九宫格专题
Web前端 lucky-canvas【大转盘 九宫格 老虎机】抽奖插件(适用JS/TS、Vue、React、微信小程序、Uniapp和Taro)
Web前端 lucky-canvas 抽奖插件(JS/TS、Vue、React、微信小程序、Uniapp和Taro) 基于 JS + Canvas 实现的【大转盘 & 九宫格 & 老虎机】抽奖,致力于为 WEB 前端提供一个功能强大且专业可靠的营销组件,只需要通过简单配置即可实现自由化定制,帮助你快速的完成产品需求 自由配置 奖品 / 文字 / 图片 / 颜色 / 按钮均可自由配置;支持同步
Cocos2d-js03_画九宫格及对节点进行封装
Cocos2d-js03_画九宫格及对节点进行封装 1、实现画出背景,代码: //绘制背景 var lc = cc.LayerColor.create(cc.color(175,175,175,75),630,630);lc.setPosition(cc.p(5,300));lc.setAnchorPoint(cc.p(0,0));lc.setTag(111);this.addCh
PHP后端android项目(三)APP主界面九宫格
PHP后端android项目(三)APP主界面九宫格 代码: https://code.csdn.net/u012995856/androidpro/tree/master 参考: http://www.cnblogs.com/yourancao520/archive/2011/11/22/2259532.html 效果: 界面布局: activity_main.xml 使
Android 自定义软键盘实现 数字九宫格
最近项目在对接美团外卖功能 实现外面小哥凭取货码取货 对接完功能后 用户反馈 弹出的软键盘 很难输入 数字太小了 大概是下面这种显示方式 需求 组长说 要不搞一个自定义软键盘吧 数字搞大点 方便外卖员输入数字 我设置了输入EditText的输入格式为Number 还是不行 那就开搞吧 先来看下实现的效果图吧 实现效果GIF 实现代码 自定义View 一个NineNume
css grid实现九宫格布局
常见的九宫格布局可以使用flex布局实现,但是flex布局有个致命的缺陷,比如3行3列的布局,当第不足3个元素的时候,元素依然是平局平铺的,这样就不满足九宫格的效果,这种情况,使用grid布局可以轻松搞定这个问题 html布局 <div class="layout"><div class="item">1</div><div class="item">2</
