本文主要是介绍页面镂空文字?使用c3的-webkit-background-clip属性进行文字透明显示后面内容!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天小编在浏览网页时发现这样的一个效果,效果很炫酷,研究了下发现代码…真简单!

原理就是两个重合的div,后面一个div上正在播放一段视频,前面的div上面写上我们想要镂空的文字,然后通过-webkit-background-clip: text;进行文字的裁切镂空,color为transparent透明就可以了
<div class="text">未来夫人</div>
* {margin: 0;padding: 0;font-family: '黑体', cursive;}.text {height: 100%;width: 100%;font-size: 350px;font-weight: 900;text-align: center;background-image: url("../img/timgdw.gif");background-size: 200% 100%;/*关键就这两句*/-webkit-background-clip: text;color: transparent;}
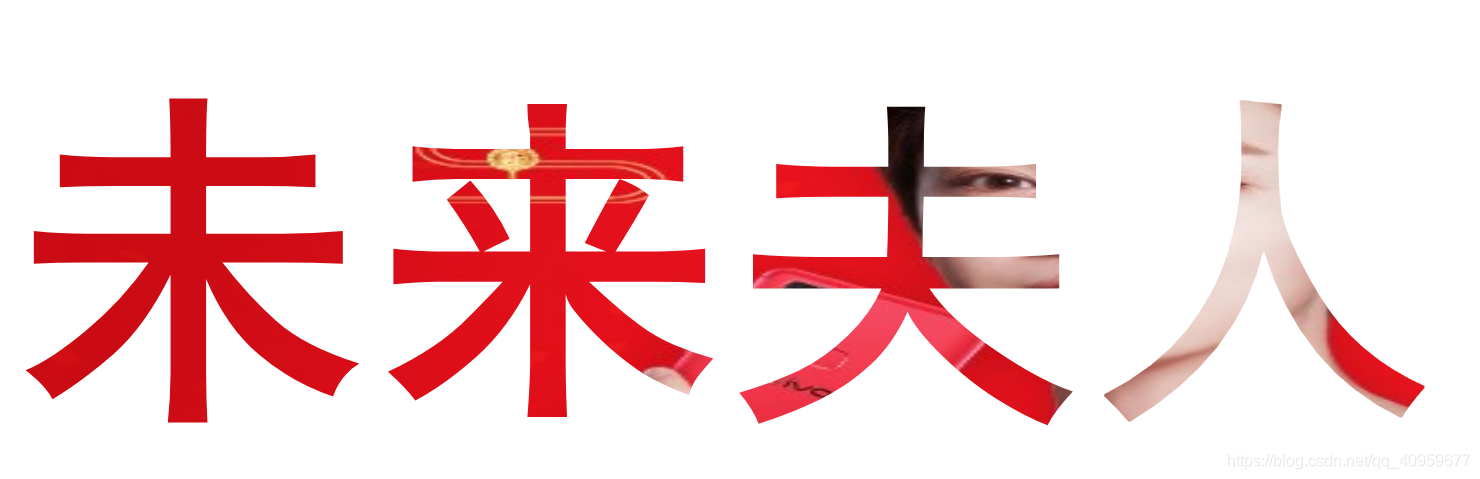
效果:

嗯,没错,就是这么的简单,后面可以放视频可以放gif图等等,而且还可以在外面加上背景图,main盒子时外面的哦,text盒子时里面的
可以给main加上一个背景图,如下

这篇关于页面镂空文字?使用c3的-webkit-background-clip属性进行文字透明显示后面内容!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



