镂空专题
CSS实现优惠券透明圆形镂空打孔效果等能力学习
前言:无他,仅供学习记录,通过一个简单的优惠券Demo实践巩固CSS知识。 本次案例主要学习或巩固一下几点: 实现一个简单的Modal;如何进行复制文本到粘贴板;在不使用UI的svg图片的情况下,如何用CSS实现类优惠券打孔的样式;createPortal的使用实践; 优惠券例子 分上中下三层,父层级不设置底色,上下两层设置底色;中间打孔那层,定高度(如48px),不设置任何底色,使镂空
windows api实现图片的镂空效果
windows api实现图片的镂空效果 时间紧迫:简单说一下: 其实镂空我学到的有三种代码方法: directdraw用颜色键码实现(简单,这个不介绍)Windows api Bitblt函数实现第三种方法可以用easyx库中的函数。方法不解释了(easyx过时的东西,玩玩可以) 2方法的具体实现 这个的原理:利用图片的位运算实现,因为图片的颜色使用RGB三原色表示,黑色的RGB全为0
css文字镂空加描边
css文字镂空加描边 <!DOCTYPE html><html><head><meta charset="utf-8"><title>文字镂空</title><style>/* 公用样式 */html,body{width: 100%;height: 100%;position: relative;}/* html{overflow-y: scroll;} */*{margin:0; pa
python将一个图片雕刻镂空成二维码
本文使用创作助手。 要将一个图片雕刻镂空成二维码,你可以使用Python中的Pillow库来处理图像,并使用qrcode库来生成二维码。以下是一个示例代码,用于将图片雕刻镂空成二维码: import qrcodefrom PIL import Image# 打开待处理的图片image = Image.open('t1.jpg')# 缩放图片到适合的尺寸width, height = im
CSS冷门属性 mix-blend-mode 制作文字镂空效果
