本文主要是介绍Vue源码分析3--Array的变化侦测,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面描述Object的变化侦测 ,但是还有array没有处理。
为什么 Object 和Array数据有两种不同的变化侦测方式?
因为对于object 数据是用JS对象原型上 Object.defineProperty 。但是 Array没有该方法。因此我们要涉及另外一套Array的变化侦测机制。
思路分析

由以上流程图,我们先创建一个 Array 构造函数, 指向 Array.prototype
const arrayProto =Array.prototype;
const arrayMethods =Object.create(arrayProto)
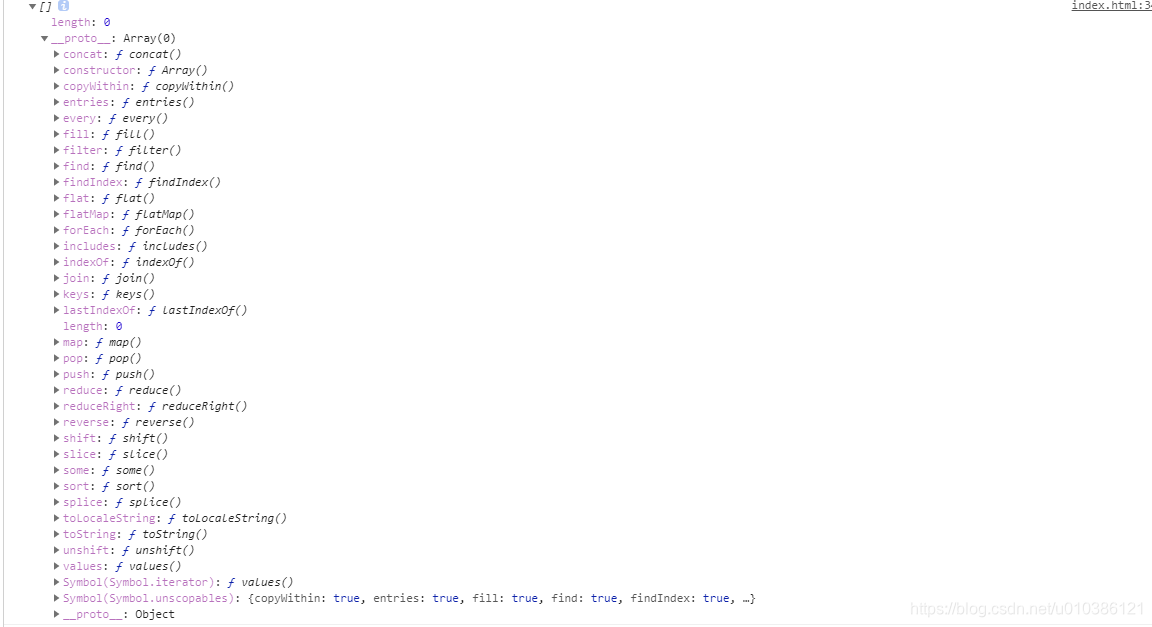
在浏览器打印结果是

然后给 arrayMethods 的 __proto__ 重定义 Array 7种方法: push, pop ,shift ,unshift ,splice ,sort, reverse 。注意,vue只是侦测这7种方法的数组数据变化。其他方法还是用原型。
因此在 array.js 文件中,创建
const arrayProto =Array.prototype;
const arrayMethods =Object.create(arrayProto)const methodToPatch = ['push', //添加一個或多個元素至陣列的末端,並且回傳陣列的新長度'pop', //从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。'shift', //方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。'unshift', //方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)'splice', //通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。'sort', //用原地算法对数组的元素进行排序,并返回数组。默认排序顺序是在将元素转换为字符串,然后比较它们的UTF-16代码单元值序列时构建的'reverse' //将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
]
methodToPatch.forEach(function(method){console.log("forEach",method);const original =arrayProto[method];Object.defineProperty(arrayMethods,method,{emumerable:false,configurable:true,writable :true,value:function mutor(...args){console.log("...args",...args);const result = original.apply(this,args);return result;}})
})
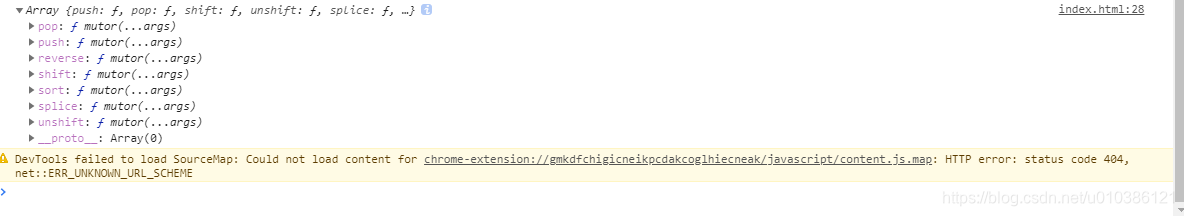
因此,打印 arrayMethods可以看出,arrayMethods有7种方法,原型连上指向 __proto__ ,拦截器也完成了。

