满屏专题
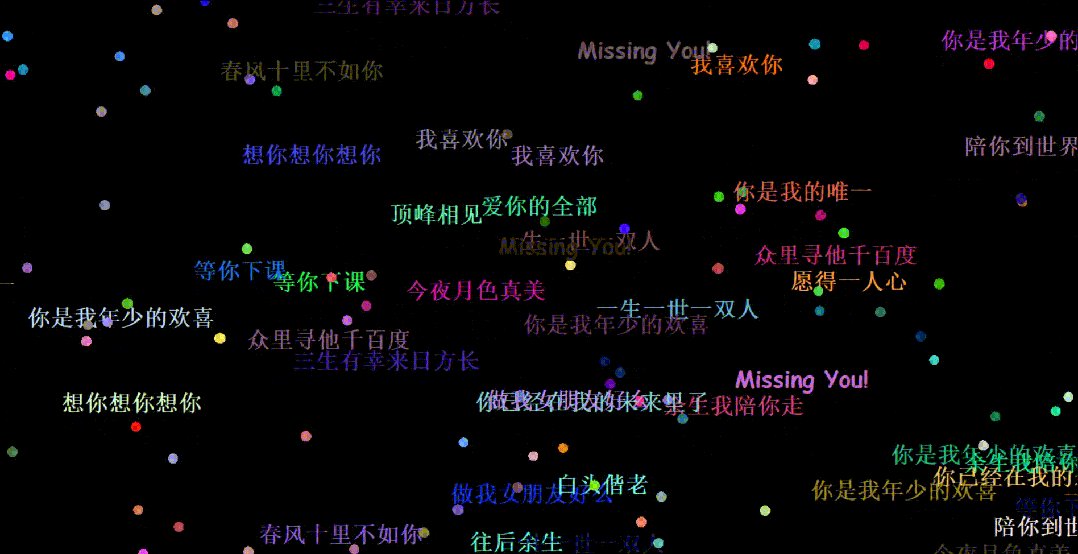
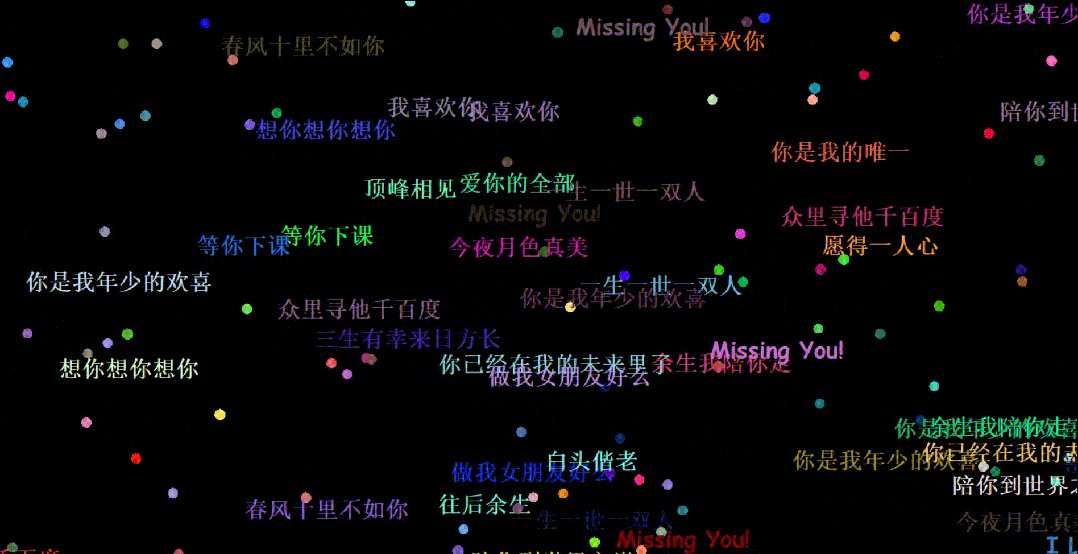
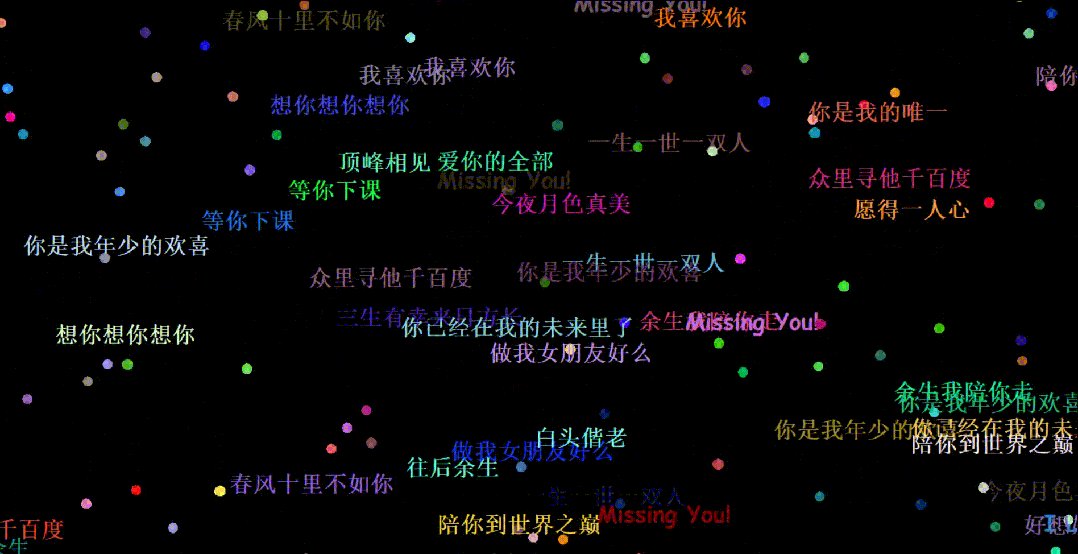
玩转Python Turtle库,实现满屏飘字的魔法!
前言 本文将教你如何使用Python的Turtle库,通过简单的编程实现满屏飘字的炫酷效果。无需复杂的编程知识,跟着我们的步骤,你也可以成为编程小达人! 效果展示 开发过程 一、准备工作 首先,确保你的电脑上已经安装了Python环境。然后,你需要安装或更新Turtle库(通常Python安装时自带了Turtle库)。 二、编写代码 接下来,我们将通过编写一个简单的P
Vue 满屏纵向轮播图
目录 前言轮播图效果展示具体实现实现思路具体代码 前言 今天汇总一个需求,还是之前写的,要求写一个满屏的轮播图,准确的说,是鼠标滑动到轮播图的时候,轮播图固定在屏幕上,随着其中的轮播子项遍历结束后,解除固定的效果。原本我最开始想直接修改Element-UI的组件的,但是里面一些内容非常不容易控制,最后终究是按照自己的需求重新写了一个。下面是最终效果展示。 轮播图效果
[iOS]UIImageView满屏/还原
UIImageView满屏/还原 单击UIImageView设置填满屏幕,双击UIImageView还原位置 - (void)viewDidLoad {[super viewDidLoad];// 属性设置self.imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 100, 320, 250)];[self.imageV
