本文主要是介绍【微信小程序引用vant-weap插件】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序引用vant-weap插件
npm下载命令
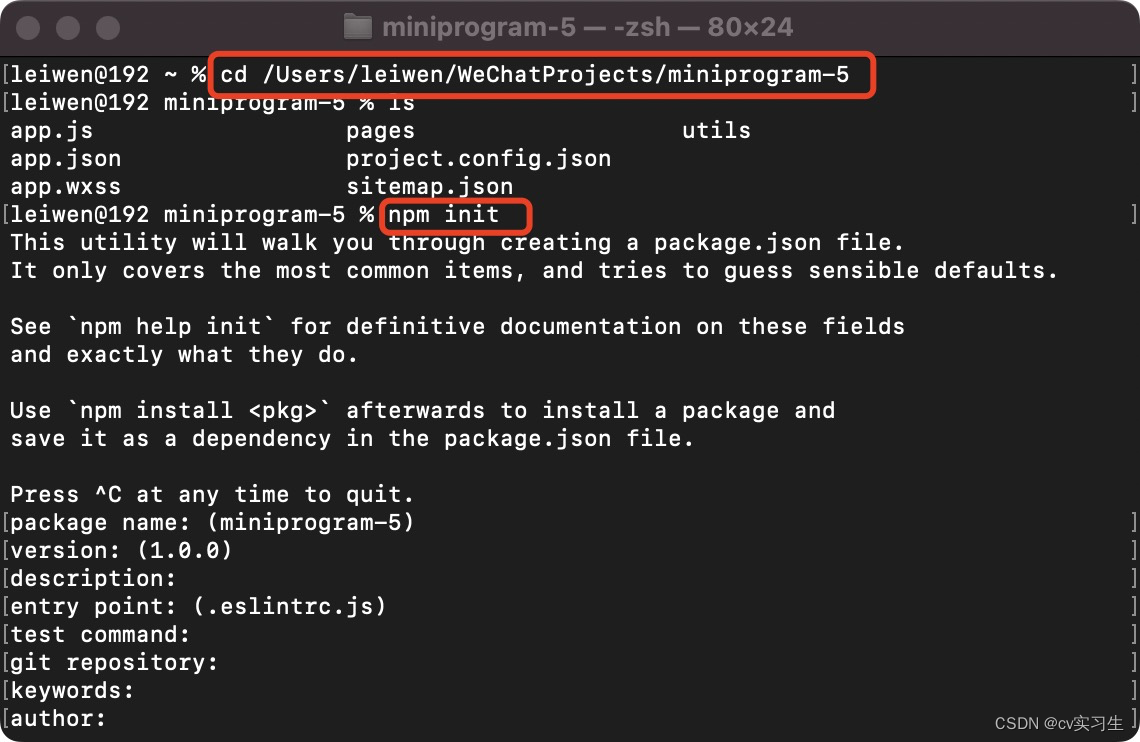
1.进入目录
cd /Users/leiwen/WeChatProjects/miniprogram-5
