本文主要是介绍iOS 九宫格抽奖(弱鸡),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
明天就是七夕了,破费的节日哈,多少要套路一下嘛。
今天刷某音看到一个用excel做的随机选中礼物,应该是手动操作吧,哈哈~

看了以后突然想动手简单实现一个抽奖,闲来无事那就干吧!!!
一、先设计单块奖品视图
一个方块随机背景色,上面放个奖品名称,选中时加个边框,加个透明度。
@interface FLYPrizeView : UIView
@property (nonatomic, strong) NSString *name;
@property (nonatomic, assign) BOOL isSelect;
@end
#import "FLYPrizeView.h"@interface FLYPrizeView ()
@property (nonatomic, strong) UILabel *nameLabel;
@end@implementation FLYPrizeView- (instancetype)initWithFrame:(CGRect)frame {if (self = [super initWithFrame:frame]) {self.backgroundColor = [self RandomColor];[self initView];}return self;
}
/** 添加奖品名 */
- (void)initView {self.nameLabel = [[UILabel alloc] initWithFrame:self.bounds];self.nameLabel.textAlignment = NSTextAlignmentCenter;[self addSubview:self.nameLabel];
}
/** 设置奖品名称 */
- (void)setName:(NSString *)name {_name = name;self.nameLabel.text = _name;
}
/** 选择中样色 */
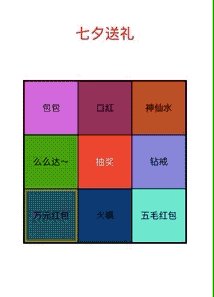
- (void)setIsSelect:(BOOL)isSelect {_isSelect = isSelect;if (_isSelect) {self.layer.borderWidth = 4;self.layer.borderColor = [UIColor colorWithRed:255.f/255.f green:255.f/255.f blue:0/255.f alpha:1].CGColor;self.alpha = 0.5f;} else {self.layer.borderWidth = 0;self.alpha = 1;}
}
/** 随机色 */
- (UIColor*)RandomColor {NSInteger aRedValue = arc4random()%255;NSInteger aGreenValue = arc4random()%255;NSInteger aBlueValue = arc4random()%255;UIColor *randColor = [UIColor colorWithRed:aRedValue/255.0f green:aGreenValue/255.0f blue:aBlueValue/255.0f alpha:1.0f];return randColor;
}
@end
二、再设计九宫格转盘视图
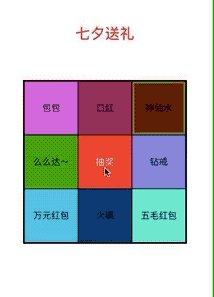
九个方格,中间方格为抽奖按钮,其余为FLYPrizeView。
@interface FLYLuckDrawView : UIView
/** 礼品名 */
@property (nonatomic, strong) NSArray *prizeNames;
- (void)initLuckDrawView;
@end
#import "FLYLuckDrawView.h"
#import "FLYPrizeView.h"#define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width)
#define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height)@interface FLYLuckDrawView () {NSTimer *startTimer;int currentTime;
}/** 速度 */
@property (assign, nonatomic) CGFloat speedTime;
/** 停止位置,默认第一个 */
@property (nonatomic, assign) NSInteger stopCount;
/** 停止时间 */
@property (nonatomic, assign) NSInteger stopTime;
/** 礼品数组 */
@property (nonatomic, strong) NSArray *prizeViews;@end@implementation FLYLuckDrawView- (instancetype)initWithFrame:(CGRect)frame {if (self = [super initWithFrame:frame]) {self.backgroundColor = [UIColor blackColor];currentTime = 0;self.stopCount = 0;self.stopTime = 30 + self.stopCount+arc4random()%10;self.speedTime = 0.1;}return self;
}- (void)initLuckDrawView {CGFloat width = self.frame.size.width;CGFloat topMarge = 3; //距离顶部边距CGFloat leftMarge = 3; //距离左边距CGFloat space = 2; //之间的距离CGFloat prizeW = (width - leftMarge * 2 - space * 2)/3;NSMutableArray *views = [[NSMutableArray alloc] init];for (int i=0; i<9; i++) {CGFloat x = leftMarge + space * (i % 3) + (i % 3) * prizeW;CGFloat y = topMarge + space * (i / 3) + (i / 3) * prizeW;if ( i==4 ) { //中间抽奖按钮UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(x, y, prizeW, prizeW)];btn.backgroundColor = [UIColor redColor];[btn setTitle:@"抽奖" forState:UIControlStateNormal];[btn addTarget:self action:@selector(onStartButtonClick:) forControlEvents:UIControlEventTouchUpInside];[self