vscode eslint 提示 delete `CR` 满屏爆红如何解决
方法一 在prettierrc文件 添加 “endOfLine”: “auto” {"useTabs": false,"tabWidth": 2,"printWidth": 100,"singleQuote": true,"trailingComma": "es5","bracketSpacing": true,"semi": true,"endOfLine": "auto"// 增加这一行}
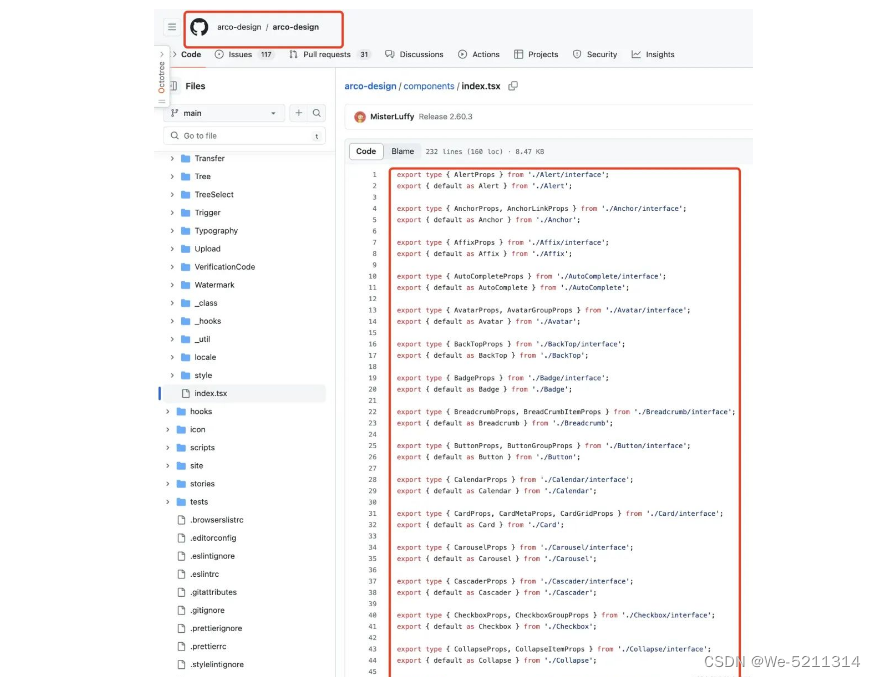
不再写满屏import导入
密密麻麻的import语句不仅仅是一种视觉上的冲击,更是对代码组织结构的一种考验。 我们是如何做到让import“占领满屏“的了,又该如何优雅地管理这些import语句呢? 本文将从产生大量import语句的原因、可能带来的问题以及如何优化和管理import语句几个角度来进行探讨。 import是如何“占领满屏“的? 拒绝使用模块重导(Re-export) 模块重导是一种通用的技术。在腾
盈利靠涨价、广告满屏飞,共享充电宝入局容易做大难
出品 | TechWeb 作者 | 懿慈 前几年,共享单车的火爆引发了一场共享经济热潮,让很多创业者和投资人趋之若鹜。只是,喧嚣过后,留下一地鸡毛,主力纷纷撤退,要么欠钱找不到人,要么卖身给大厂接盘。相比较下,作为共享经济浪潮中并不是很被看好的充电宝项目,却存活到了现在。头部实现了盈利不说,还引来美团的再次加入,为整个行业添了一把火。 作为曾经被群嘲的对象,共享充电宝已经成为“真香”产品。只是
