本文主要是介绍图片的可视化呈现有效增强大屏吸引力,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在现有的数据可视化平台上面,必不可少能看见的是各种各样能冲击眼球的图片:或形态各异,或颜色鲜艳,或功能炫酷。这些映入眼帘的花式图片的制作过程,你有兴趣一起来试试吗?
下面我们一起来进入可视化互动平台,寻找各式各样的大数据可视化图片,实现互联网数据可视化展示图,一起玩转图片集!首先我们进入平台组件,搜索【图片】,这里有3种图片集可做配置,分别有不同的功能,我们先点击【单张图片】,这里系统默认图片出来了。

这个图片是可以换成自己想要配置的图片的。在【图层参数】中点击选择会出现一个素材选择,你可以选本地素材替换掉幕布的图片,也可以选择本地上传你自己想要制作的图片。

也可以简单配置图片路径,然后点击预览来更换图片。

最后将图片做发布就可以展示你想要展示的效果了。
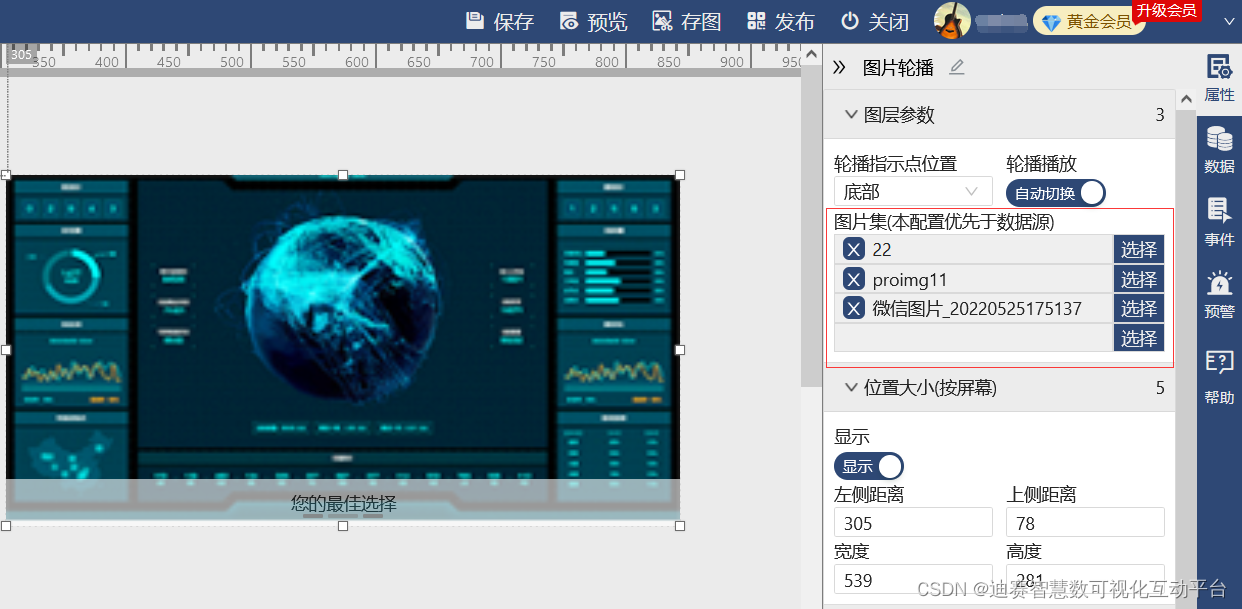
接着我们试试图片轮播。图片轮播是指将一组图片集进行轮流播放,这里的功能设置也比较简单,有自动切换的按钮。只要开启这个按钮,图片就能轮播播放。

