本文主要是介绍element-plus DateTimePicker日期选择器,限制指定日期和时间不可选择,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
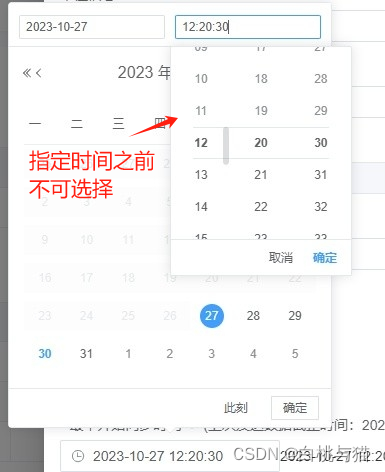
element-plus日期选择器,在指定日期时间前不可选择。
限制日期选择,使用disabled-date
限制小时选择,使用disabled-hours
限制分钟选择,使用disabled-minutes
限制毫秒选择,使用disabled-seconds
指定日期当天的时间有限制:

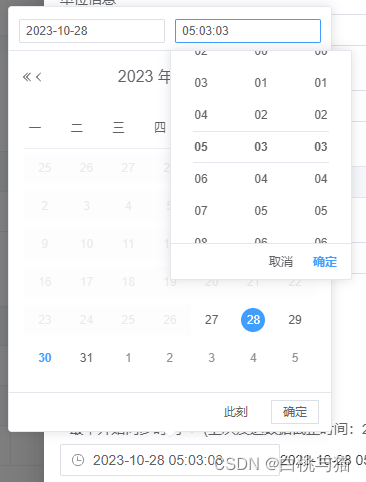
其他日期的时间无限制:

全部代码:
<el-date-pickerv-model="state.value"type="datetime":default-time="new Date()":disabled-date="disabledDateFn":disabled-hours="disabledHours":disabled-minutes="disabledMinutes":disabled-seconds="disabledSeconds"value-format="YYYY-MM-DD HH:mm:ss":placeholder="请选择" />
const state = reactibe({value:'',lastDate:'2023-10-27 12:20:30'
})// 限制日期
const disabledDateFn = (date) => {if (date.getTime() < new Date(state.lastDate).getTime() - 8.64e7) {return true;}return false;
};// 限制小时
const disabledHours = () => {const a = [];//选中的年月日const value = dayjs(state.value).format('YYYY-MM-DD');//指定日期的年月日const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');// 选中日期不等于指定日期,不限制if (value !==lastDate) {return;}for (let i = 0; i < 24; i++) {if (new Date(state.lastDate).getHours() > i) {a.push(i);}}return a;
};// 限制分钟
const disabledMinutes = () => {const a = [];const value = dayjs(state.value).format('YYYY-MM-DD');const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');if (value !==lastDate) { {return;}for (let i = 0; i < 60; i++) {if (new Date(state.lastDate).getMinutes() > i) {a.push(i);}}return a;
};// 限制毫秒
const disabledSeconds = () => {const a = [];const value = dayjs(state.value).format('YYYY-MM-DD');const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');if (value !==lastDate){return;}for (let i = 0; i < 60; i++) {if (new Date(state.lastDate).getSeconds() > i) {a.push(i);}}return a;
};
注意:选择面板上的日期后,v-model绑定的值就会更新,而不是点击确认按钮后!!!
这篇关于element-plus DateTimePicker日期选择器,限制指定日期和时间不可选择的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