掰开安卓手机,满屏都是三个字:大模型丨模力时代
鱼羊 萧箫 发自 凹非寺量子位 | 公众号 QbitAI 这年头,安卓厂商没个大模型,都不敢开手机发布会了。 前脚OPPO刚用大模型升级了语音助手,后脚vivo就官宣自研手机AI大模型; 小米发布会则直接将大模型当场塞进手机系统……其竞争激烈程度,不亚于抢芯片首发。 到底是怎么回事? 究其原因,还是智能终端已经成为了各类AIGC应用的落地“新滩头”。 先是图像生成大模型接二连三地被塞进手机,从
css满屏布局与ul和li列表
css满屏布局与ul和li列表 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta co
php背景图片满屏,css实现背景图满屏效果
想让整个界面有一个背景图片,自然想到的是在body上加background,代码如下:body { width:100%; height: 100%; /* 加载背景图 */ background: url("../static/images/index/backImg.jpg") no-repeat; /* 背景图垂直、水平均居中 */ background-position: center
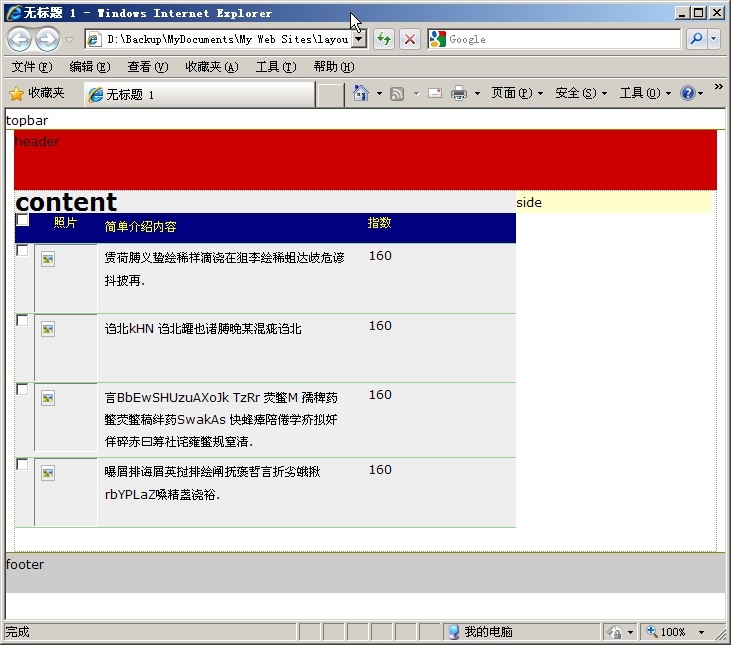
一个满屏品字布局怎么设计?