2.npm init

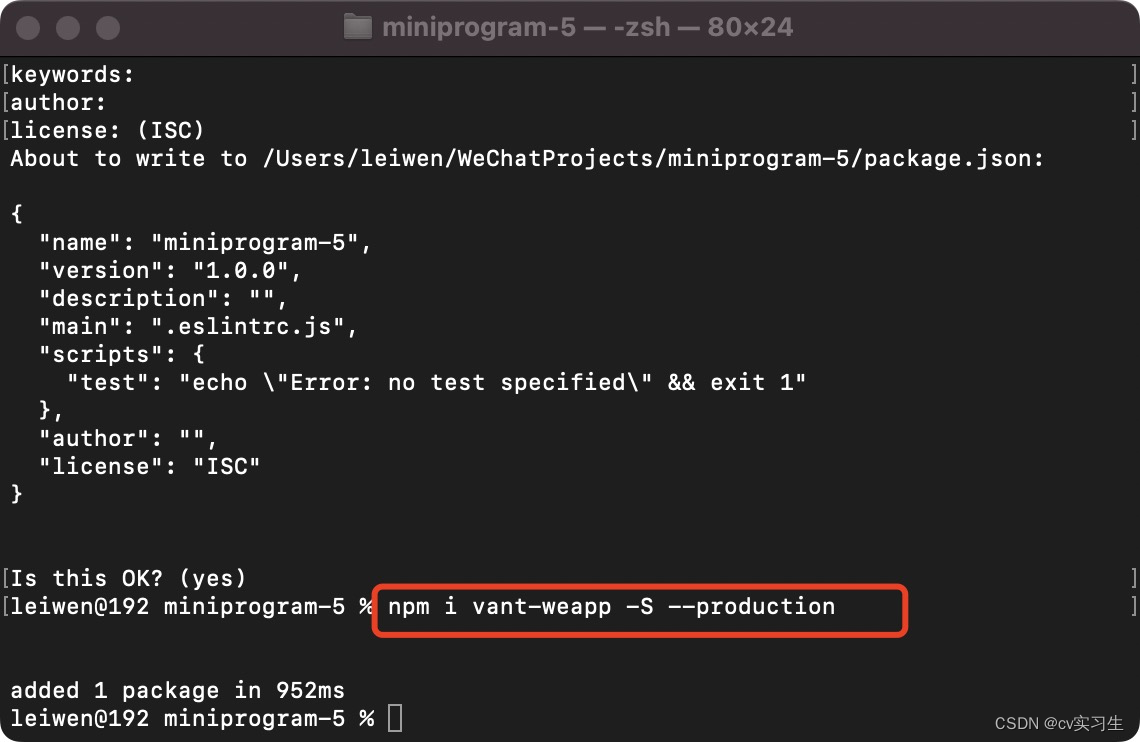
下载vant-weapp
npm i vant-weapp -S --production

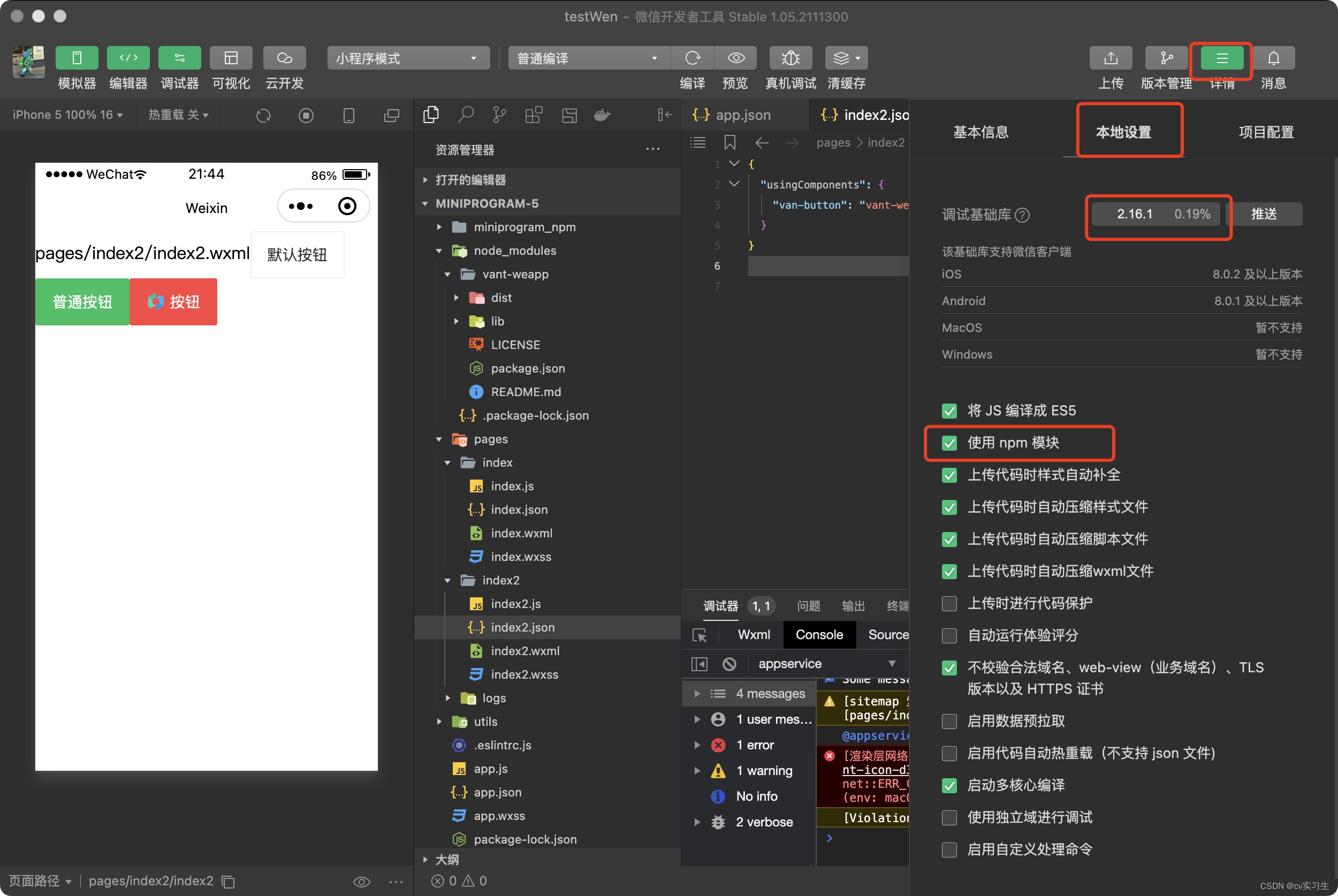
选择详情->本地设置
 这里注意版本,如果失败就把版本选低一点
这里注意版本,如果失败就把版本选低一点