CSS冷门属性 mix-blend-mode 制作文字镂空效果 本篇文章为大家带来如何制作文字镂空效果,仅仅使用CSS样式进行处理,借助 mix-blend-mode 属性,将文字的颜色反转,从而实现视觉上镂空。 更多文章在我的 Github 及个人公众号【全栈道路】上,欢迎观赏【一个不知名的足球狗的前端知识点】,如有受益,不要钱,小手点个Star。 阅读本文您将收获 mi
[算法导论] 习题1-9 IO + 镂空三角形
文章目录 一、Input & output 1c++cpythonjava 二、Input & output 2C++Cpythonjava 三、Input & output 3四、Input &Output 4五、Input &Output 5六、Input & Output VI
Flutter中间镂空的二维码扫描控件
1、UI效果图: 2、中间镂空UI: class CenterTransparentMask extends CustomClipper<Path> {final double? width;CenterTransparentMask({this.width});@overridePath getClip(Size size) {final path = Path()..addRect(R
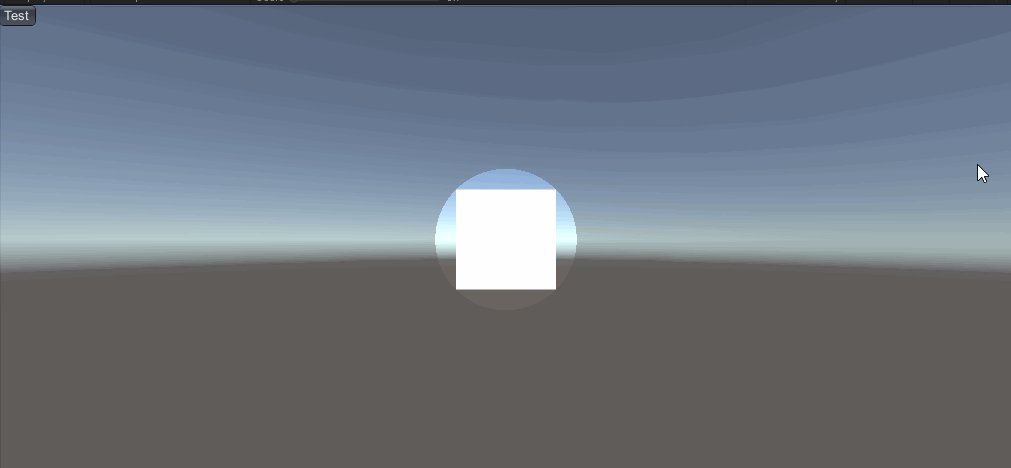
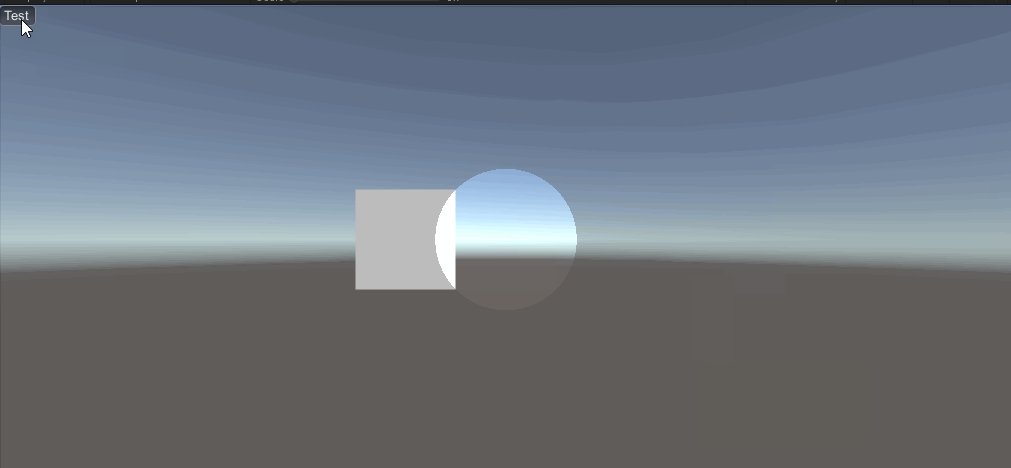
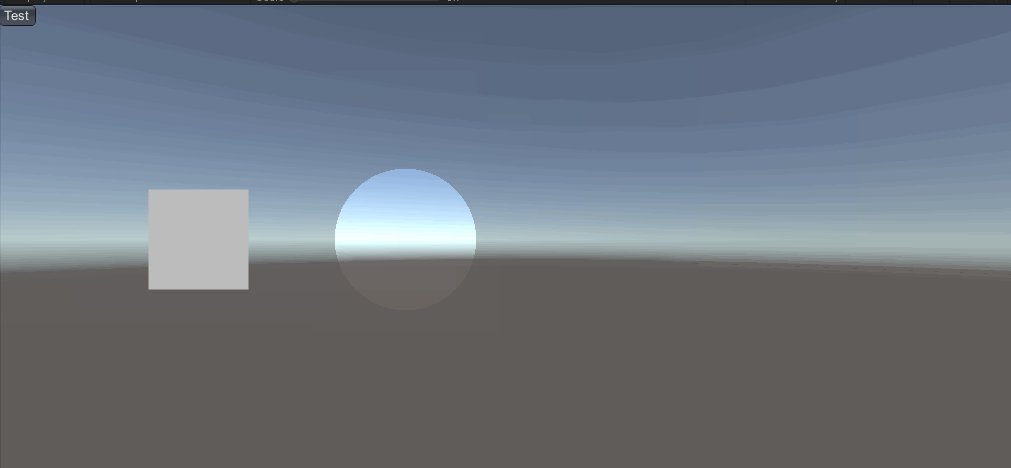
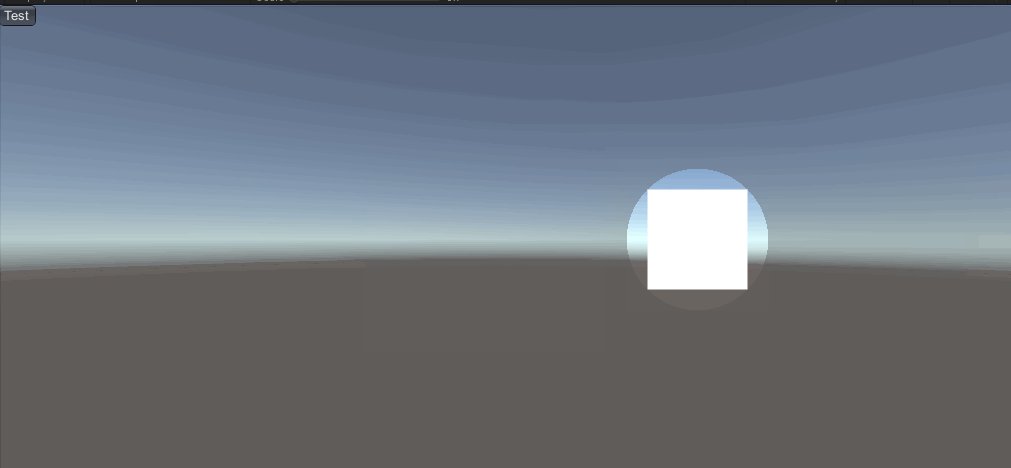
Unity使用反向遮罩实现镂空shader
实现步骤: 1,创建两个材质球,遮罩层的属性如下: 被遮罩层的属性如下: 2,使用两张image,遮罩层在父节点,被遮罩层在子节点,然后分别添加材质球与镂空图片 实现效果如下:
页面镂空文字?使用c3的-webkit-background-clip属性进行文字透明显示后面内容!
