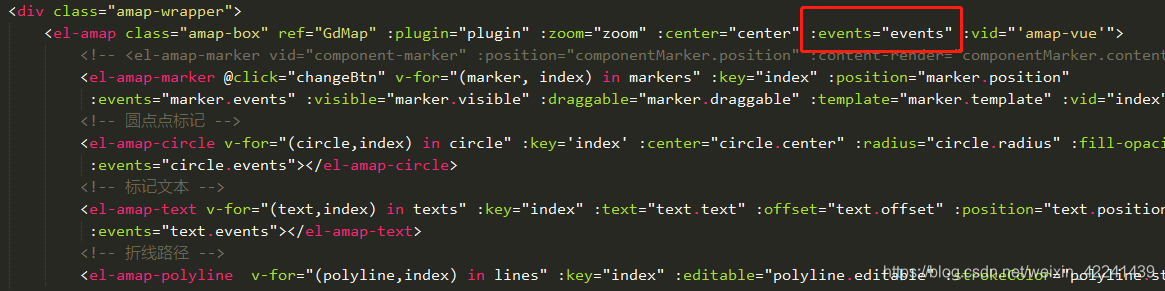
1.通过event 属性创建实例

2.使用 vue-amap 属性扩展方法

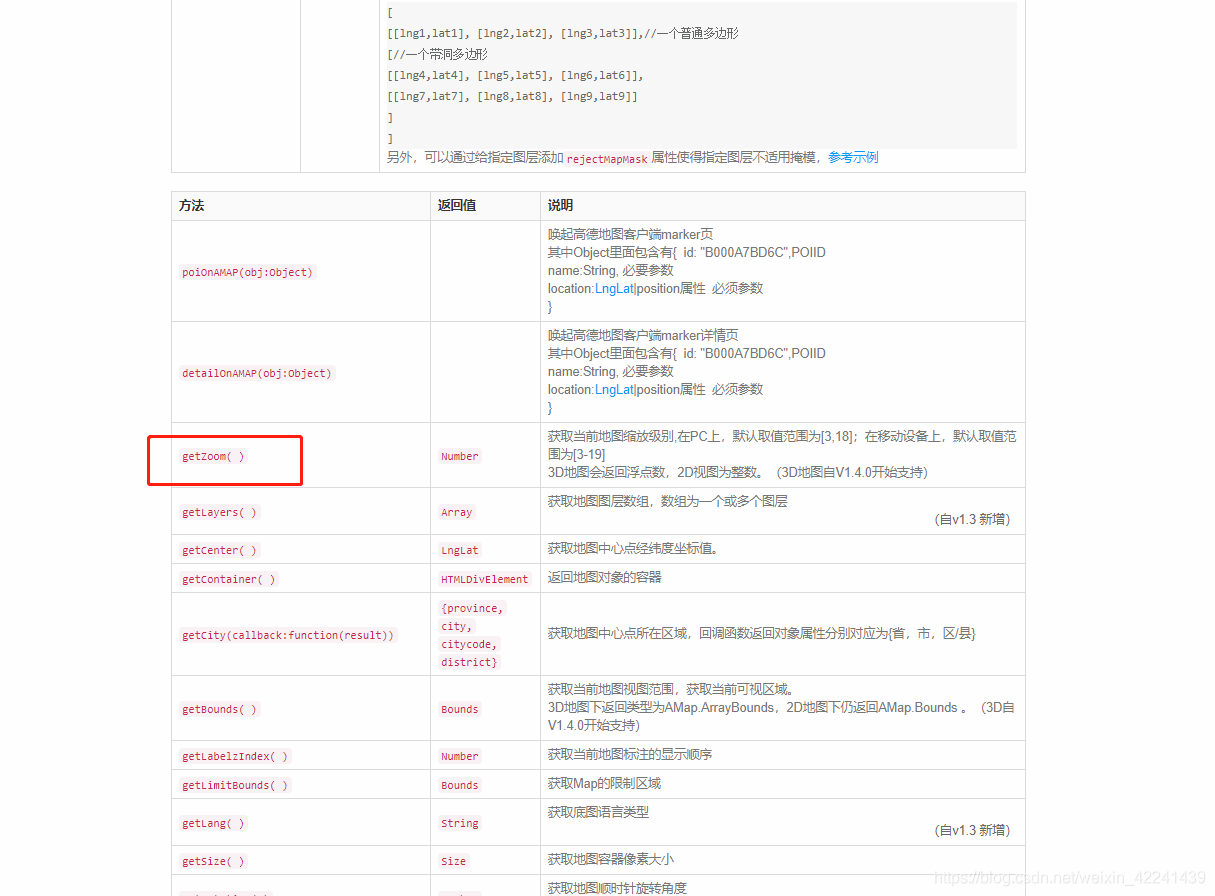
3.跳转到高德地图文档中找相关api


完活–通过比例尺级别判断markers是否显示
最后:博主有一个技术群有兴趣的可以加wx:xw08241206 大家一起学习一起成长~~
这篇关于vue-amap 动态获取比例尺级别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