需要用到技术 1. 元素水平居中对齐 1) 使用margin对齐(推荐) 2) 使用left:50% 3) 使用text-align:行内元素居中对齐,给父元素设置text-align: center 2. 元素对相对窗口定位 1) 使用filxed(推荐):总是根据浏览器的窗口来进行元素的定位 2) 使用absolute定位 3) 使用html和body的width和height
雷军:年轻人入职半年内不要提意见,不靠谱;微信表情新彩蛋遭疯狂吐槽:满屏“炸屎”;谷歌正式推出 Fuchsia OS...
凌云时刻 一分钟速览新闻点 雷军称年轻人入职半年内不要提意见:很多想法都不靠谱任正非:华为要在软件领域"敢于引领世界潮流"微信表情新彩蛋遭疯狂吐槽:满屏“炸屎”无人配送车来了:京东美团新石器率先获批合规上路资质外卖平台回应收费调整:美团强调透明化 饿了么强调费率低贝壳回应被启动反垄断调查:假的谷歌正式推出 Fuchsia OS,不再基于 Linux特斯拉:已在中国建立数据中心 以实现数据
微信沙雕功能“炸屎”上线!网友:满屏的粑粑真可爱
????????关注后回复 “进群” ,拉你进程序员交流群???????? 作者丨羊呢 来源丨TechWeb 在微信的8.0版本里,表情就已经会动了,“狗头”表情耳朵会动一动,“裂开”表情是真的会裂开。而发送“烟花”,会呈现出全屏烟花的效果,向对方扔“炸弹”时,还会有爆炸的视觉效果,屏幕还会跟着震动,挺有趣的。 而在iOS版微信更新至8.0.6版本,微信表情又带来了新的彩蛋。 其中一个是,一个
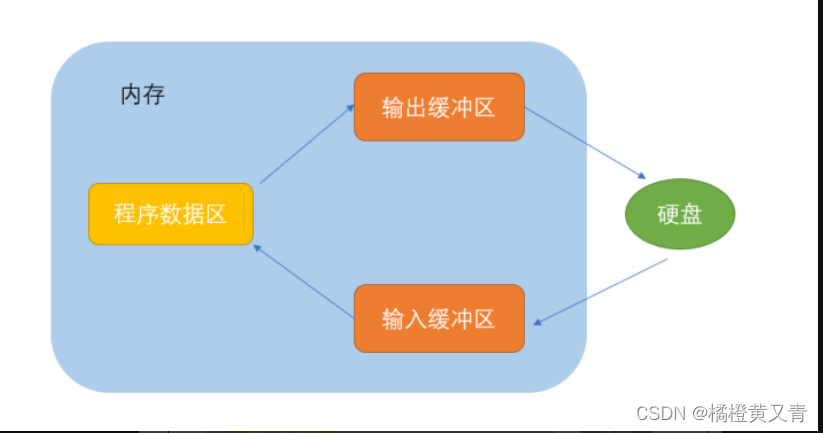
C语言-> 文件操作(函数满屏)
