datetimepicker专题
C# dateTimePicker 显示年月日,时分秒
dateTimePicker默认只显示日期,如果需要显示年月日,时分秒,只需要以下两步: 1.dateTimePicker1.Format = DateTimePickerFormat.Time 2.dateTimePicker1.CustomFormat = yyyy-MM-dd HH:mm:ss Tips: a. dateTimePicker1.ShowUpDown = t
vue 日期选择器 (DateTimePicker 日期时间选择器)
单选 <el-date-pickerv-model="value1"type="date"placeholder="选择日期"value-format="yyyy.MM.dd"@input="changeTime"></el-date-picker> // 日期选择changeTime(e) {console.log(e.replace(/\./g, "-"));},
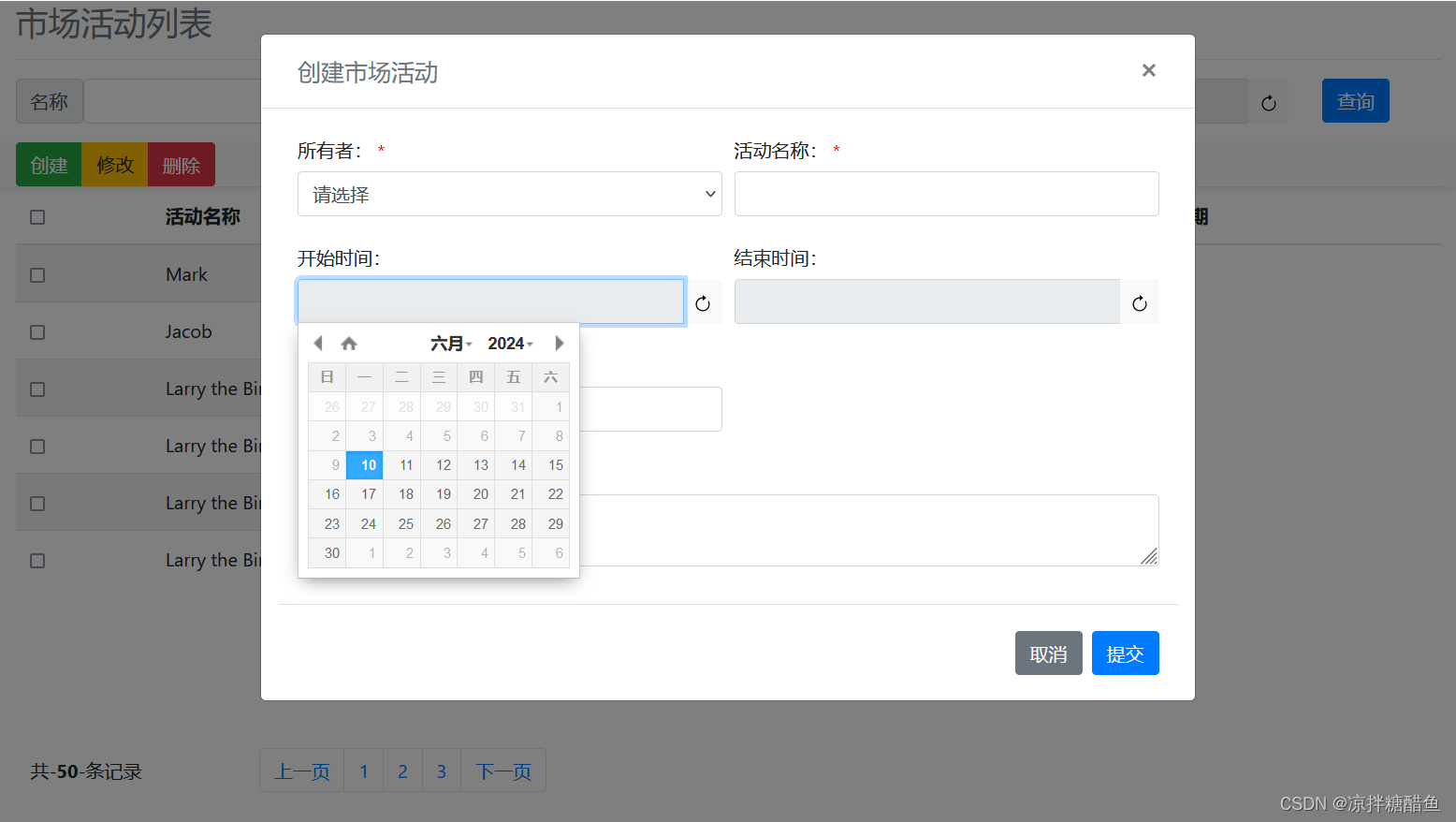
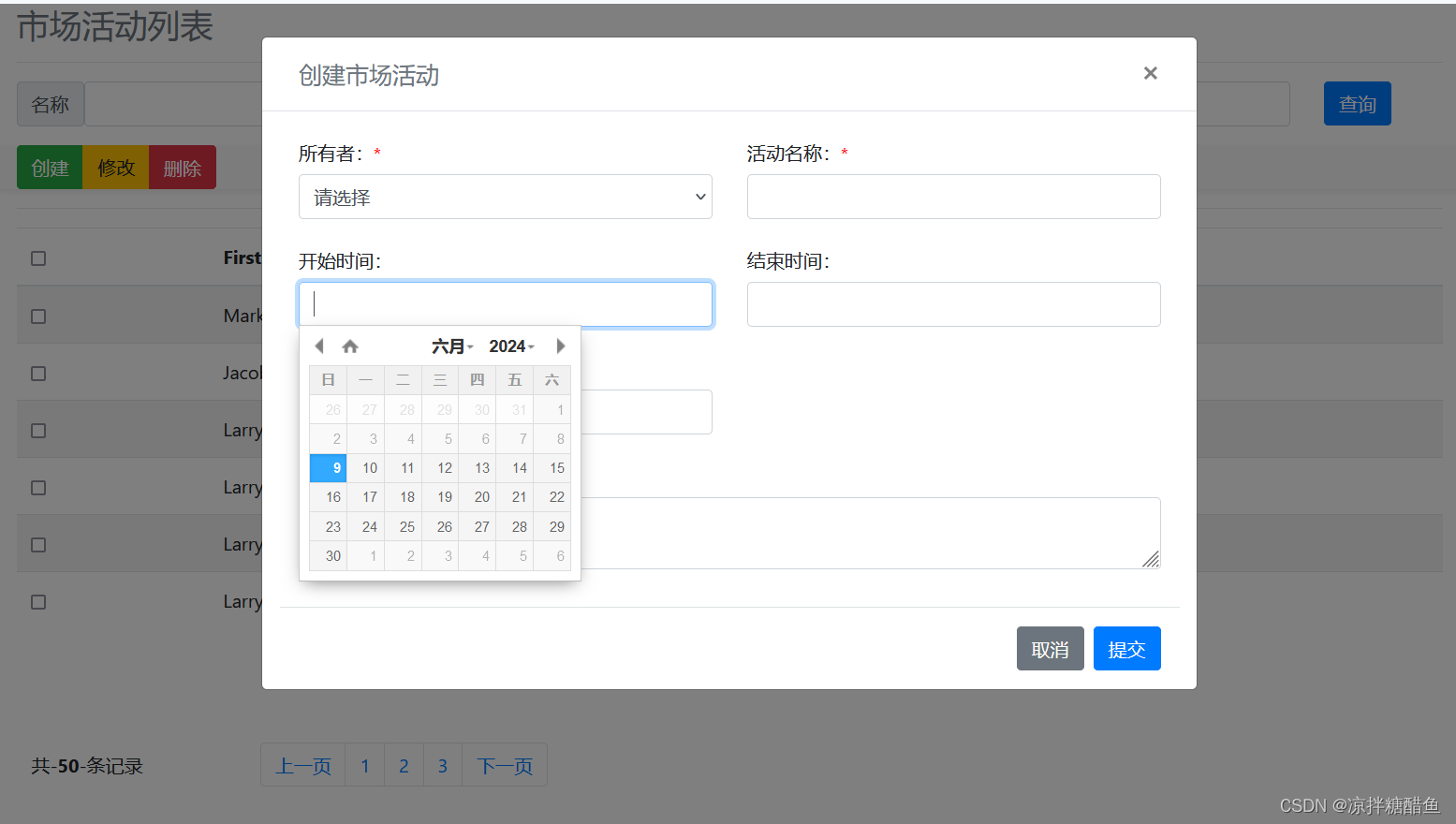
[vue 日志] 关于DateTimePicker 日期时间选择器 时间选择问题的解决
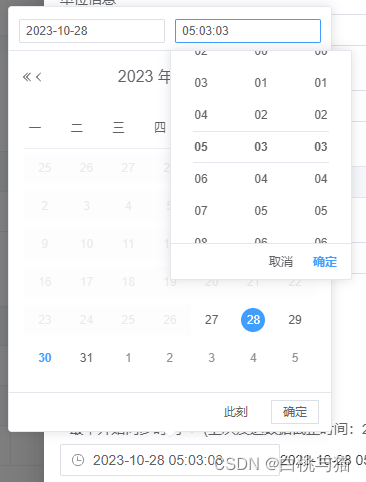
1.问题复现 因为我这边需要一个配置页面,配置内容项很多,故使用了动态渲染。 配置代码如下 但是这里这样配置之后,时间就不能选择正确的时间了。 2.问题原因 查找了一下,发现是因为value-format=‘yyyy-MM-DD HH:mm:ss’ 的配置项问题导致的 hh 12小时制 HH 24小时制 而且DD也会影响日期的选择,需要改成dd 所以正确的value-format
datetimepicker选择日期后事件
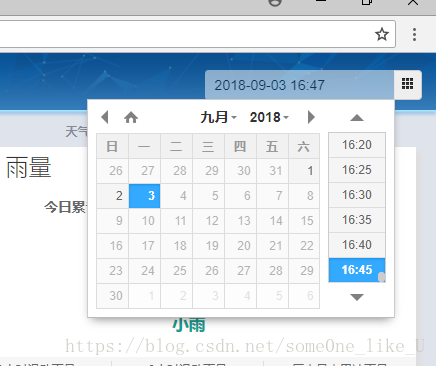
window.οnlοad=function(){ $('#daotime').datetimepicker({ language: 'zh-CN', weekStart: 1, todayBtn: 1,
jquery.datetimepicker无法添加清除按钮的问题
项目场景: 自从决定用现有新技术实现CRM老项目起,就开始了我的折腾之路,最近一直在折腾前端页面,不像后端Java,写的有问题运行会报错,大多数报错一搜就能找到解决方案,前端这个倒好,挠破头也找不到原因呀,只能试来试去,一时间我开始怀疑我是在做Java后端项目吗? 开发环境如下: 操作系统:Windows11 Java:jdk-21.0.2 IDE:eclipse 2024-3R Tomcat