我们也可以同时轮播多张图片,只要在图片集上选择你想要进行展示轮播的图片即可。轮播的指示点目前处于底部位置。

 全屏后多张图片就会出现在你的屏幕中自动轮播
全屏后多张图片就会出现在你的屏幕中自动轮播

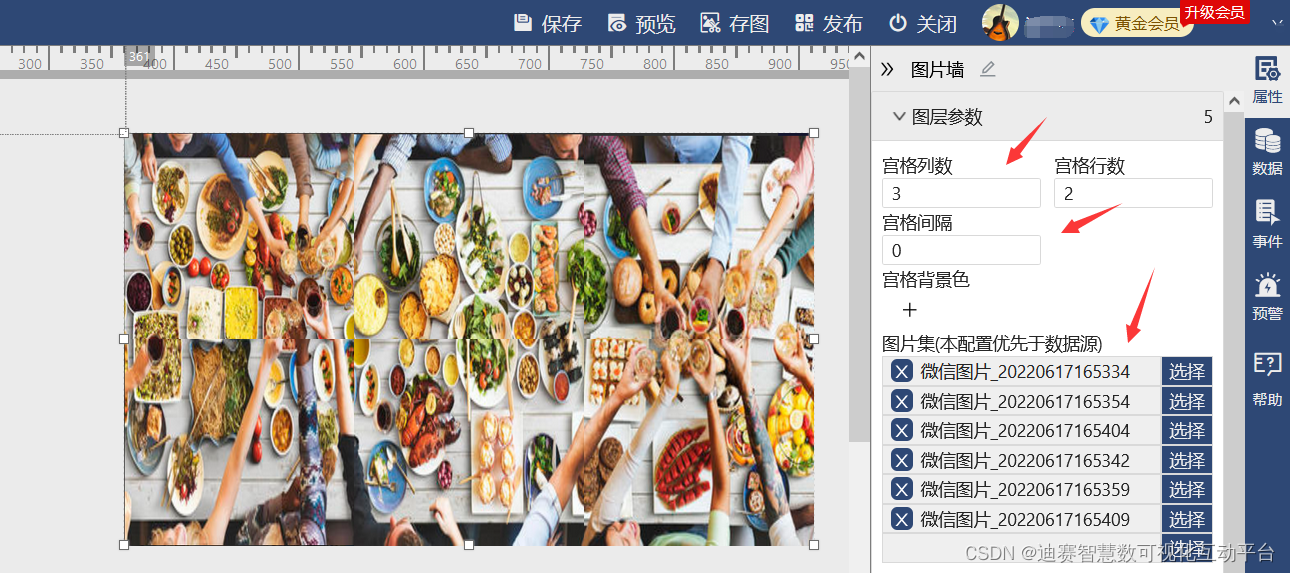
最后一张是图片墙制作。同样进入到图层参数,选择需要制作的图片墙,选取你要展示的图片合集。这里还可以制作网红版的九宫格图片哦。

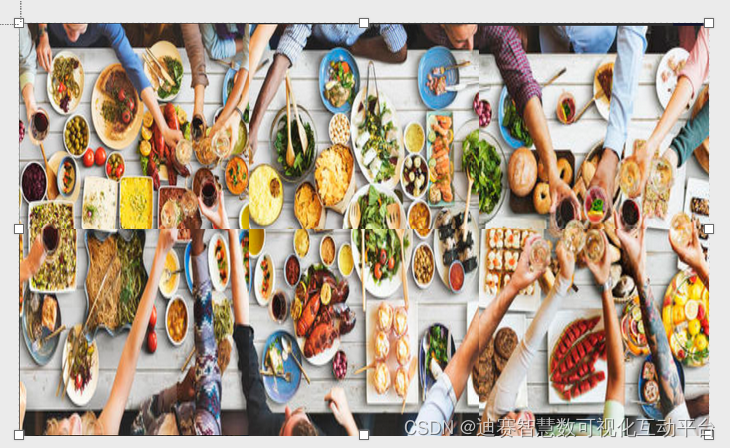
下面是这张聚会图的预览效果图:

日常很多场合都涉及到图片,如何把唯美的图片在特定场合中展示出来也是一种技术活,通过以上介绍我们知道,可以借助数据可视化平台轻松的处理这些照片的整合问题。再加上其他组件配合的数据图形和颜色的填充,一张张网红视角般的可视化数据图就能应用在生活中的方方面面了。
这篇关于图片的可视化呈现有效增强大屏吸引力的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