系列文章目录 前言 ✅作者简介:大家好,我是橘橙黄又青,一个想要与大家共同进步的男人😉😉 🍎个人主页:橘橙黄又青_C语言,数据结构,函数-CSDN博客 目的:学习文件操作,即文件相关函数的学习 在这里首先放置我个人认为好的学习c语言的网站 :cplusplus.com:https://legacy.cplusplus.com/reference/clibrar
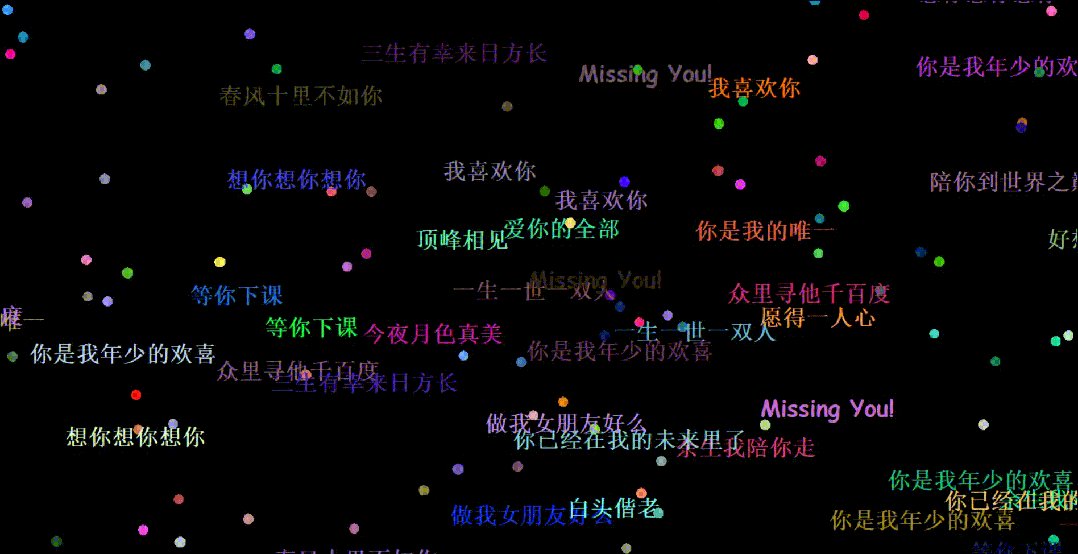
【Python表白系列】满屏飘字表白代码等你来取!(完整代码)
文章目录 环境需求完整代码详细分析系列文章 环境需求 python3.12.0PyCharm Community Edition 2023.2.5pyinstaller6.2.0(可选,这个库用于打包,使程序没有python环境也可以运行,如果想发给好朋友的话需要这个库哦~) 【注】 python环境搭建请见:https://want595.blog.csdn.net/
OpenCV Android 摄像头满屏和翻转问题
修改: CameraBridgeViewBase.java类的deliverAndDrawFrame(CvCameraViewFrame frame)方法: /*** This method shall be called by the subclasses when they have valid* object and want it to be delivered to external
别再写满屏的 try catch 了,教你如何统一处理异常!