jquery.datetimepicker控件不弹出的问题
项目场景: CRM项目,在项目中涉及日期类输入框,打算采用平常见到的点击选择日期的方式。在浏览了网页后,目前比较好的解决方案是jquery.datetimepicker和flatpicker两种,flatpicker的缺点是官网是英文版的,而jquery.datetimepicker有官方中文文档,所以果断选择jquery.datetimepicker来做功能实现。 问题描述 根据官方文
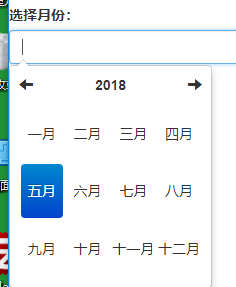
Bootstrap DateTimePicker选择月份BUG
今天碰到的一个新问题: 当前月份为7月份.Bootstrap DateTimePicker在选择月份时,发现6月份为禁用,但是本地并没做任何限制,所以百度了下,知乎出现了解决方案: 详见地址:https://www.zhihu.com/question/39414586 引用原答案: 这样修改不能解决根本问题。 var months = this.picker.find('.da
Bootstrap3 datetimepicker在AngularJs中使用实例
推荐使用这个版本:Bootstrap3 datetimepicker控件之smalot的使用 关于 datetimepicker的使用,参考:http://blog.csdn.net/u011127019/article/details/51725081 在AngularJs中使用实例: HTML代码: <div class="container" ng-app="myApp" ng-
Uncaught Error: datetimepicker component should be placed within a relative positioned container
在使用Bootstrap Datetimepicker时间选择控件时有的时候会出现下面异常: Uncaught Error: datetimepicker component should be placed within a relative positioned container这个异常的意思是datetimepicker指定的输入框的外层应该是一个相对定位的标签才可以。 异常情
Bootstrap3 datetimepicker控件之smalot的使用
一、说明 smalot 版的datetimepicker控件是对原有的bootstrap-datetimepicker 项目 改进增强。 原项目对于选择年份、选择月份没做处理。 Git源代码地址:https://github.com/smalot/bootstrap-datetimepicker CSDN地址:http://www.bootcdn.cn/smalot-bootstrap-d
