本文主要是介绍HTML随音乐播放时间自动歌词,python 根据歌词的时间(LRC文件),生成H5 audio按句播放器...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
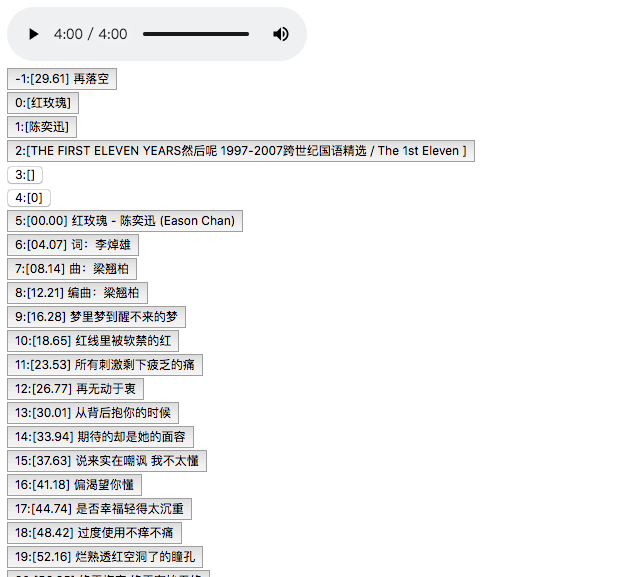
1、效果图

2、Python代码:
# coding=UTF-8
import codecs
import os
import re
# 正则校验是否为浮点数字
def is_number(num):
pattern = re.compile(r'^[-+]?[-0-9]\d*\.\d*|[-+]?\.?[0-9]\d*$')
result = pattern.match(num)
if result:
return True
else:
return False
# 解析歌词文件为结构化
def lrcParser(file_path):
new = []
f = codecs.open(file_path, 'r', encoding='utf-8')
lines = f.readlines()
f.close()
for i in xrange(len(lines)):
if lines[i]==0 :
continue
startTimes=lines[i-1].split("[")[1].split("]")[0].split(":")
endTimes=lines[i].split("[")[1].split("]")[0].split(":")
sentenceTxts =str(i-1)+":["+startTimes[1]+"] "+ lines[i-1].split("]")[1]
if is_number(startTimes[1]) and is_number(endTimes[1]) :
startPoint=-1;
if is_number(startTimes[0]):
startPoint=float(startTimes[0])*60+float(startTimes[1])
else:
startPoint = float(startTimes[1])
endPoint=float(endTimes[0])*60+float(endTimes[1])
new.append(str(startPoint )+","+str(endPoint)+","+sentenceTxts)
else:
new.append("0,0,"+sentenceTxts)
return new;
# 生成每个歌词控制语句
def generateSentenceControl(lrcs):
controlList=[]
for i in xrange(len(lrcs)):
lines=lrcs[i].split(",")
control=''+lines[2]+'\n'
controlList.append(control)
return controlList;
def generateHtml(lrcs_arry,mp3):
html=[]
html.append(u"\n");
html.append(u"\n");
html.append(u"\n
");html.append(u"\n ");
html.append(u"\n ");
html.append(u"\n
"+mp3+"");html.append(u"\n");
html.append(u"\n
");html.append(u"\n
");
html.append(u"\n\n\n")
for i in xrange(len(lrcs_arry)):
html.append(lrcs_arry[i])
html.append(u"\n
html.append(u"\n// https://stackoverflow.com/questions/19355952/make-html5-video-stop-at-indicated-time");
html.append(u"\nvar myAud=document.getElementById(\'audio1\');");
html.append(u"\nfunction setCurEndTimeAndPlay(startTime,endTime){");
html.append(u"\n// 设置当前时间");
html.append(u"\nmyAud.currentTime=startTime;");
html.append(u"\nvar pausing_function = function(){");
html.append(u"\n// 播放");
html.append(u"\nmyAud.play();");
html.append(u"\n if(myAud.currentTime >= endTime) {");
html.append(u"\n myAud.pause();");
html.append(u"\n // remove the event listener after you paused the playback");
html.append(u"\n myAud.removeEventListener(\'timeupdate\',pausing_function);");
html.append(u"\n }");
html.append(u"\n};");
html.append(u"\nmyAud.addEventListener(\'timeupdate\', pausing_function); ");
html.append(u"\n } ");
html.append(u"\n ");
html.append(u"\n");
html.append(u"\n");
return html
def save(html,file):
f = codecs.open(file, 'w', encoding='utf-8')
f.writelines(html)
f.close()
if __name__ == '__main__':
path = u'/Users/jifeng/Downloads/学习音乐/';
mp3=u'红玫瑰.mp3';
lrc_file = path + u'红玫瑰.lrc' # 放原txt文件的目录,注意有的字符需要转义
result = path + u'红玫瑰.lrc.html' # 结果文件名
lrcs_arry = lrcParser(lrc_file) # 解析歌词文件
controlList = generateSentenceControl(lrcs_arry) # 生产行控制语句
html=generateHtml(controlList,mp3)
save(html,result)
3、获取歌词LRC
4、代码下载地址
这篇关于HTML随音乐播放时间自动歌词,python 根据歌词的时间(LRC文件),生成H5 audio按句播放器...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