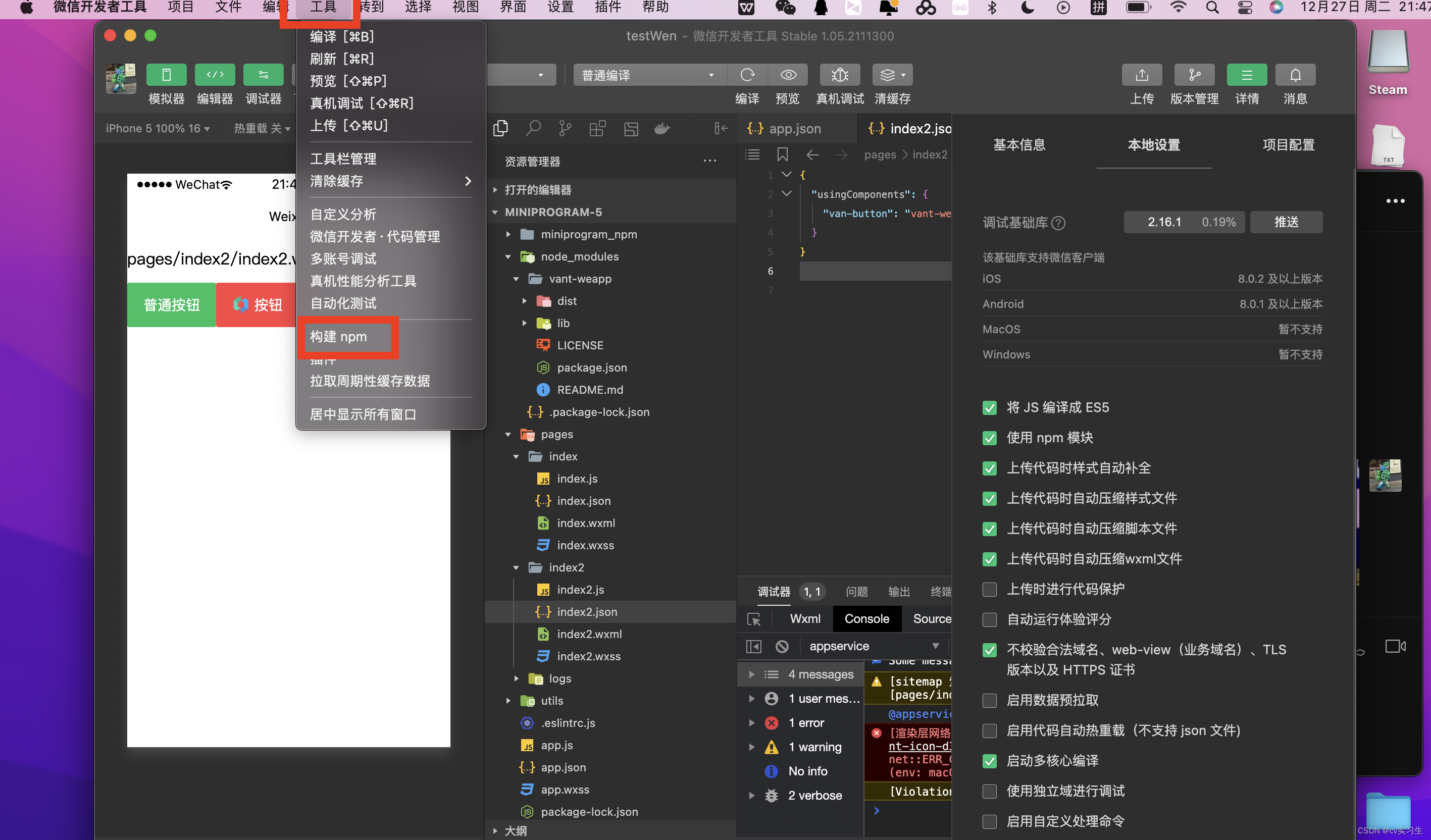
选择工具->构建npm

app.js去掉v2

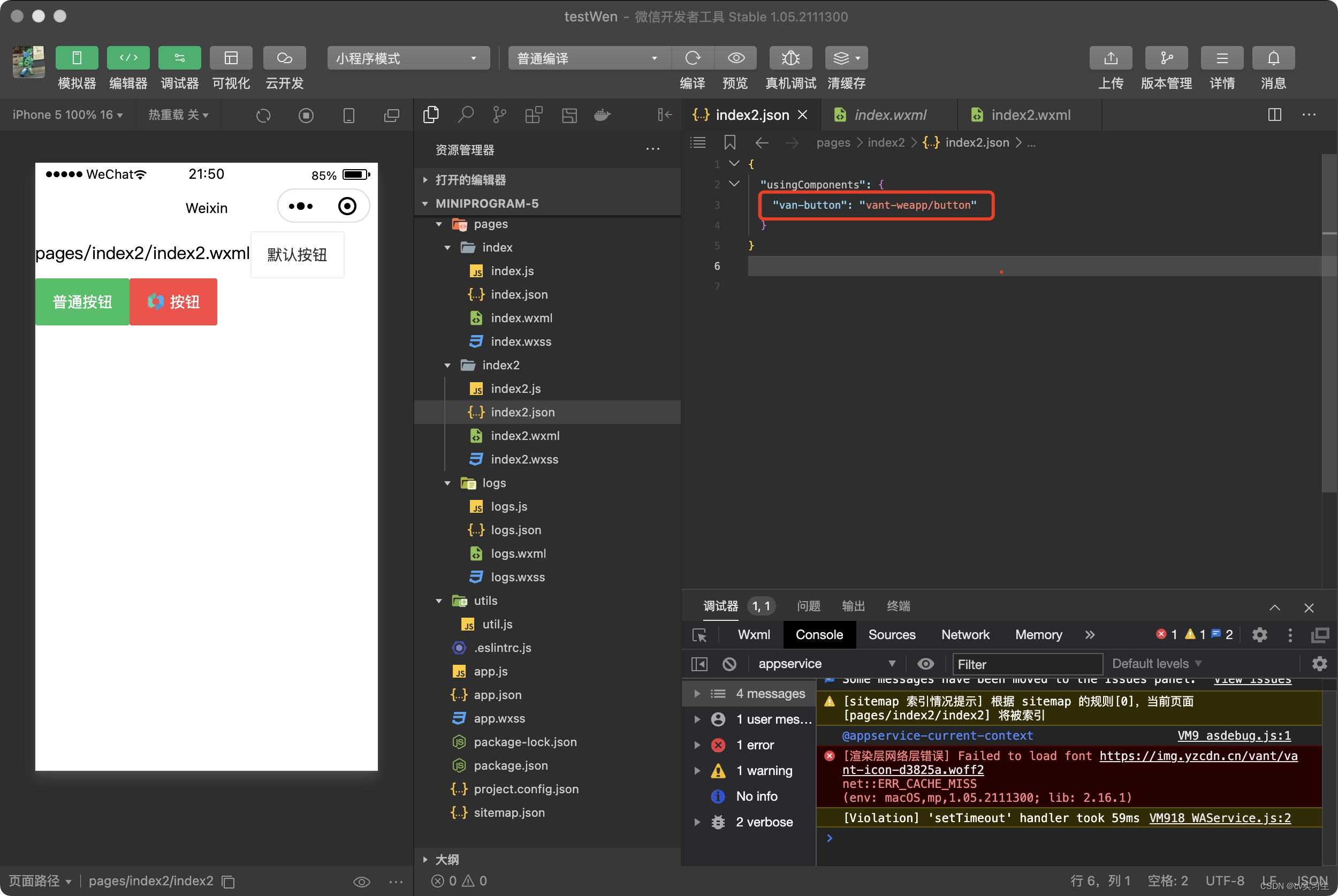
在app.json或index.json中引入组件

引入组件时,报找不到组件
看是否是路径问题,一般出现这个错误都是路径出现了问题
例如:
“van-button”: “vant-weapp/button”
“van-button”: “path/to/vant-weapp/dist/button/index”
“van-button”: “@vant/weapp/button/index”
这里有我用过的几种,可以试试
(一般出现问题时路径问题)
这篇关于【微信小程序引用vant-weap插件】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








