alert专题
vivado error:Combinatorial Loop Alert:1 LUT cells form a combinatorial loop
VIVADO ERROR :Combinatorial Loop Alert:1 LUT cells form a combinatorial loop vivao生成bit流时发生报错,如下图所示定位原因解决 vivao生成bit流时发生报错,如下图所示 定位原因 在三段式状态机中,组合逻辑代码if else 语句未写全只写了if…elsif…,没有写else,导致错误
JavaScript 弹出框:警告(alert)、确认(confirm)以及提问(prompt)
警告(alert) 在访问网站的时候,你遇到过这样的情况吗?“咚”的一声,一个小窗口出现在你面前,上面写着一段警示性的文字,或是其它的提示信息。如果你不点击确定,你就不能对网页做任何的操作。没错,这个“咚”的小窗口就是alert干的。 下面的代码是一段使用alert的实例。 <script type="text/JavaScript">alert("我是菜鸟我怕谁");</scrip
selenium webdriver学习(一)---如何处理alert、confirm、prompt对话框
alert、confirm、prompt这样的js对话框在selenium1.X时代也是难啃的骨头,常常要用autoit来帮助处理。 试用了一下selenium webdriver中处理这些对话框十分方便简洁。以下面html代码为例: Html代码 Dialogs.html Html代码 <html> <head>
JavaScript入门(一) - 警告(alert 消息对话框)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>警告消息对话框</title><script type="text/javascript">/* JavaScript-警告(alert 消息对话框) 我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。
Nginx 重启失败nginx: [alert] kill(3259, 1) failed (3: No such process)
Nginx 重启失败 问题描述 // 在nginx的sbin 目录下重启nginx 报以下异常[root@192 sbin]# ./nginx -s reloadnginx: [alert] kill(3259, 1) failed (3: No such process) 问题解决 1,说是找不到nginx的配置文件 2,需要重新加载下nginx的配置文件即可命令如下 [root@
js文件中直接alert()中文出来的是乱码
解决办法: 在这句语句上面加上echo "<meta http-equiv='Content-Type'' content='text/html; charset=utf-8'>";
14-alert\confirm\prompt\自定义弹窗
一、认识alert\confirm\prompt 下图依次是alert、confirm、prompt,先认清楚长什么样子,以后遇到了就知道如何操作了。 二、alert操作 先用driver.switch_to.alert方法切换到alert弹出框上;可以用text方法获取弹出的文本信息;accept()方法相当于点击“确认”按钮;dismiss()方法相当
Xamarin Alert | Pop-ups | 弹窗相关
Xamarin 相关官方文档 Displaying Pop-ups 简单用法: DisplayAlert ("Alert", "You have been alerted", "OK"); 又返回结果的 Alert: var answer = await DisplayAlert("Exit", "Do you wan't to exit the App?", "Yes", "No")
iOS逆向小知识:SSLHandshake: Received fatal alert: certificate_unknown的解决方案(Charles分析报文常遇到的问题)
文章目录 引言I SSLHandshake: Received fatal alert: certificate_unknown的解决方案1.1 问题分析1.2 解决方案 see also 引言 Charles分析报文常遇到的问题:SSLHandshake: Received fatal alert: certificate_unknown I SSLHandshake: Re
JDK1.8 Received fatal alert: handshake_failure 替换jce不能解决问题的情况
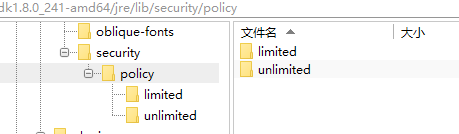
java version “1.8.0_241” 今天对接外部第三方接口的时候提示Received fatal alert: handshake_failure错误,网上说替换jce就好,那个jce下载地址是 https://www.oracle.com/java/technologies/javase-jce8-downloads.html 在我准备替换自己的jce的时候发现文件目录是这样的,按
Android webview中定制js的alert,confirm和prompt对话框的方法 (处理webview 带网站地址的弹出框)
在Android的webview中定制js的alert,confirm和prompt对话框的方法 http://618119.com/archives/2010/12/20/199.html 1.首先继承android.webkit.WebChromeClient实现MyWebChromeClient。 2.在MyWebChromeClient.java中覆盖
为啥ajax有返回值但是alert不出来呢???
<html> <head> <title>为啥ajax有返回值但是alert不出来呢???</title> </head> <meta charset="utf-8"> <body> <div class="click"> 点我测试</div> <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js" type="text
messager.alert弹框
messager(消息窗口) 转载地址: easyui弹框 一、$.messager.alert()类似js中的alert(‘String’) 方法参数:title, msg, icon, function(回调函数) 描述:title头部面板标题、msg主要消息内容、icon:消息图标,可用值有(error,question,info,warning)、function回调函数
Android Studio集成Sweet Alert Dialog报错(Error:Execution failed for task ':app:processDebugManifest'.)
