本文主要是介绍selenium源码通读·6 |webdriver/common/alert.py-Alert类分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
·6 |webdriver/common/alert.py-Alert类分析
- 1 源码路径
- 2 功能描述
- 3 使用方法
- 4 `__init__`方法
- 5 Alert类API
- 6 实例
- 6.1 警告框
- 6.2 确认框
- 6.3 提示框
1 源码路径
selenum/webdriver/common/alert.py

2 功能描述
- 定义了处理弹窗的能力;
- 如警告框、提示框、确认框等等。
3 使用方法
- 源码说的很清晰了,只要使用以下的方法即可:
Use this class to interact with alert prompts. It contains methods for dismissing,accepting, inputting, and getting text from alert prompts.Accepting / Dismissing alert prompts::Alert(driver).accept()Alert(driver).dismiss()Inputting a value into an alert prompt:name_prompt = Alert(driver)name_prompt.send_keys("Willian Shakesphere")name_prompt.accept()Reading a the text of a prompt for verification:alert_text = Alert(driver).textself.assertEqual("Do you wish to quit?", alert_text)
4 __init__方法
- 需要传递一个
driver,这个在实际应用中就是使用这个类的时候需要传递一个driver - 源码:
def __init__(self, driver):"""Creates a new Alert.:Args:- driver: The WebDriver instance which performs user actions."""self.driver = driver
5 Alert类API
| API | 说明 |
|---|---|
text(self) | 获取弹窗的文本 |
dismiss(self) | 解除可用的弹窗,即触发弹窗上的取消按钮 |
accept(self) | 接受可用的弹窗,即触发弹窗上的确定按钮 |
send_keys(self, keysToSend): | 弹窗输入文本 |
6 实例
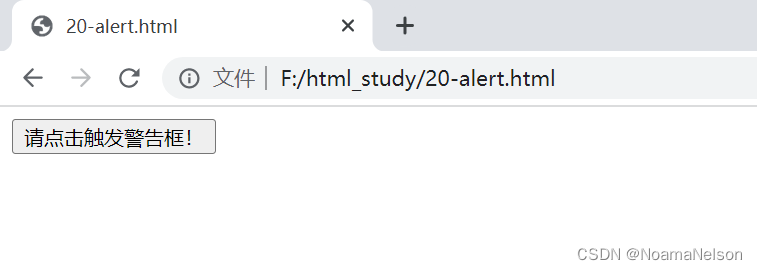
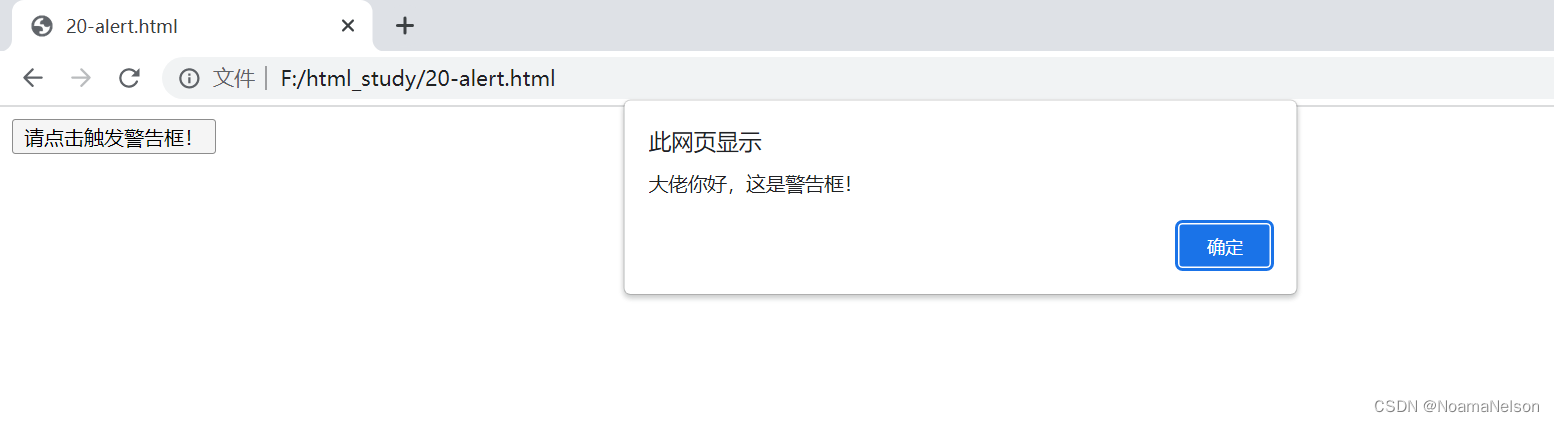
6.1 警告框
- 我们在本地
F:/html_study/新建一个20-alert.html; - 脚本如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script>function malert() {alert("大佬你好,这是警告框!");}</script>
</head><body><input type="button" id="A1" onclick="malert()" value="请点击触发警告框!" /></body></html>
- 运行效果如下:


