本文主要是介绍jquery.datetimepicker控件不弹出的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景:
 CRM项目,在项目中涉及日期类输入框,打算采用平常见到的点击选择日期的方式。在浏览了网页后,目前比较好的解决方案是jquery.datetimepicker和flatpicker两种,flatpicker的缺点是官网是英文版的,而jquery.datetimepicker有官方中文文档,所以果断选择jquery.datetimepicker来做功能实现。
CRM项目,在项目中涉及日期类输入框,打算采用平常见到的点击选择日期的方式。在浏览了网页后,目前比较好的解决方案是jquery.datetimepicker和flatpicker两种,flatpicker的缺点是官网是英文版的,而jquery.datetimepicker有官方中文文档,所以果断选择jquery.datetimepicker来做功能实现。
问题描述
根据官方文档,该控件的使用是非常的简单的,在引入了相关的css和js文件后,只需要一句js语句就可以实现功能,首先,根据文件的位置引入css和js。
<link href="/crm-core/css/jquery_datetimepicker/jquery.datetimepicker.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/crm-core/js/jquery/jquery-3.7.1-min.js"></script>
<script type="text/javascript" src="/crm-core/js/jquery_datetimepicker/jquery.datetimepicker.full.min.js"></script>
根据官方文档,只需要在<script></script>中间写一句代码即可实现功能。
官方实例:
<input id="datetimepicker" type="text" ><!--输入框-->
<script>$('#datetimepicker').datetimepicker();//初始化$.datetimepicker.setLocale('zh');//使用中文
</script>
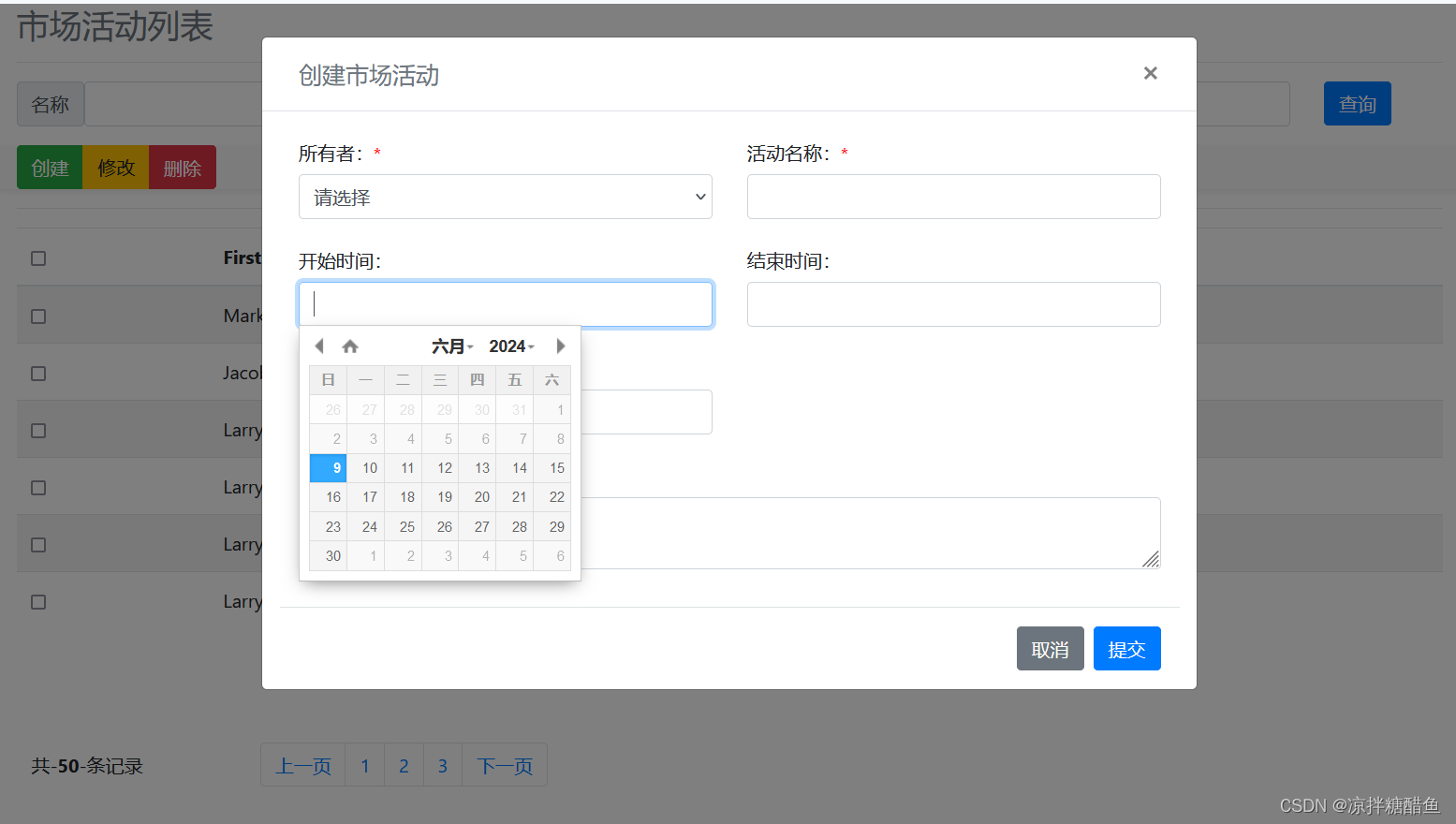
但是在我的项目中并没有产生预期效果,点击输入框并没有弹出日期选择框,也没有任何报错。
原因分析:
- 首先,确保引入的文件路径填写无误,拼写准确;
- 确保input标签的id属性与选择器中的一致;
- <script>标签中不可以直接写JavaScript语句,需要一个入口函数才能是语句正确执行,所以需要把那一句JavaScript语句放在入口函数中。
解决方案:
将datetimepicker相关语句放在入口函数中,即可解决问题。
<script type="text/javascript">// datetimepicker控件设置$(function(){//使用中文模式$.datetimepicker.setLocale('zh');$(".date-picker").datetimepicker({timepicker:false,format:'Y-m-d',// 设置日期只能在今日之后minDate:0,});});
</script>
<input id="query_startTime" type="text" class="date-picker" />
这篇关于jquery.datetimepicker控件不弹出的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