Sweet Alert Dialog项目地址: https://github.com/pedant/sweet-alert-dialog/blob/master/README.zh.md 导入方式: Gradle dependencies { compile ‘cn.pedant.sweetalert:library:1.3’ } 方案来源:http://www.tuicool.co
解决iOS中使用UIWebView加载嵌入脚本中带有alert时卡住界面问题。
使用UIWebView的 stringByEvaluatingJavaScriptFromString方法时,在被执行的JS方法中不能有alert出现,否则可能会导致主线程阻塞。如: 使用UIWebView的 stringByEvaluatingJavaScriptFromString方法时,在被执行的JS方法中不能有alert出现,否则可能会导致主线程阻塞。如: OC中: [webVie
【20171025中】alert(1) to win 脚本渲染自建
游戏误人生,一下午玩了将近四个小时的三国杀,后悔不已,然后重新拾起xss challenge,突发奇想,自己构建渲染后的html。 从最简单的开始。 自动检测html: <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8
alert,confirm弹出窗样式美化
在js中,alert是大家用得非常多的一个函数了吧。这个弹出窗口,在ie或是firefox以及google下的表现各自不同。。。 这是firefox下面的。。。 这是我们常见的IE... 今天,我们要向大家介绍的就是如何改变这些弹出窗口的外表,我们以凡客诚品的设计为例子。。。 首先,我们要引进一个脚本,这个脚本的创作者叫showbo,脚本里的变量名字就是这个,不过作者的网站太多弹窗
alert() 函数功能
基本的 alert() 函数用法: 最基本的用法是通过 alert() 函数显示一条简单的文本消息,如下所示: alert("Hello, World!"); 这将在浏览器中显示一个消息框,其中包含文本 “Hello, World!”。 显示变量的值: alert() 函数还可以用于显示变量的值。例如: var message = "Hello, World!";alert(messa
自定义弹出框alert
有时候由于某种需求,我们需要改变弹出框的样式。 例子一: js代码如下: function alert(txt){document.write ('<table width="500px" height="170px" border="0" align="center"cellpadding="0" cellspacing="1" bgcolor="#CCCCCC">');docum
Flex更改Alert提示框的字体大小和样式
1、Alert字体大小更改 先创建一个css文件,这里我取名global.css,路径flex_src/css/global.css .AlertTitle { font-size: 12pt; font-weight: normal; font-style: normal; } .AlertMessage { font-si
ASP.NET使用ALERT后,影响CSS的解决方法
不要使用response.write("<script>alert('alert')</script>");这样的方法,而是使用如下: page.RegisterClientScriptBlock("js","<script>alert('alert')</script>") 即可解决.
在提示框(Alert)上面上面加进度条(ProgressView)
我们知道,如果要显示一个alert窗口(比如用来显示错误或警告信息、询问用户是否确认某操作等等),只要简单地创建一个UIAlertView对象,再调用其show方法即可。示意代码如下: UIAlertView* alertView = [[[UIAlertView alloc] initWithTitle:@"Title"message:@"Message"delegate:nilcanc
熟练使用alert.log日志
熟练使用alert.log日志 1)、日志存放的位置:$ORACLE_BASE/admin/SID/bdump/alert_sid.log ⊙ 定期检查警报日志文件存入的内容,其中包括:检查内部错误(ORA-600)和块损坏信息 2)、alert.log文件包含以下可以用于数据库调试的信息: 检查点启动和结束的时间 因为检查点时,会关联LGWR写、DBWR写、ARCH写,一旦LGWR写
react-native-Alert
Alert: 弹出框,安卓平台最多只能指定三个“button”,有三种状态:中间态,确定,取消 一: import React, {Component} from 'react';import {AppRegistry,View,TouchableHighlight,Text,StyleSheet,ToastAndroid,Alert,} from 'react-native';clas
Oracle alert log ALTER SYSTEM SET service_names='','SYS$SYS.KUPC$C_...' SCOPE=MEMORY SID='' 说明
在RAC 环境下使用DataPump工具,alert log会出现修改SERVICE_NAMES参数的提示。 如: Sat Sep 1 13:33:20 2012 ALTER SYSTEM SETservice_names='pmos','SYS$SYS.KUPC$C_1_20120901133317.PMOS' SCOPE=MEMORY SID='





![Nginx 重启失败nginx: [alert] kill(3259, 1) failed (3: No such process)](/front/images/it_default2.jpg)