cocos 如何使用九宫格图片,以及在微信小程序上失效。
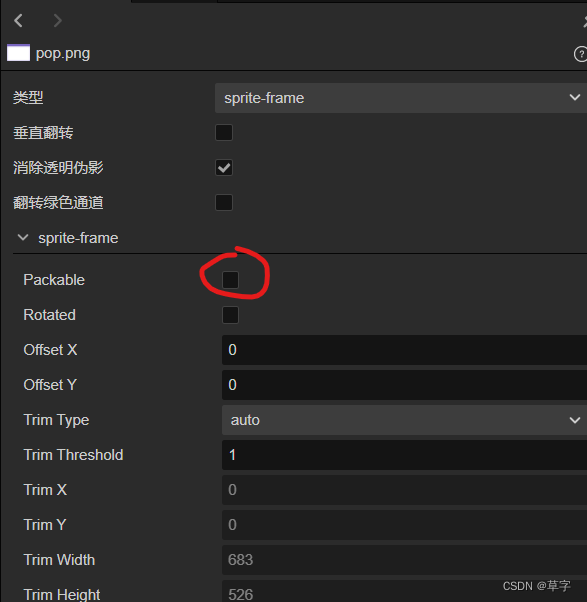
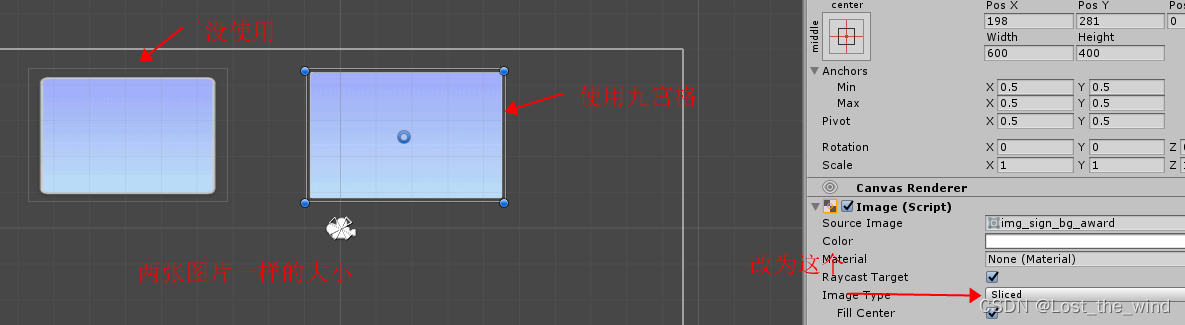
1.在图片下方,点击edit。 2.拖动线条,使四角不被拉伸。 3.使用。 其他 在微信小程序上失效,需要将packable合图功能取消掉。
js实现实现九宫格乱序抽奖
我们以前写的九宫格抽奖,都是顺时针按照顺序进行旋转抽奖,今天给大家分享一下乱序,就是不按照一定顺序的。 用户的具体步骤:用户点击开始抽奖时,奖项开始随机闪,闪到一定次数后停止并且进行抽奖成功提示;这个闪到一定的次数,次数是随机的;就是当我们点击按钮时生成一个随机数(就相当于是次数范围我随便设置的50~100);当点击按钮时奖品已经开始闪,就需要设置定时器,定时器每隔200毫秒执行一次,每次执行生
基于JSP的九宫格日志网站
你好呀,我是学长猫哥!如果有需求可以文末加我。 开发语言:Java 数据库:MySQL 技术:JSP技术 工具:浏览器/服务器(B/S)结构 系统展示 首页 管理员功能模块 用户功能模块 摘要 本文介绍了九宫格日志网站的开发与实现,采用Java作为开发语言,Mysql作为数据库,JSP技术结合B/S结构实现动态网页设计。系统主要面向管理员
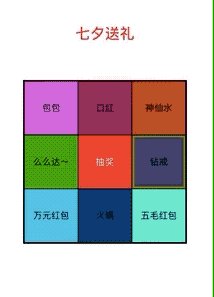
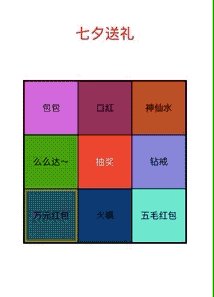
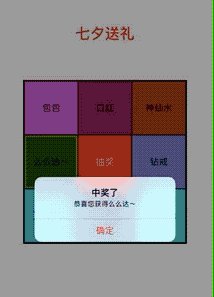
iOS 九宫格抽奖(弱鸡)
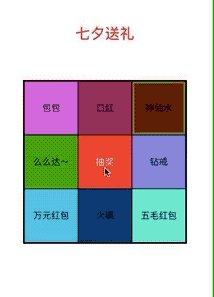
明天就是七夕了,破费的节日哈,多少要套路一下嘛。 今天刷某音看到一个用excel做的随机选中礼物,应该是手动操作吧,哈哈~ 看了以后突然想动手简单实现一个抽奖,闲来无事那就干吧!!! 一、先设计单块奖品视图 一个方块随机背景色,上面放个奖品名称,选中时加个边框,加个透明度。 @interface FLYPrizeView : UIView@property (nonatomic, st