今天小编在浏览网页时发现这样的一个效果,效果很炫酷,研究了下发现代码…真简单! 原理就是两个重合的div,后面一个div上正在播放一段视频,前面的div上面写上我们想要镂空的文字,然后通过-webkit-background-clip: text;进行文字的裁切镂空,color为transparent透明就可以了 <div class="text">未来夫人</div> *
激光切割机在镂空技术中的运用场景具体包括哪些部分
本文将为您呈现一些激光镂空工艺的实际应用情况。激光切割机应用在镂空工艺上的一些地方。 首先,纸艺激光镂空的应用: 纸是中国古代四大发明之一,激光则是20世纪以来人类的一项重大发明。当传统文化与现代科技相互碰撞时,使得纸雕艺术的世界更加丰富。在婚礼中的镂空请柬和糖盒设计更具特色,同时也能增加甜品店中的镂空杯托,以增强人们的食欲。 其次,木艺激光镂空的应用: 木艺产
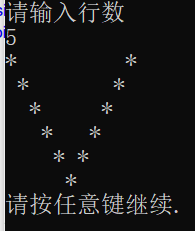
倒三角镂空三角形输出
#include<iostream> using namespace std; int main () { int n,i,j; cout<<"请输入行数"<<endl; cin>>n; for(i=0;i<=n;i++) { for(j=0;j<=2*n-i;j++) { if(j==i||j==
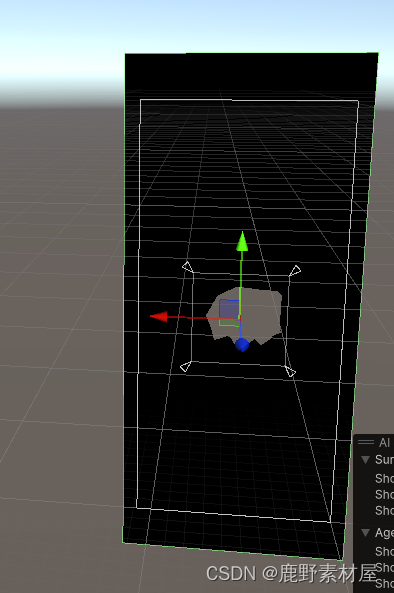
unity3D 引导(镂空)
已经好久没写博客今天我写新手必须写的新手引导(注:本文出自unity3D游戏开发这本数的案例) shader Shader "Unlit/Default_Mask"{Properties{[PerRendererData] _MainTex("Sprite Texture",2D)="while"{}_Color("Tint",Color)=(1,1,1,1)_StencilComp("
Android功能引导镂空效果
在开发过程中,我们经常会使用到新功能引导效果,引导的形式是多种多样的,例如:呼吸动效、阻断式镂空引导等等。那我们今天就讲述如何实现镂空效果吧 展示效果: 不过在实现之前先让我们了解一个技术点:Xfermode Xfermode国外有大神称之为过渡模式,这种翻译比较贴切但恐怕不易理解,大家也可以直接称之为图像混合模式,因为所谓的“过渡”其实就是图像混合的一种,这个方法跟我们上面讲到的setC




![[算法导论] 习题1-9 IO + 镂空三角形](/front/images/it_default2.jpg)