本文主要是介绍C++图形开发(4):下落的小球,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.小球自上而下依次出现
- 2.下落的小球低配版
- 3.下落的小球高配版
1.小球自上而下依次出现
首先,我们来使小球自上而下依次出现:
分析:要使小球自上而下依次出现,也就是指在一个小球出现之后让程序暂停一段时间,再执行下一步操作。
这就需要用到Sleep()函数了
Sleep()函数的作用是使当前线程暂停执行一段时间,让出CPU给其他线程或进程使用,以达到节约资源的目的。在调用Sleep()函数时,传入的参数表示线程需要暂停的时间(单位为毫秒),当时间结束后,线程会被自动唤醒,继续执行下一条语句。Sleep()函数通常用于控制程序执行速度、实现定时任务等场景。
其格式为:
Sleep(时间);//时间单位为毫秒(1000ms=1s)
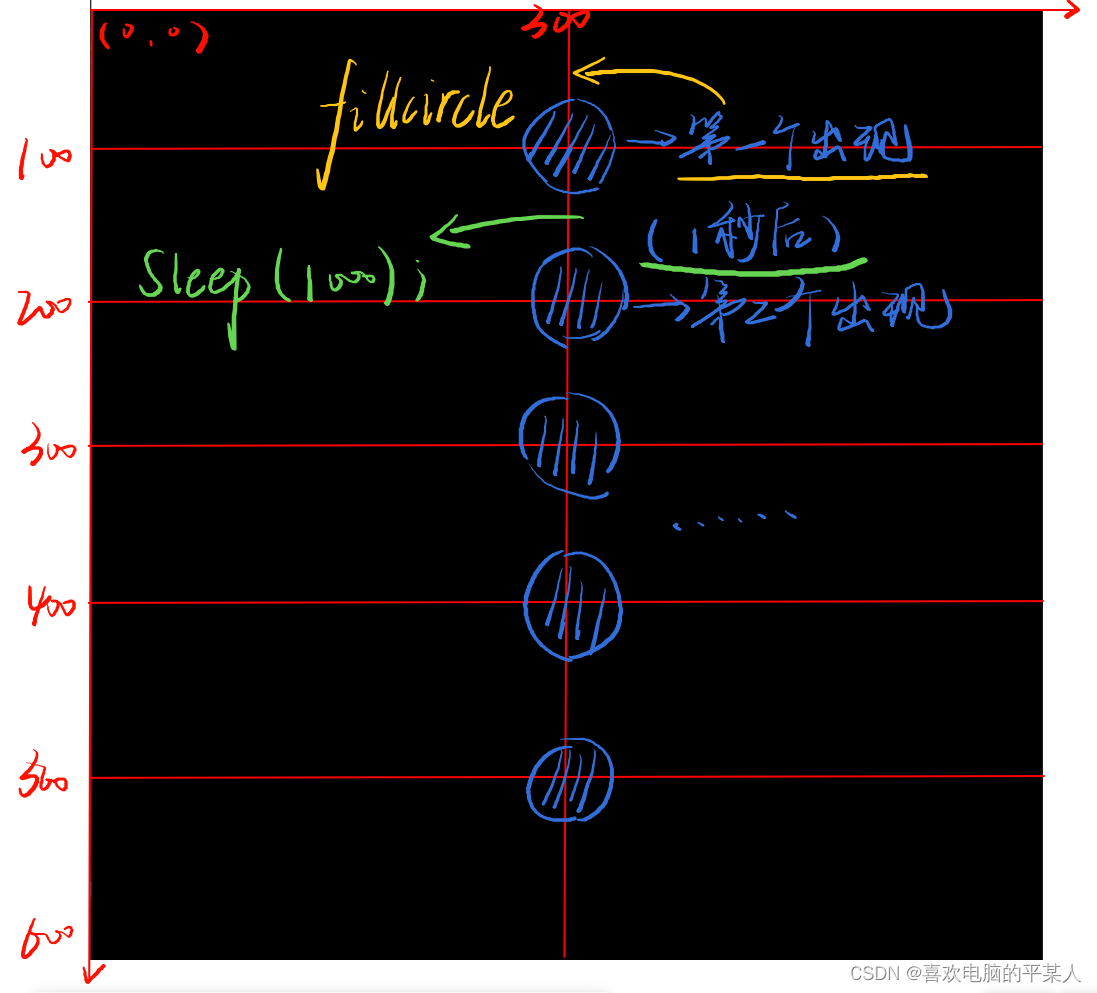
接着,我们把坐标图画出来:

综上可得,画一个小球并执行等待命令的代码如下:
fillcircle(30,100,20);
Sleep(1000);
那么要画五个小球,我们就可以使用一个for循环来实现:(关于for循环详见:C++爱好者的自我修养(7):for循环语句)
int a = 100;
for(int i=0;i<=5;i++){fillcircle(300, a, 20);//此处的a用于确定不同小球的y轴坐标Sleep(1000);a = a + 100;}