DateTimePicker根据当前时间限制选择范围
时间范围控件和单个的时间控件都可以用 页面代码: 标签上只需要加 :picker-options="pickerOptions"即可 <template><el-form:model="ruleForm":rules="rules"ref="ruleForm"label-width="150px"class="demo-ruleForm"><el-form-item label="大于当前时
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化时转换日期格式后页面仍显示时间戳 单元格内显示时间,点击可出现时间选择器切换时间 <u-cell :isLink=true @click="selectTime" title="开始时间" :value="startTime"></u-cell><u-datetime-picker :show="showS
未来元素让datetimepicker插件生效
今天在做一个时间插件显示效果,界面如下: 现在点击【添加付款单】按钮,会再出现一条记录,但新增加的记录却不能触发插件效果(由于js写法是针对元素class的,按常规来说是可以触发的) 开始以为是未来元素的问题,于是先按自己思路改写了live方法绑定,还是不行,后又网上搜了一大批方式,结果都不行。 最后只得求助于同事,于是给出如下方案,终于解决了(解决思路:把datetimepi
datetimepicker 指定日期不能选择,如何使某些日期不能选择
废话不多说,上代码 $('#datetime').datetimepicker({language: 'ja',autoclose: true,startView: 'month', forceParse: true,format: 'yyyy-mm-dd', minView: 'month',clearBtn:false,todayBtn:true,startDate: Da
vue3 elementplus DateTimePicker 日期时间设置默认时间为当天
DateTimePicker里面有个自带属性 可以实现这个需求,如图: // 设置当前当天时间范围 00: 00: 00 - 23:59:59const currentDate = [setDefaultDate(0), setDefaultDate(1)]const setDefaultDate = (type:number): string => {let t = '';let dat
DateTimePicker 控件的格式设置