然后我们在之前写的obecjt 数据侦测文件 index.js基础上,添加对Array支持。
class Observer {//第二步constructor(value) {console.log('我是Observer constructor', value);def(value, '__ob__', this, false)//添加__ob__属性if(Array.isArray(value)){this.obserArray(value);}else{value.__proto__ = arrayMethods;//value指向Array.prototypethis.obserArray(value);//数据递归寻找}this.walk(value);}walk(value){//读取object里面每个属性for(let k in value){defineReactive(value,k);}}obserArray(arr){//每个data也要for(let i =0,l=arr.length;i<l;i++){observe(arr[i]);}}
}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./index.js" type="text/javascript" charset="utf-8"></script><script src="arry.js" type="text/javascript" charset="utf-8"></script></head><body></body><script type="text/javascript">var Student ={name:"Tony",year:20,grade:{math:100,chinese:45},number:[12,23,23,45]}// defineReactive(Student,"name");observe(Student);console.log(Student);console.log(Student.number[0]);// Student.name ="Janny";// console.log(Student.name);// Student.grade.math =20;// console.log(arrayMethods)</script>
</html>value.__proto__ = arrayMethods;//value指向Array.prototype
上面这句代码是把obj对象 __proto__ 原型链指向Array.prototype
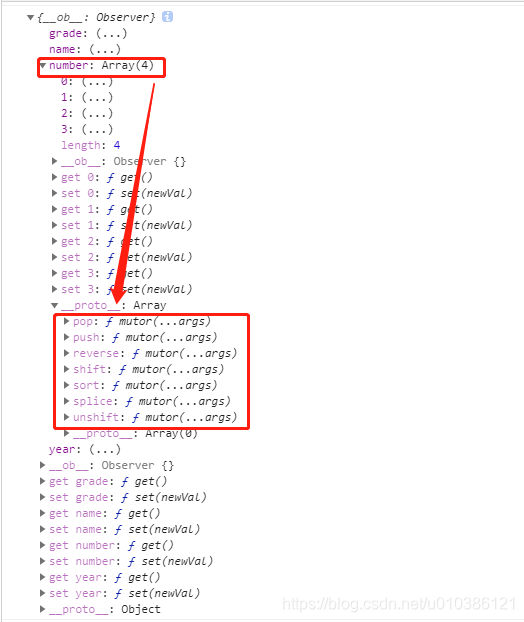
所以在 Student.number在浏览器展开,刚才定义7种方法被重写了。这样子不会破坏数据原型,想侦测时候就侦测。

this.obserArray(value);//数据递归寻找
数据递归是为了让数组里面object类可以被侦测到。
如果Student 对象改为
var Student ={name:"Tony",year:20,grade:{math:100,chinese:45},number:[12,23,23,[123,4324,423423]]}

