本文主要是介绍Android 组件学习笔记(九宫格游戏,imageview设置图片满屏技巧),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这次做的是一个小demo,九宫格拼图游戏
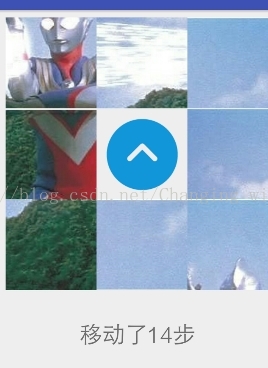
简单介绍一下:九个方格,一个空白方格,只有与空的相接才能相互移动,通过不断移动会拼成一张完整的图片
功能介绍:
1.图片移动,有一定规则
2.记录步数,记录移动了多少步
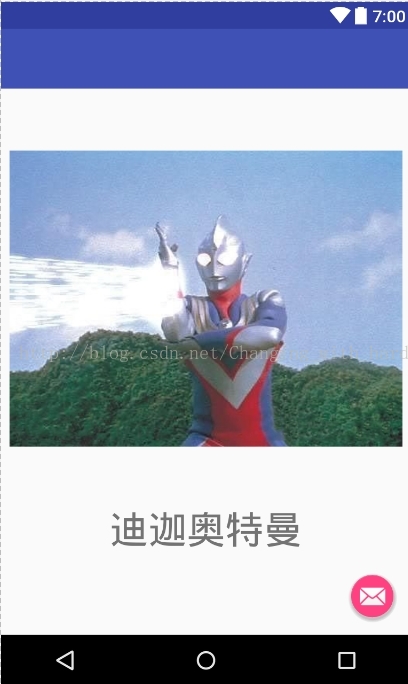
3.界面跳转,拼完后即跳转到原图(此处还可继续拓展,发展关卡之类的)
问题:1.写这个时开始以为挺简单的,没有好好考虑结构与细节,导致大量代码重复,最后改成函数少写了上百行代码
2.图片布局问题,因图片原因导致各个图片存在间隙,不美观,结果:
android:scaleType="centerCrop"即改好了
图片:
代码如下
(注意存在图片文件,想要拷贝代码的别忘了在对应位置放好图片改好名字才可以成功运行,还有新建一个界面做好布局):
package com.example.hp.aoteman;
import android.content.ComponentName;
import android.content.Intent;
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.TextView;import java.sql.Struct;public class MainActivity extends AppCompatActivity {ImageView but1,but2,but3,but4,but5,but6,but7,but8,but9;//九张图片放置处int [] pic={R.drawable.dj1, R.drawable.dj2, R.drawable.dj3, R.drawable.dj4, R.drawable.dj5,R.drawable.dj6, R.drawable.dj7, R.drawable.dj8,R.drawable.up1//九张图片};TextView text;//显示移动步数int movenum=0;//记录移动步数int [] rempic=new int[11];//记录组件显示的图片,设置为十一是为了方便对应下标int empty=0,rem=0,ok=0;//记录空的组件位置,rem是交换用的,判断是否拼好的计数void changing(ImageView a,ImageView b,int A,int B)//交换不同组件的图片,并且更新数组记录的数据,还要判断是否已经完成了{a.setImageResource(pic[rempic[B]]);b.setImageResource(pic[rempic[A]]);rem=rempic[A];rempic[A]=rempic[B];rempic[B]=rem;empty=A;movenum+=1;text.setText("移动了"+movenum+"步");ok=0;for(int i=1;i<=9;i++){if(rempic[i]==i-1)ok++;}if(ok==9){Intent intent = new Intent();//主要就是它实现的intent.setClass(MainActivity.this, Main2Activity.class);MainActivity.this.startActivity(intent);}}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);for(int i=0;i<11;i++){rempic[i]=0;}text=(TextView)findViewById(R.id.textView);but1=(ImageView)findViewById(R.id.but1);but2=(ImageView)findViewById(R.id.but2);but3=(ImageView)findViewById(R.id.but3);but4=(ImageView)findViewById(R.id.but4);but5=(ImageView)findViewById(R.id.but5);but6=(ImageView)findViewById(R.id.but6);but7=(ImageView)findViewById(R.id.but7);but8=(ImageView)findViewById(R.id.but8);but9=(ImageView)findViewById(R.id.but9);but1.setImageResource(pic[7]);rempic[1]=7;but2.setImageResource(pic[4]);rempic[2]=4;but3.setImageResource(pic[5]);rempic[3]=5;but4.setImageResource(pic[2]);rempic[4]=2;but5.setImageResource(pic[1]);rempic[5]=1;but6.setImageResource(pic[3]);rempic[6]=3;but7.setImageResource(pic[6]);rempic[7]=6;but8.setImageResource(pic[0]);rempic[8]=0;but9.setImageResource(pic[8]);rempic[9]=8;//获取组件,并设置组件带的图片,并也用数组记录下来empty=9;//记录空的坐标View.OnClickListener click=new View.OnClickListener() {@Overridepublic void onClick(View v) {switch (v.getId())//根据不同的组件位置设置不同的按键情况,不过具体事件基本相同{case R.id.but1:if(empty==2) changing(but1,but2,1,2);else if(empty==4) changing(but1,but4,1,4);break;case R.id.but2:if(empty==1) changing(but2,but1,2,1);else if(empty==3) changing(but2,but3,2,3);else if(empty==5) changing(but2,but5,2,5);break;case R.id.but3:if(empty==2) changing(but3,but2,3,2);else if(empty==6) changing(but3,but6,3,6);break;case R.id.but4:if(empty==1) changing(but4,but1,4,1);else if(empty==5) changing(but4,but5,4,5);else if(empty==7) changing(but4,but7,4,7);break;case R.id.but5:if(empty==2) changing(but5,but2,5,2);else if(empty==4) changing(but5,but4,5,4);else if(empty==6) changing(but5,but6,5,6);else