红橙Darren视频笔记 九宫格解锁 Java版 IntDef使用
参考链接 https://www.jianshu.com/p/74e760ef8d10 花了接近一天 终于完工 最终效果: 九宫格看起来复杂 将步骤分解 其实不是很复杂 本文先讲思路 后贴代码 一 定义结构体 测量宽高 结构体Point用于记录各个点 点的位置 index用于记录密码 status记录按下的状态 覆盖onMeasure方法 取宽高中的较小者 绘制一个正方形 二 绘制默认状态
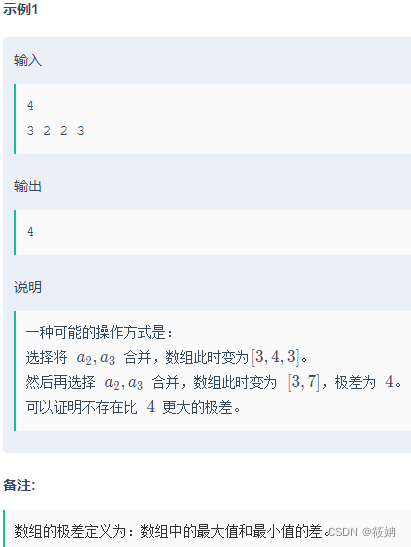
小苯的九宫格,小苯的好数组(排序),小苯的数字合并(字典树,前缀和)
小苯的九宫格 题目描述 运行代码 #include<iostream>using namespace std;int main(){int a[10];for(int i=1;i<=9;i++){cin>>a[i];} string b;cin>>b;for(int i=0;i<b.size();i++){int p=b[i]-'0';cout<<a[p];}} 代码思路
iOS小技能:以动画的形式更新Masonry约束、宽高比约束、约束优先级、九宫格布局
文章目录 前言I Masonry以动画的形式更新约束1.1 实现方式1.2 实现代码 II 利用dividedBy实现九宫格布局III 进行视图宽高比约束IV 设置约束的优先级see also 前言 iOS Masonry以动画的形式更新约束 应用场景:筛选视图的显示与隐藏的时候带上动画来提升用户体验 利用dividedBy进行九宫格布局Masonry约束宽高比的例子
Android九宫格解锁的实现
演示效果如下 主要代码如下 布局文件如下: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_hei
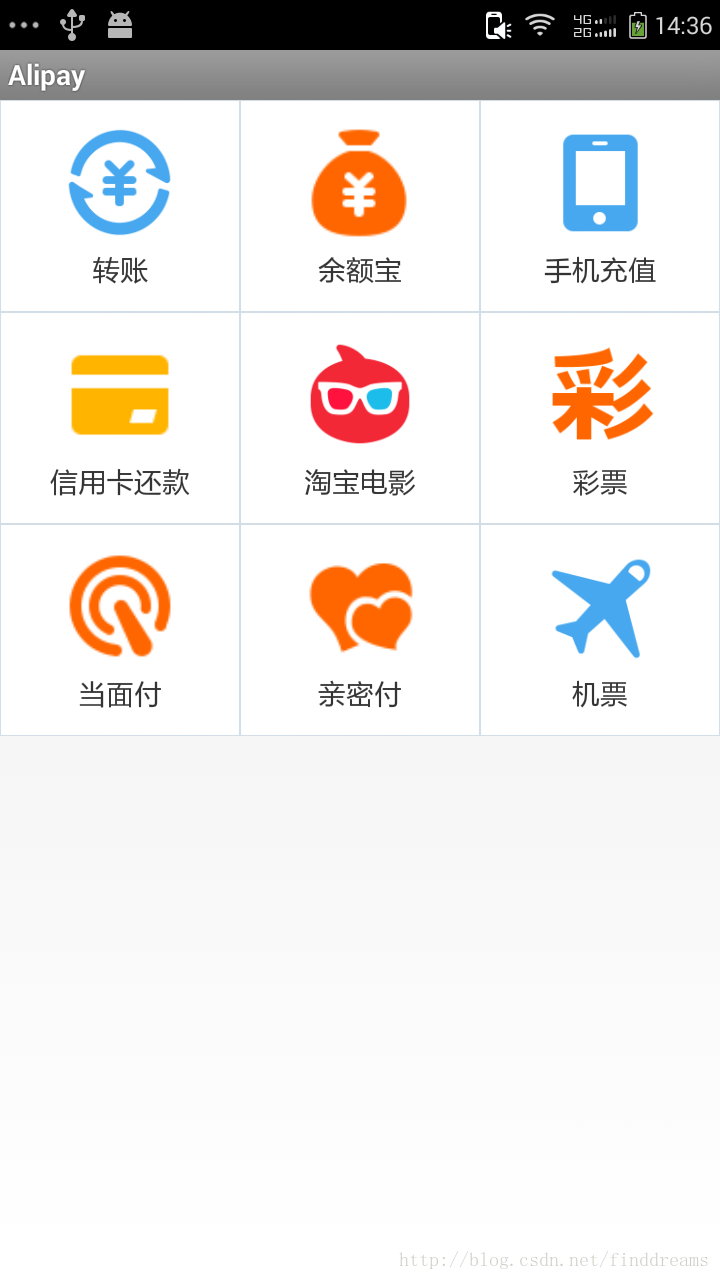
Android 控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现
Android控件GridView之仿支付宝钱包首页带有分割线的GridView九宫格的完美实现 关注finddreams:http://blog.csdn.net/finddreams/article/details/43486527 今天我们来模仿一下支付宝钱包首页中带有分割线的GridView,俗称九宫格。先上图,是你想要的效果么?如果是
