本文主要是介绍CSS padding(填充)是一个简写属性,微信卖有机蔬菜,小区卖鲜果蔬菜配送,微信小程序卖菜,网上卖菜,微信卖菜小程序有哪些,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

微信扫一扫蔬菜送到家,蔬菜外卖,小区蔬菜配送,这些原先很陌生的词汇和应用场景,随着小程序的井喷式爆发,很多蔬菜水果店为了突破发展的局限性,拓宽营销渠道,都纷纷上线自己的蔬菜水果微信小程序商城,实现线上线下结合的模式,扩大市场份额。
那么想要做一个卖菜的小程序,在微信上卖菜的小程序怎么做呢?
小程序这块蛋糕吸引着各界的商户纷纷入驻,抢占资源和先机。附近的小程序特别适合线下商铺来小程序上面推广,效果非常好。
我们针对生鲜行业已经开发出水果蔬菜商城小程序,让商家快速上线自己的果蔬小程序商城,抢占市场红利!
通过小程序做水果外卖模式,然后用户可以在线下单,并微信支付,收到订单后商家提供水果配送服务。
使用新微云小程序可视化拖拽神器,帮助商家节省大量的设计、技术开发等环节,只需一键接入即可开启小程序水果外卖商城
一键生成微信小程序商城,自由拖拽生成不同的界面,一步两步,三步四五步,想要什么样的界面,随意拖动即可设置,无需掌握任何技术!
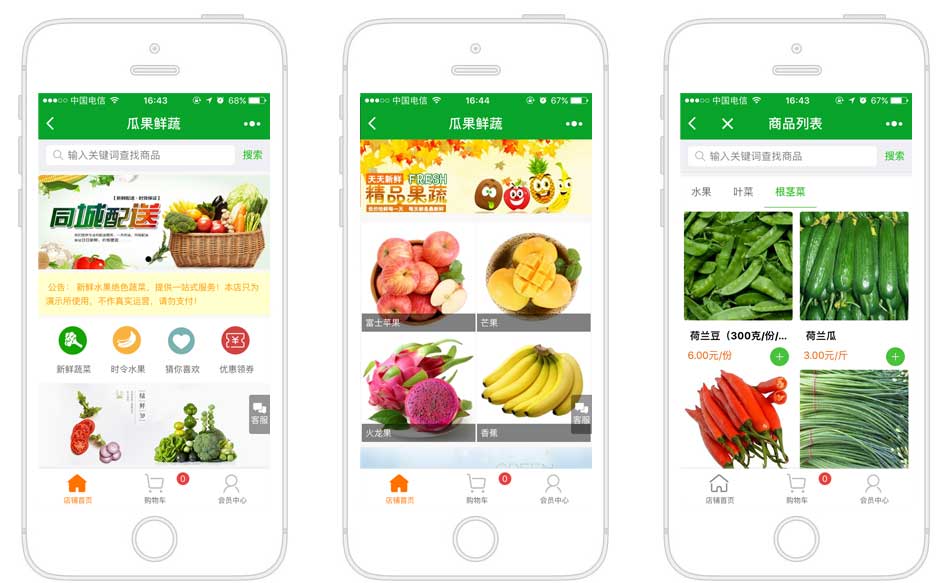
如下图,是我们水果蔬菜客户做的小程序



你也可以扫一扫下面这个二维码,体验下微信蔬菜系统小程序的真实体验。

同时,可以自动将你的小程序展示在附近周围五公里范围内的用户微信手机里,尤其适合一些做社区水果配送的。
周围小区的居民打开微信附近小程序就可以看到你,从而进行买水果下单
如下图所示,附近小程序

再结合无线打印机自动接单打单,客户在你小程序买菜下单后,打印机可以自动打单出来。
商家直接看单配送即可,无需人工值守电脑,有新订单直接自动打印出来,按照小票上的地址及所购买的水果给客户配送就可以了。

好了,今天小编就给大家介绍到这里了。对上面说到的,如果还有什么不明白的,可以和我微信沟通哦(微信号:xwy7775)
这篇关于CSS padding(填充)是一个简写属性,微信卖有机蔬菜,小区卖鲜果蔬菜配送,微信小程序卖菜,网上卖菜,微信卖菜小程序有哪些的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






