本文主要是介绍第七节 Electron顶部菜单及右键菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系列文章目录
第一节 electron 介绍
第二节 创建electron项目并启动
第三节 Electron运行流程 、 主进程渲染进程并使用nodejs
第四节 Electron 调用H5事件结合node模块fs 实现文件拖拽读取
第五节 Electron 模块介绍 remote模块详细介绍
第六节 Electron安全策略
目录
前言
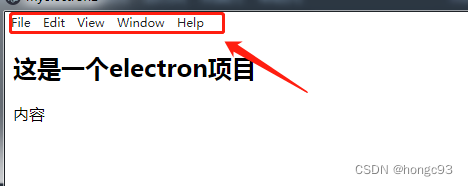
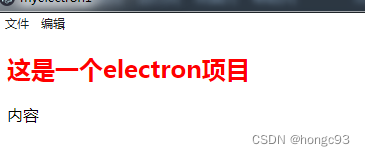
今天说说顶部菜单和右键菜单,顶部菜单electron默认就有不过是英文的。右键可没有需要自己搞。我们看下默认的顶部菜单(如下图1),修改后效果如图2。


实现方法
这节我们用到了Menu模块。它可以用来创建原生菜单,可用作应用菜单和 context 菜单。这个模块是主进程的一个模块,并且可以通过 remote 模块给渲染进程调用。
一、环境及页面搭建
环境搭建见第二节
页面:在根目录下新建ipcMain文件夹新建menu.js文件
二、顶部菜单
1、在menu.js引入Menu模块
const { Menu } = require("electron");
2、定义菜单 在这块可以丰富你的菜单比如快捷键 点击事件等。
API:Menu | ElectronCreate native application menus and context menus.
https://www.electronjs.org/zh/docs/latest/api/menu
const menuTemplate = [{label:"文件"},{label:"编辑"},
]3、调用buildFromTemplate传入自定义菜单
const menuBuilder = Menu.buildFromTemplate(menuTemplate)
4、设置菜单setApplicationMenu
Menu.setApplicationMenu(menuBuilder)5、主进程引入menu.js
require('./ipcMain/menu')
6、完整menu.js代码
const { Menu } = require("electron");const menuTemplate = [{label:"文件", // 菜单名submenu:[ // 二级菜单{label:'新建',accelerator:'ctrl+n', // 快捷键click:()=>{ // 点击事件console.log("create file")}},{type: 'separator'}, // 分割线{label:'打开',},{label:'保存',}],},{label:"编辑",submenu:[ {label:'复制', role:'copy', // 快捷键与系统冲突时可以使用role属性指定click:()=>{ console.log("copy")}},{label:'粘贴',role:'paste',click:()=>{console.log("paste")}},{label:'保存',}],},
]
const menuBuilder = Menu.buildFromTemplate(menuTemplate)
Menu.setApplicationMenu(menuBuilder)三、右键菜单
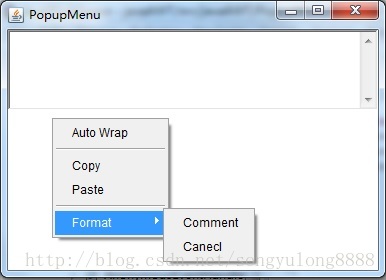
实现逻辑:监听鼠标右键点击事件调用主进程的Menu模块。两种实现方法
- 使用@electron/remote模块(本节课使用方法)
- 主进程和渲染进程之间通信 (项目中推荐的)
步骤:
- remote模块安装、主进程引入、初始化并启用 具体使用方法可参照第五节
- 渲染进程引入Menu模块
const remote = require("@electron/remote") const Menu = remote.Menu - 定义右键菜单 调用menuBuilder
const menuContextTemplate = [{label:"编辑",submenu:[ {label:'复制', role:'copy', // 快捷键与系统冲突时可以使用role属性指定},{label:'粘贴',role:'paste',},{label:'保存',}],}, ] const menuBuilder = Menu.buildFromTemplate(menuContextTemplate) - 监听右键点击事件并阻止默认事件 调用menuBuilder.popup事件
window.onload = ()=>{window.addEventListener("contextmenu",(e)=>{console.log("鼠标点击了右键")e.preventDefault()menuBuilder.popup({window:remote.getCurrentWindow()})},false)
}总结
以上就是今天要讲的内容,主要思路就是利用remote模块调用主进程模块。
每天记录一点,助力成长!
欢迎大家来浏览我的博客,如发现我有写错的地方,欢迎交流指正。
如果你觉得本文对你有帮助,欢迎点赞收藏转载,烦请注明出处,谢谢!
这篇关于第七节 Electron顶部菜单及右键菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!