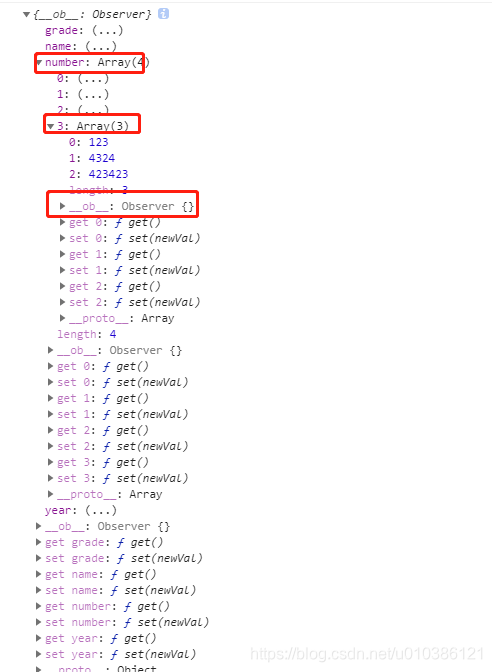
看到数组每一层都被observe,即存在 __ob__ .
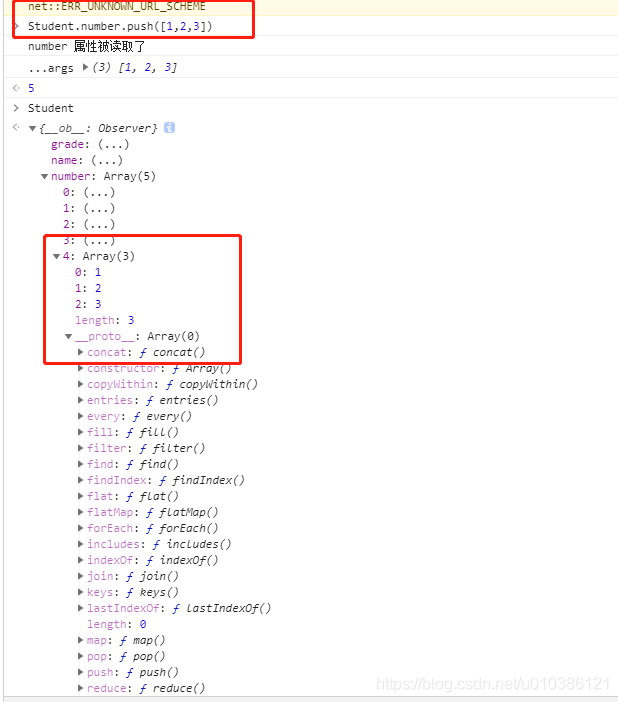
现在我们尝试在chrome浏览器输入以下命令
Student.number.push([1,2,3])
得到结果是:

居然发现新添加array没有observe,所以我们回去看array.js文件,修改如下
const arrayProto = Array.prototype;
const arrayMethods = Object.create(arrayProto)const methodToPatch = ['push', //添加一個或多個元素至陣列的末端,並且回傳陣列的新長度'pop', //从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。'shift', //方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。'unshift', //方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)'splice', //通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。'sort', //用原地算法对数组的元素进行排序,并返回数组。默认排序顺序是在将元素转换为字符串,然后比较它们的UTF-16代码单元值序列时构建的'reverse' //将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
]
methodToPatch.forEach(function(method) {console.log("forEach", method);const original = arrayProto[method];Object.defineProperty(arrayMethods, method, {emumerable: false,configurable: true,writable: true,value: function mutor(...args) {console.log("...args", ...args);const ob = this.__ob__;let inserted = [];switch (method) {case "push":case "unshift":inserted = args;break;case "splice":inserted =args.slice(2);//取splice第二个参数console.log("args:",args)console.log("inserted:",inserted)break;}if(inserted){ob.obserArray(inserted);}const result = original.apply(this, args);return result;}})
})我们在 methodToPatch.forEach(function(method) 方法中,当添加属性时,添加obserArray函数。
但是下面这段代码意义何在,为什么要分开情况呢:
switch (method) {case "push":case "unshift":inserted = args;break;case "splice":inserted =args.slice(2);//取splice第二个参数console.log("args:",args)console.log("inserted:",inserted)break;}
原因是 args是方法的形参,push,unhshift,splice方法输入参数比较特殊,特别是在调用splice方法中,args是数组,包含三个函数,只使用第三个参数。
inserted =args.slice(2);//取splice第三个参数
到此为止,Vue Array数据侦测已经完成了。要学习的小伙伴一定要自己动手尝试重写,这样子才影响深刻。
要查看源码,请看此链接
这篇关于Vue源码分析3--Array的变化侦测的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