在开发过程中,不可避免的是需要处理各种异常,所以代码中就会出现大量的try {...} catch {...} finally {...} 代码块,不仅有大量的冗余代码,而且还影响代码的可读性。 使用统一异常处理 @ControllerAdvice 处理全局异常,可以指定不同的 ExceptionHandler 处理不同的异常。 @Slf4j@RestControllerAdvicepu
【Python表白系列】无限弹窗,满屏表白代码来啦(完整代码)
文章目录 满屏表白代码环境需求完整代码详细分析系列文章 满屏表白代码 环境需求 python3.11.4PyCharm Community Edition 2023.2.5pyinstaller6.2.0(可选,这个库用于打包,使程序没有python环境也可以运行,如果想发给好朋友的话需要这个库哦~) 【注】 python环境搭建请见:https://want595.b
【STM32标准库】【自制库】0.96寸OLED显示屏(SSD1306)(1)满屏图像显示
文章目录 链接需求分析取模1.处理图片2.打开软件3.设置图形模式4.打开BMP图像3.设置参数4.生成 显示图片成品 文章基于适用于STM32F4系列,作者使用STM32F401CCU6开发板。 本文章基于此系列和开发板展开讨论。 本系列以SSD1306为主控芯片的I2C接口的0.96寸OLED屏幕为例介绍 内容较多,分节进行 链接 基础命令和寻址方法 IIC(I
12行js核心代码实现满屏升空气球
最近在琢磨着css一些属性,发现一个有趣的小动画:满屏升空气球,如图文章封面所示,如动画文章结尾所示。虽然这个小动画,一搜集就能找到了,但是发现,代码有点长,所以自己改动了一下下,并在此过程掌握了一些css相关属性知识。下面我们先一起来简单回顾一下css的相关知识! ❓ calc函数与var函数 calc函数:可用于动态计算css任何长度值,注意地,计算长度的运算值的运算符前后都需要一个空格
Android开发之满屏弹幕