九宫格数独(深搜剪枝)
描述 在提瓦特大陆上,你作为一名旅行者发现了一个古老的神庙,里面有一块被称为“天地平衡板”的神秘石碑。为了解开石碑上的封印,你需要通过正确放置元素之力来恢复它的平衡。 天地平衡板是一个9x9的方格,每个方格可以填入代表不同元素力量的数字1-9。每种力量在每一行、每一列以及每一个由粗实线分隔的3x3宫格中必须恰好出现一次,这样才能保持元素之间的平衡。 部分格子中已经注入了元素力量(数字已知),
vc小程序源码:利用opencv 实现九宫格切图
#include "stdafx.h"#include<opencv2/opencv.hpp>using namespace std;using namespace cv;int main(){Mat src = imread("福利.png");if (src.empty()){cout << "No Image!" << endl;system("pause");return -1
Android 屏幕适配全攻略(中)-从九宫格到矢量图,揭秘Android多屏幕适配的正确打开方式
在移动互联网时代,无论是小小的手机屏幕,还是大大的平板显示器,Android 应用都必须做到完美适配,给用户以极佳的体验。本文将剖析 Android 多屏幕适配背后的种种技术细节,为您揭开最佳实践的正确打开方式,让您的应用在任何设备上都能呈现出最专业、最优雅的一面。 一、Android 布局适配 布局适配主要包括以下几个方面: 使用合理的布局方式 选择合适的布局容器,如 Line
VB图片分割器九宫格
'一款图片分割的小工具,控件开源,感兴趣的V友们可以下载研究研究学习学习! 工程包下载地址:https://download.csdn.net/download/ty5858/15024491
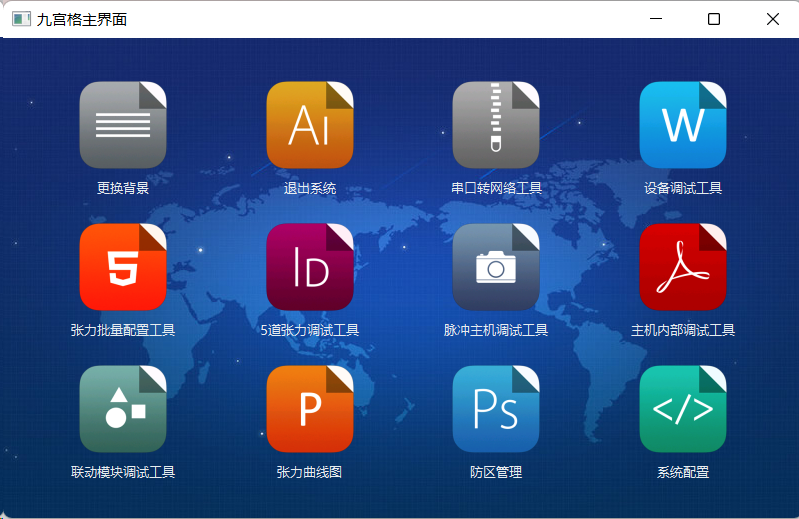
《QT实用小工具·三十二》九宫格炫酷主界面
1、概述 源码放在文章末尾 项目实现了九宫格炫酷主界面,下面是项目demo演示: 项目部分代码如下: #pragma execution_character_set("utf-8")#include "frmmain.h"#include "ui_frmmain.h"frmMain::frmMain(QWidget *parent) : QWidget(parent), ui(new Ui