整个代码就是:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>int main(){int a = 100;initgraph(600, 600);for(int i=0;i<5;i++){fillcircle(300, a, 20);Sleep(1000);a = a + 100;}_getch();closegraph();}为方便调整,也可以写成:
#include<graphics.h>
#include<conio.h>
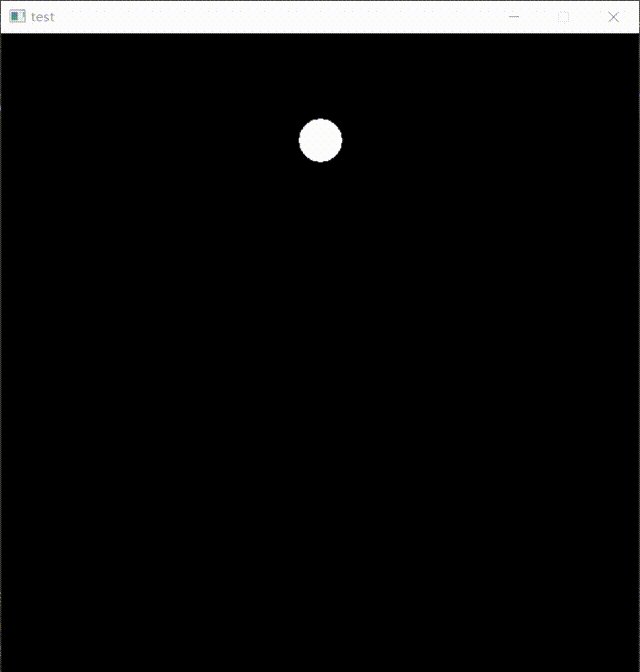
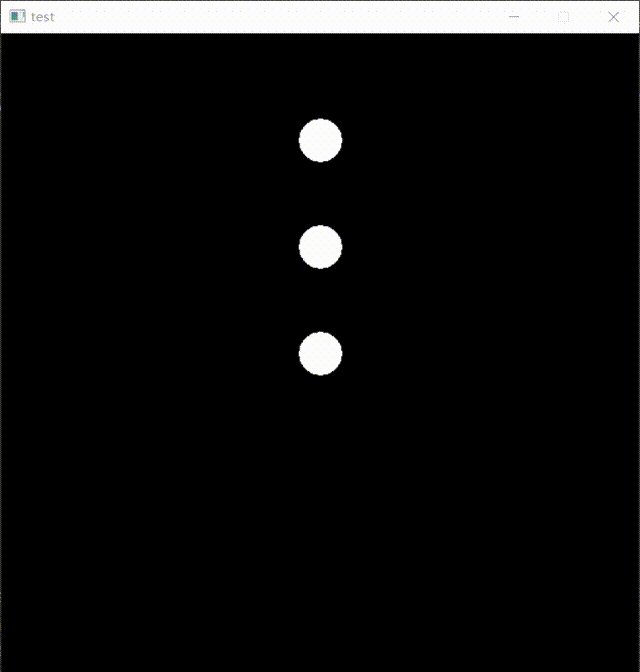
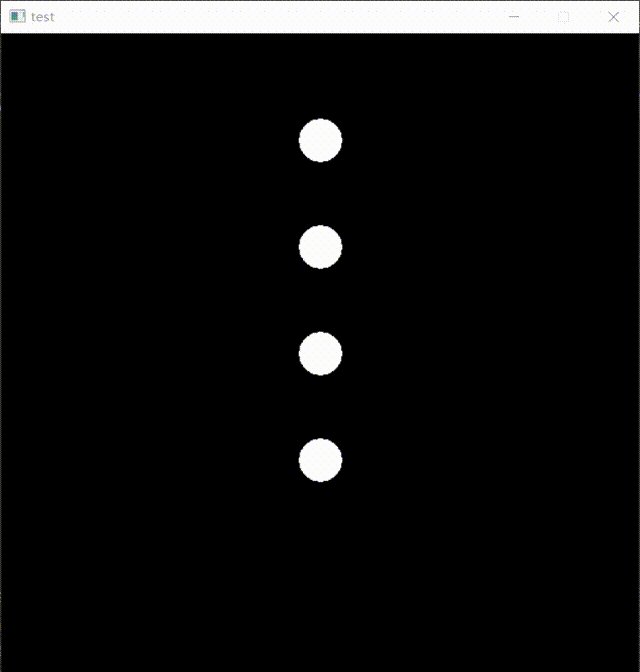
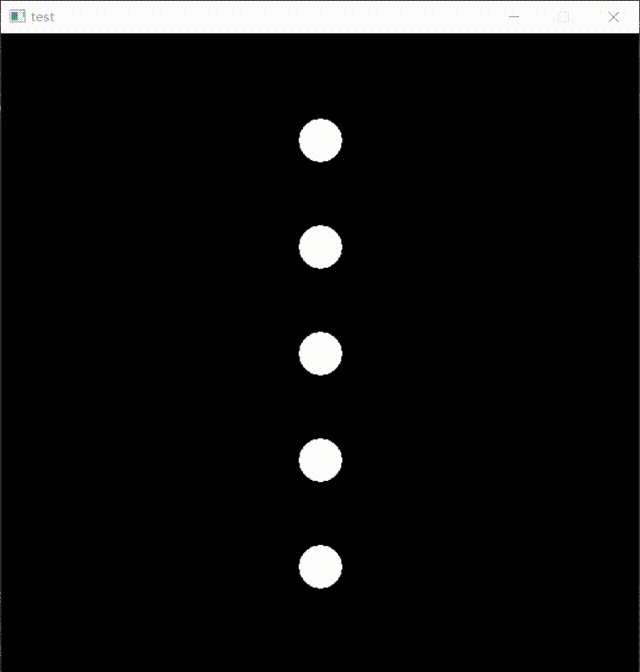
#include<stdio.h>int main(){int a = 100;int step = 100;initgraph(600, 600);for(int i=0;i<5;i++){fillcircle(300, a, 20);Sleep(1000);a = a + step;}_getch();closegraph();}效果:

2.下落的小球低配版
在刚才我们已经成功制作了 一个让小球自上而下出现的动画,那么我们就只需要再配合上cleardevice()清屏函数来实现清屏的效果,从而得到一个下落的小球:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>int main(){int a = 100;int step = 100;initgraph(600, 600);for(int i=0;i<5;i++){cleardevice();fillcircle(300, a, 20);Sleep(1000);a = a + step;}_getch();closegraph();}效果:

3.下落的小球高配版
如果要实现更真实的小球下落呢?
我们就可以用while语句来营造一个死循环:(关于while语句详见:C++爱好者的自我修养(3):while循环语句以及while循环语句中break语句与continue语句的使用)
int a = 50;
while(1){a ++;//++是自增运算符,相当于a = a + 1;cleardevice();fillcircle(300,a,20);Sleep(10);
}
整段代码就是:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>int main(){int a = 50;initgraph(600, 600);while (1) {a++;cleardevice();fillcircle(300, a, 20);Sleep(10);}_getch();closegraph();}
效果:

这篇关于C++图形开发(4):下落的小球的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