前言 在开发弹幕之前我也搜索了很多文章来借鉴,但由于太多布局都不是自己想要的,而且相关引入也无法使用,在最后决定开发自定义弹幕。在网上搜索了大量的自定义布局,B站的弹幕也有很多大佬扒出来使用,到最后我在种种因素下开发出来简陋的自定义弹幕。能满足相关需求。 一.弹幕实体类 一般来说弹幕会有头像,昵称,评论内容,点赞数组成,当然有的设计会没有昵称而是显示定位内容。因此我们需要一个相关的数据类去存
Android 组件学习笔记(九宫格游戏,imageview设置图片满屏技巧)
这次做的是一个小demo,九宫格拼图游戏 简单介绍一下:九个方格,一个空白方格,只有与空的相接才能相互移动,通过不断移动会拼成一张完整的图片 功能介绍: 1.图片移动,有一定规则 2.记录步数,记录移动了多少步 3.界面跳转,拼完后即跳转到原图(此处还可继续拓展,发展关卡之类的) 问题:1.写这个时开始以为挺简单的,没有好好考虑结构与细节,导致大量代码重复,最后改成函数少写
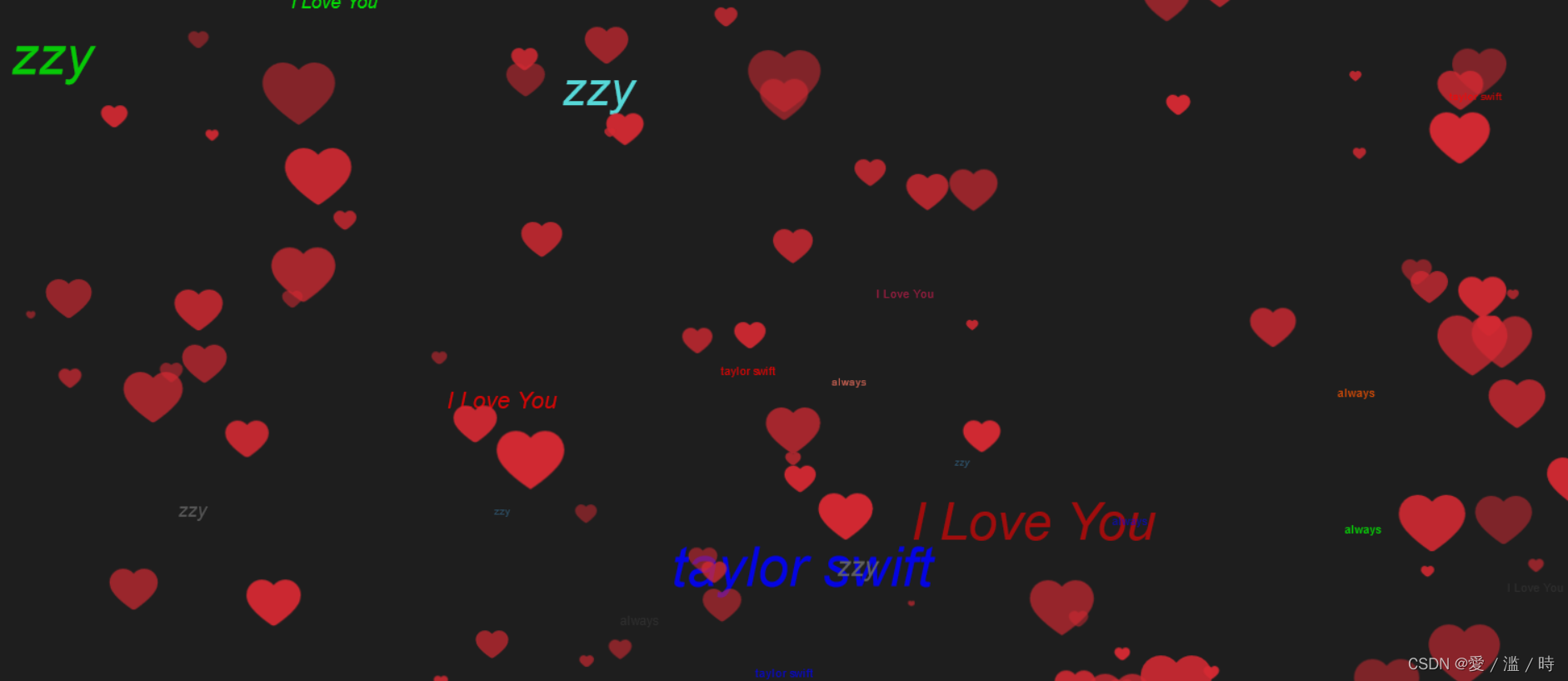
【七夕情人节特效】-- canvas实现满屏爱心
Canvas简介: Canvas是HTML5的一个新特性,canvas又叫做画板。我们可以在canvas上绘制我们需要的图形。anvas本身是一个HTML元素,需要HTML元素的配合高度和宽度属性而定义出的一块可绘制区域,定义区域之后使用JavaScript的脚本绘制图像的HTML元素。 canvas 是一个矩形区域的画布,可以用 JavaScript 在上面绘画。控制其每一个像素。canv
微信表白代码大全,微信满屏表情代码大全,现在知道还不算晚
微信有很多隐藏的表白方式,有些朋友知道微信有满屏表情,但是不知道怎么调用出来,下面给大家分享一些隐藏的代码,快来看看吧。微信表白代码大全,微信满屏表情代码大全,现在知道还不算晚 1.微信隐藏表白代码 01.微信发送:Você é meu bebê (翻译:你是我的宝贝) 02.微信发送:Te vagy az egyetlen (翻译:你是我的唯一) 03.微信发送:


![[iOS]UIImageView满屏/还原](/front/images/it_default.gif)