weap专题
【微信小程序引用vant-weap插件】
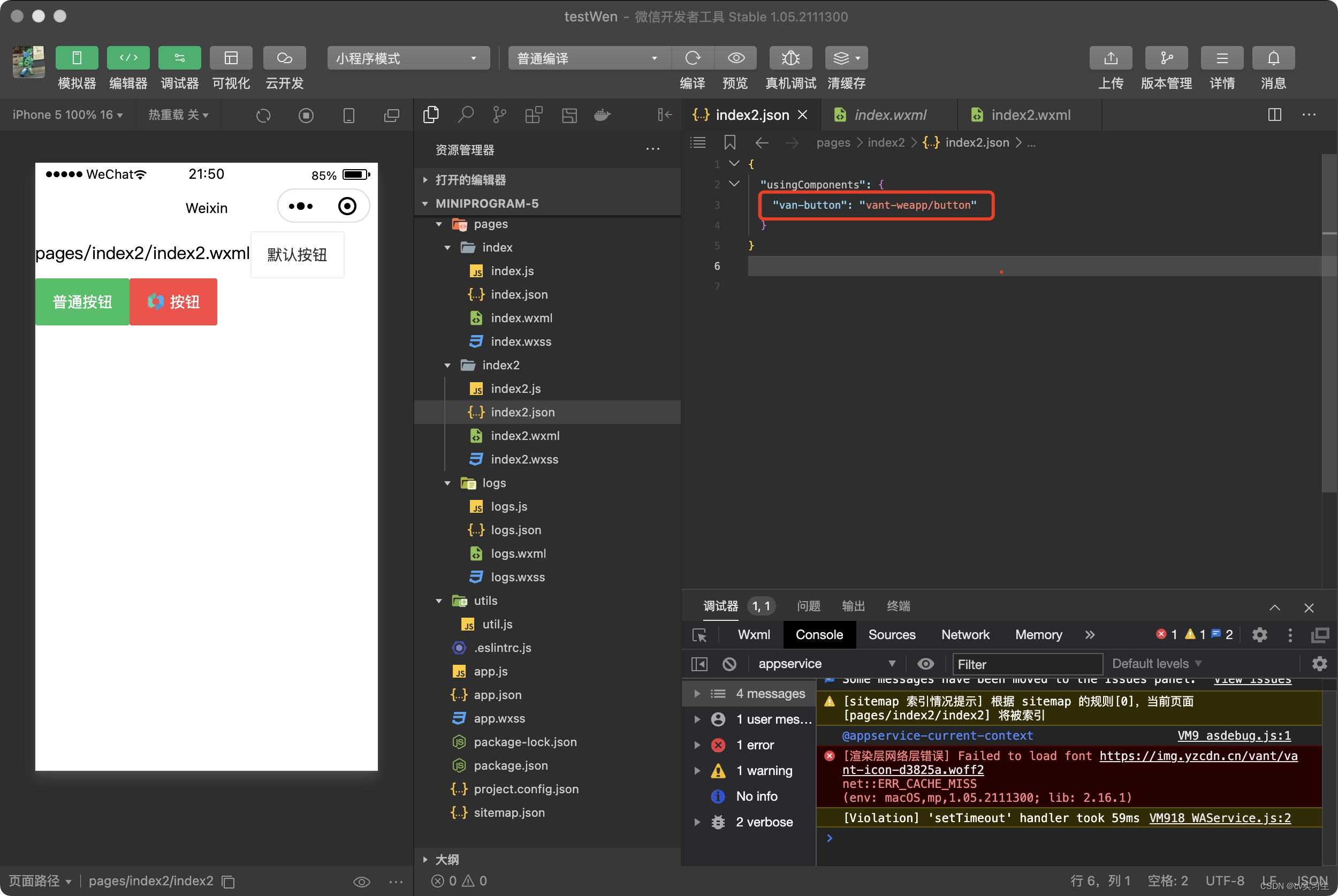
微信小程序引用vant-weap插件 npm下载命令 1.进入目录 cd /Users/leiwen/WeChatProjects/miniprogram-5 2.npm init 下载vant-weapp npm i vant-weapp -S --production 选择详情->本地设置 这里注意版本,如果失败就把版本选低一点 选择工具->构建npm app.js去掉
小程序三级联动结合vant weap(有赞)的picker选择器和popup弹出层
小程序三级联动结合vant weap(有赞)的picker选择器和popup弹出层 首先看数据结构 做的是地址联动和工种联动,数据结构基本相同 只贴一种地址联动的代码就好,用的比较多 addressList: function() {//这个就是接口拿到地址数据resume.addressList().then(res => {this.setData({areaList:
记录mpvue+vant-weapp的使用(四):引入最新版本的vant-weap的问题
之前用的是0.5版本的,这个版本确实是比较稳定,不过有一些组件没有,用的不是很习惯,比如image图片这个组件是没有的,然后看到官网是有这个组件,所以想尝试一下引入最新版本的组件。 官网的引入方式,这里我选择的是npm: npm i @vant/weapp -S --production 然后将node_modules 里面的vant/weapp 里面的dis和lib复制一份,放到根目录的s
微信小程序导入Vant报错VM292:1 thirdScriptError sdk uncaught third Error module miniprogram_npm/vant-weap
导入执行后 VM292:1 thirdScriptError sdk uncaught third Error module "miniprogram_npm/vant-weapp/mixins/transition" is not defined Error: module "miniprogram_npm/vant-weapp/mixins/transition" is not define