addSubview:btn];} else { //奖品FLYPrizeView *view = [[FLYPrizeView alloc] initWithFrame:CGRectMake(x, y, prizeW, prizeW)];view.name = self.prizeNames[i];[self addSubview:view];[views addObject:view];}}self.prizeViews = views;/**位置变换0 1 2 0 1 23 * 4 => 7 * 35 6 7 6 5 4*/[self TradePlacesWithPrizeView1:self.prizeViews[3] PrizeView2:self.prizeViews[4]];[self TradePlacesWithPrizeView1:self.prizeViews[4] PrizeView2:self.prizeViews[7]];[self TradePlacesWithPrizeView1:self.prizeViews[5] PrizeView2:self.prizeViews[6]];}- (void)TradePlacesWithPrizeView1:(FLYPrizeView *)firstView PrizeView2:(FLYPrizeView *)secondView {CGRect frame = firstView.frame;firstView.frame = secondView.frame;secondView.frame = frame;
}
/** 抽奖按钮 */
- (void)onStartButtonClick:(UIButton *)btn {[btn setEnabled:NO];dispatch_async(dispatch_get_global_queue(0, 0), ^{self->startTimer = [NSTimer scheduledTimerWithTimeInterval:self.speedTime target:self selector:@selector(start:) userInfo:nil repeats:YES];[[NSRunLoop currentRunLoop] run];});
}
/** 开始 */
- (void)start:(NSTimer *)timer {FLYPrizeView *oldView = [self.prizeViews objectAtIndex:currentTime % self.prizeViews.count];currentTime++;FLYPrizeView *prizeView = [self.prizeViews objectAtIndex:currentTime % self.prizeViews.count];dispatch_async(dispatch_get_main_queue(), ^{oldView.isSelect = NO;prizeView.isSelect = YES;});if (currentTime > self.stopTime) { //抽奖结果self.stopCount = [self.prizeViews indexOfObject:prizeView];NSLog(@"抽到的位置:%ld, stopTime:%ld", self.stopCount, self.stopTime);[timer invalidate];[self showAlerts:[NSString stringWithFormat:@"恭喜您获得%@", prizeView.name]];return;}if (currentTime > self.stopTime - 10) {self.speedTime += 0.01 * (currentTime + 10 - self.stopTime); //动画效果由快变慢[timer invalidate];dispatch_async(dispatch_get_global_queue(0, 0), ^{self->startTimer = [NSTimer scheduledTimerWithTimeInterval:self.speedTime target:self selector:@selector(start:) userInfo:nil repeats:YES];[[NSRunLoop currentRunLoop] run];});}
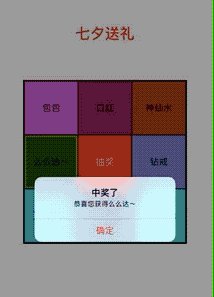
}- (void)showAlerts:(NSString *)message {UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"中奖了" message:message preferredStyle:UIAlertControllerStyleAlert];__weak typeof(alert) weakAlert = alert;UIAlertAction *alertAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {[weakAlert dismissViewControllerAnimated:NO completion:nil];}];[alert addAction:alertAction];[[self viewController] presentViewController:alert animated:YES completion:nil];
}- (UIViewController *)viewController {for (UIView* next = [self superview]; next; next = next.superview) {UIResponder *nextResponder = [next nextResponder];if ([nextResponder isKindOfClass:[UIViewController class]]) {return (UIViewController *)nextResponder;}}return nil;
}@end
三、添加九宫格抽奖视图
@implementation ViewController- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.CGFloat screenWidth = [UIScreen mainScreen].bounds.size.width;FLYLuckDrawView *view = [[FLYLuckDrawView alloc] initWithFrame:CGRectMake(50, 200, screenWidth-100, screenWidth-100)];view.tag = 99;view.prizeNames = @[@"包包",@"口红",@"神仙水",@"钻戒",@"",@"五毛红包",@"火锅",@"万元红包",@"么么达~"];[view initLuckDrawView];[self.view addSubview:view];
}

么么哒~就这么愉快的决定了。。。
这篇关于iOS 九宫格抽奖(弱鸡)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