DateTimePicker 控件的格式设置 DateTimePicker 控件的格式设置 CustomFormat属性设置 : yyyy-MM-dd HH:mm:ss 月大写M,分钟小写m,小时H代表24小时计算,h代表12小时计算yyyy-MM-dd HH:mm:ss Format属性设为Custom ShowUpDown属性设置为true
Jquery datetimepicker 时间选择器的分钟时间间隔
最近做一个时间选择器。。。之前没怎么接触过。 但是在设置分钟时间间隔的时候 网上没有找到相关api 和参数设置。。 贴代码看一下。。 默认是这样的。 默认时间间隔是1小时,但是需求是要求时间选择的间隔控制在5分钟。 然后。百度一下,发现有很多结果。 比如 minStep , minIntervar 什么的。 看起来都像这么一回事。但是逐个测试发现都不行。
从datetimepicker 将时间上传到access数据库中的代码
using (OleDbConnection conn = new OleDbConnection(@"Provider=Microsoft.Jet.OleDb.4.0;Data Source=D:\Personal\Desktop\Database6.mdb")) { conn.Open(); /
uView DatetimePicker 选择器
此选择器用于时间日期 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过show绑定一个布尔值变量,用于控制组件的弹出与收起。通过mode配置选择何种日期格式。 <template><view><u-datetime-picker:show="show"v-model="value1"mode="datetime"></u-datetime-picke
DateTimePicker之禁用当前日期时间之前的数据以及校验函数
1、禁用当前日期时间功能效果 2、需要用到的属性 disabledDate: 禁用日期。disabledTime: 禁用时间。 3、相关代码 fieldProps={{disabledDate(date) {return date && date < moment().startOf('day');},disabledTime: (date: any) => disabledTime(
bootstrap-datetimepicker源码解读
1.插件的使用 单独输入框 <input class="date_input form-control">$(".date_input").datetimepicker({language: 'zh-CN',autoclose: 1,minView: 2,maxView: 2,format:"dd"}); 输入框加图标 <div class="input-group date
【C#】datetimepicker里面如何设置日期为当天日期,而时间设为0:00或23:59?