if(empty==8) changing(but5,but8,5,8);break;case R.id.but6:if(empty==3) changing(but6,but3,6,3);else if(empty==5) changing(but6,but5,6,5);else if(empty==9) changing(but6,but9,6,9);break;case R.id.but7:if(empty==4) changing(but7,but4,7,4);else if(empty==8) changing(but7,but8,7,8);break;case R.id.but8:if(empty==5) changing(but8,but5,8,5);else if(empty==7) changing(but8,but7,8,7);else if(empty==9) changing(but8,but9,8,9);break;case R.id.but9:if(empty==6) changing(but9,but6,9,6);else if(empty==8) changing(but9,but8,9,8);break;}}};but1.setOnClickListener(click);but2.setOnClickListener(click);but3.setOnClickListener(click);but4.setOnClickListener(click);but5.setOnClickListener(click);but6.setOnClickListener(click);but7.setOnClickListener(click);but8.setOnClickListener(click);but9.setOnClickListener(click);}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.hp.aoteman.MainActivity"><RelativeLayoutandroid:layout_width="368dp"android:layout_height="495dp"android:paddingBottom="10dp"android:paddingLeft="10dp"android:paddingRight="10dp"android:paddingTop="10dp"tools:layout_editor_absoluteY="8dp"tools:layout_editor_absoluteX="8dp"><ImageViewandroid:id="@+id/but1"android:layout_width="120dp"android:layout_height="120dp"android:scaleType="centerCrop"android:layout_alignParentTop="true"android:layout_alignParentLeft="true"android:layout_alignParentStart="true"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but2"android:layout_width="120dp"android:layout_height="120dp"android:scaleType="centerCrop"android:layout_toRightOf="@+id/but1"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but3"android:layout_width="120dp"android:layout_height="120dp"android:scaleType="centerCrop"android:layout_toRightOf="@+id/but2"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but4"android:layout_width="120dp"android:scaleType="centerCrop"android:layout_height="120dp"android:layout_below="@+id/but1"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but5"android:layout_width="120dp"android:scaleType="centerCrop"android:layout_height="120dp"android:layout_below="@+id/but1"android:layout_toRightOf="@id/but4"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but6"android:layout_width="120dp"android:scaleType="centerCrop"android:layout_height="120dp"android:layout_below="@+id/but1"android:layout_toRightOf="@id/but5"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but7"android:layout_width="120dp"android:scaleType="centerCrop"android:layout_height="120dp"android:layout_below="@id/but4"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but8"android:layout_width="120dp"android:scaleType="centerCrop"android:layout_height="120dp"android:layout_below="@+id/but4"android:layout_toRightOf="@id/but7"app:srcCompat="@android:color/white" /><ImageViewandroid:id="@+id/but9"android:layout_width="120dp"android:scaleType="centerCrop"android:layout_below="@+id/but4"android:layout_toRightOf="@id/but8"android:layout_height="120dp"app:srcCompat="@android:color/white" /><TextViewandroid:id="@+id/textView"android:layout_below="@+id/but7"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:text="0"android:textSize="30sp" /></RelativeLayout></android.support.constraint.ConstraintLayout>
这篇关于Android 组件学习笔记(九宫格游戏,imageview设置图片满屏技巧)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!