常见面试算法题-九宫格按键输入法
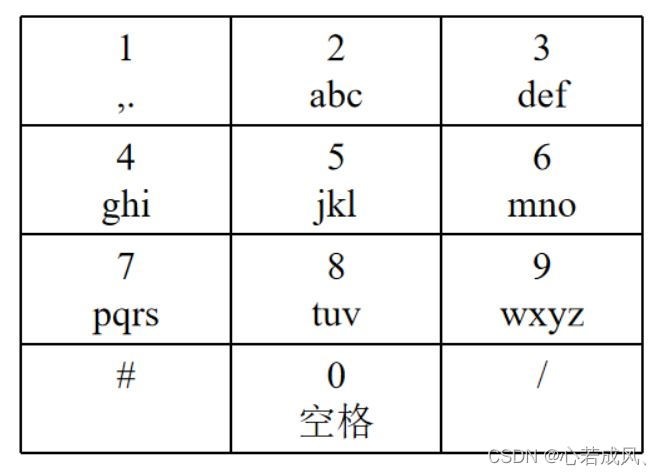
■ 题目描述 九宫格按键输入,判断输出,有英文和数字两个模式,默认是数字模式,数字模式直接输出数字,英文模式连续按同一个按键会依次出现这个按键上的字母,如果输入”/”或者其他字符,则循环中断。 要求输入一串按键,输出屏幕显示。 输入描述: 输入范围为数字 0~9 和字符’#’、’/’,输出屏幕显示,例如, 在数字模式下,输入 1234,显示 1234 在英文模式下,输入 1234,
如何通过drissionpage以及js逆向过字符/滑块/点选/九宫格验证码文章/视频学习案例
目录 零、各种关于drissionpage文章视频案例解决方案合集一、过字符类验证码反爬实战(自动化和逆向两种解法)二、过滑块类验证码反爬实战(自动化和逆向两种解法)三、过点选类验证码反爬实战(自动化和逆向两种解法)四、过九宫格验证码反爬实战(自动化和逆向两种解法) 仅供学习交流仅供学习交流仅供学习交流 零、各种关于drissionpage文章视频案例解决方案合集 各种关于dr
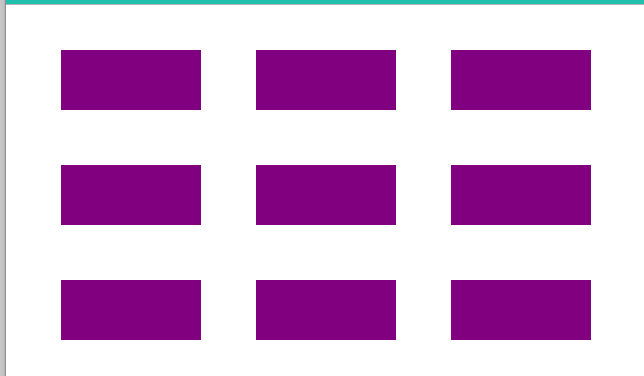
【CSS面试题】Flex实现九宫格
考察知识: flex布局 + 水平垂直居中的实现 初始效果 代码关键:给父盒子添加以下属性 flex-wrap: wrap; /* 允许换行 */justify-content: space-around; /* 主轴对齐方式 */align-content: space-around; /* 多行在侧轴上的对齐方式 */ <!DOCTYPE html><html
45 对接海康视频九宫格的实现
前言 这里主要是 来看一下 海康视频 的一个九宫格播放的需求 然后 在实际使用的过程中产生了一些问题, 比如 增加一个视频, 应该只增量请求这一个视频的服务, 而一些实现下是全量请求了 整个视频列表的服务 另外 就是全屏播放, 如果是 自己写样式来实现 全屏播放, 可能需要 重新创建 海康的player, 进而 需要重新请求 海康的视频服务 另外 还有 cpu, 内存占用过高的情况, 然后