今天无意中发现要根据日期查询时间,datatimepicker控件会把时间默认成当前时间(当你的控件只显示日期时),这样查询出来的出来的数据会有误差,用来下面的办法成功设置日期为当天日期,而时间设为0:00或23:59。 1 2 3 4 5 6 //日期起时间 2014-04-04 00:00 DateTime dStart = this.dtp_startDate.Value.Date;
element-plus DateTimePicker日期选择器,限制指定日期和时间不可选择
element-plus日期选择器,在指定日期时间前不可选择。 限制日期选择,使用disabled-date 限制小时选择,使用disabled-hours 限制分钟选择,使用disabled-minutes 限制毫秒选择,使用disabled-seconds 指定日期当天的时间有限制: 其他日期的时间无限制: 全部代码: <el-date-pickerv-model="st
【愚公系列】2023年10月 Winform控件专题 DateTimePicker控件详解
🏆 作者简介,愚公搬代码 🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。 🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。 🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux
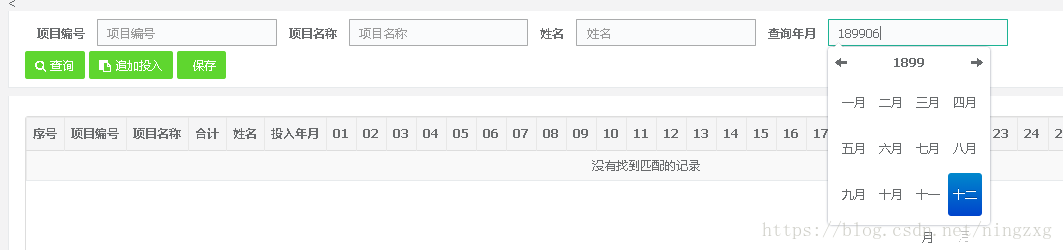
datetimepicker 点一下,回到1899年的问题,加forceParse : 0可以解决
<script >$('#input_ym').datetimepicker({todayHighlight: true, //如果为true, 高亮当前日期。language:"zh-CN", //语言选择中文format:"yyyymm", //格式化日期timepicker:true, //关闭时间选项yearEnd:2050, //设置最大年份todayB
Visual C#中的DateTimePicker的使用简介
在C#中控件是很有好的,但是有一些控件使用起来有一点不方便, DateTimePicker控件用着很方便,但是要根据自己的需要取值还是不那么容易. 本人在做毕业设计时,要用DateTimePicker控件取日期,插入到一个DateTime属性的ACCESS表的列中,同时要把两个取值相差得出天数,插入到一个数据型列中,但是在编写过程中总是出错,我的代码如下: string i


![[vue 日志] 关于DateTimePicker 日期时间选择器 时间选择问题的解决](https://i-blog.csdnimg.cn/blog_migrate/9bbc468043de8f38511e88922c8a3177.png#pic_center)