- 自动化代码:
# -*- coding:utf-8 -*-
# 作者:NoamaNelson
# 日期:2022/5/16
# 文件名称:selen_alert.py
# 作用:alert的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelsonfrom selenium import webdriver
from selenium.webdriver.common.alert import Alert
import timedriver = webdriver.Chrome()
driver.get("file:///F:/html_study/20-alert.html")
time.sleep(1)
driver.find_element_by_id("A1").click()
time.sleep(1)
Alert(driver).accept()
time.sleep(1)
driver.quit()
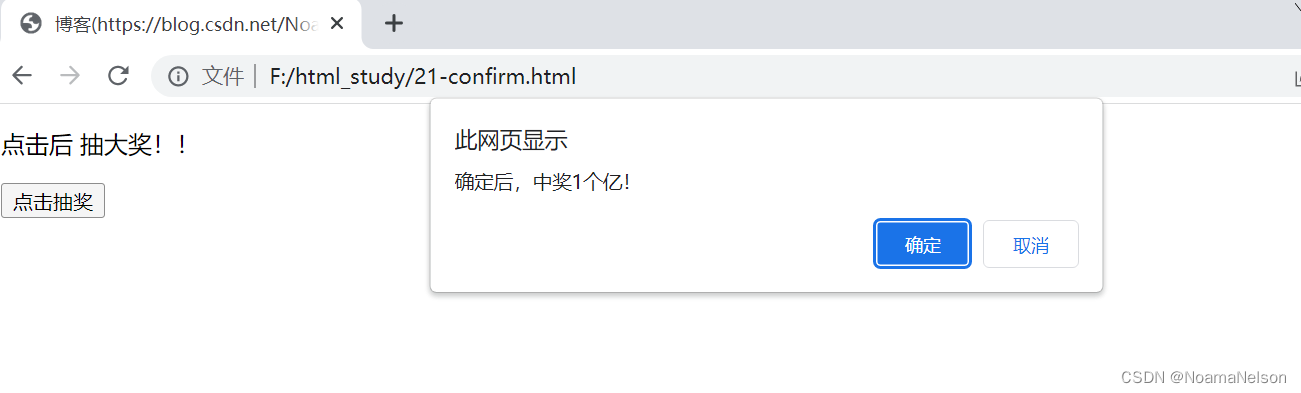
6.2 确认框
- 我们在本地
F:/html_study/新建一个21-alert.html; - 脚本中写入如下代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>博客(https://blog.csdn.net/NoamaNelson)</title>
</head><body><p>点击后 抽大奖!!</p><button id="A2" onclick="myconfirm()">点击抽奖</button><p id="A3"></p><script>function myconfirm() {var x;var r = confirm("确定后,中奖1个亿!");if (r == true) {x = "按下\"确定\"按钮! 已中奖~";}else {x = "按下\"取消\"按钮! 未中奖,再接再厉~";}document.getElementById("A3").innerHTML = x;}</script></body></html>
-
运行效果如下:

-
自动化脚本如下:
# -*- coding:utf-8 -*-
# 作者:NoamaNelson
# 日期:2022/5/16
# 文件名称:selen_confirm.py
# 作用:alert的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelsonfrom selenium import webdriver
from selenium.webdriver.common.alert import Alert
import timedriver = webdriver.Chrome()
driver.get("file:///F:/html_study/21-confirm.html")
time.sleep(1)
driver.find_element_by_id("A2").click()
time.sleep(1)
Alert(driver).dismiss()
time.sleep(1)
driver.quit()
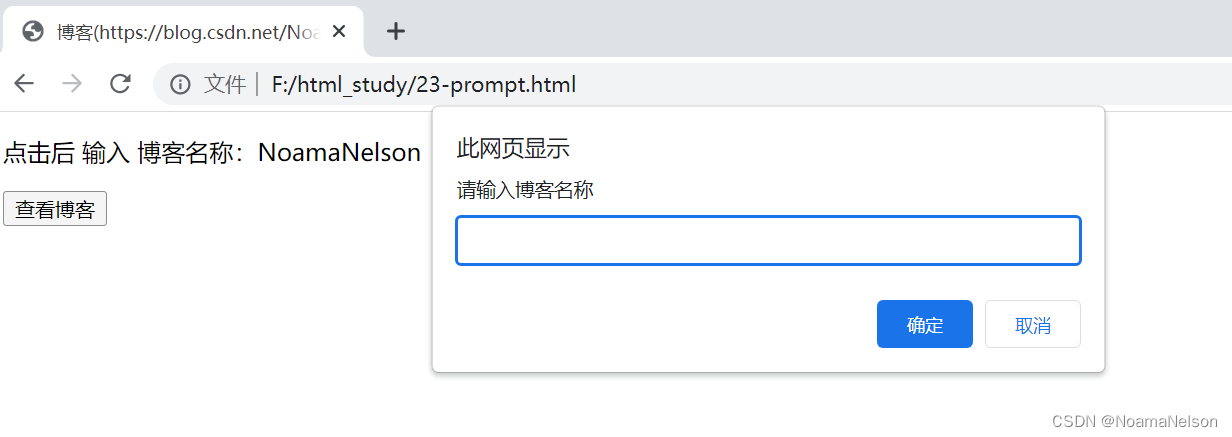
6.3 提示框
- 我们在本地
F:/html_study/新建一个23-prompt.html; - 脚本中写入如下代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>博客(https://blog.csdn.net/NoamaNelson)</title>
</head><body><p>点击后 输入 博客名称:NoamaNelson</p><button id="A4" onclick="myprompt()">查看博客</button><p id="A5"></p><script>function myprompt() {var x;var y = prompt("请输入博客名称", "");if (y != null && y != "") {x = "你好 " + y + "! 欢迎进入博客!<br> https://blog.csdn.net/NoamaNelson";z = "https://blog.csdn.net/NoamaNelson"document.getElementById("A5").innerHTML = x;}}</script></body></html>
-
运行效果如下:

-
自动化脚本如下,但是不确定为啥没有输入内容,后续再研究下,大佬如果知道,请告诉我原因哈~:
# -*- coding:utf-8 -*-
# 作者:NoamaNelson
# 日期:2022/5/16
# 文件名称:selen_prompt.py
# 作用:alert的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelsonfrom selenium import webdriver
from selenium.webdriver.common.alert import Alert
import timedriver = webdriver.Chrome()
driver.get("file:///F:/html_study/23-prompt.html")
time.sleep(1)
driver.find_element_by_id("A4").click()
time.sleep(2)
Alert(driver).send_keys("NoamaNelson")
time.sleep(1)
Alert(driver).accept()
time.sleep(1)
driver.quit()
『全栈测试技术,分享,共勉,共进,提升』

这篇关于selenium源码通读·6 |webdriver/common/alert.py-Alert类分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






