本文主要是介绍vue——zm-tree-org 组织架构图实现层级展示+编辑功能——技能提升,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
组织架构图是比较常见的展示层级关系的表现形式
之前也写过两种方式来展示组织架构图的
vue——zm-tree-org 组织架构图实现层级展示+编辑功能
- 1.安装`zm-tree-org`:`npm i zm-tree-org -S`
- 2.在`main.js`中全局注册
- 3.`html`代码
- 4.`script`代码
- 5.`css`代码
js插件实现组织架构图:http://t.csdn.cn/LQ3Or
vue插件vue-org-tree组织架构图:http://t.csdn.cn/acEXw
建议使用
vue插件的方式来实现:
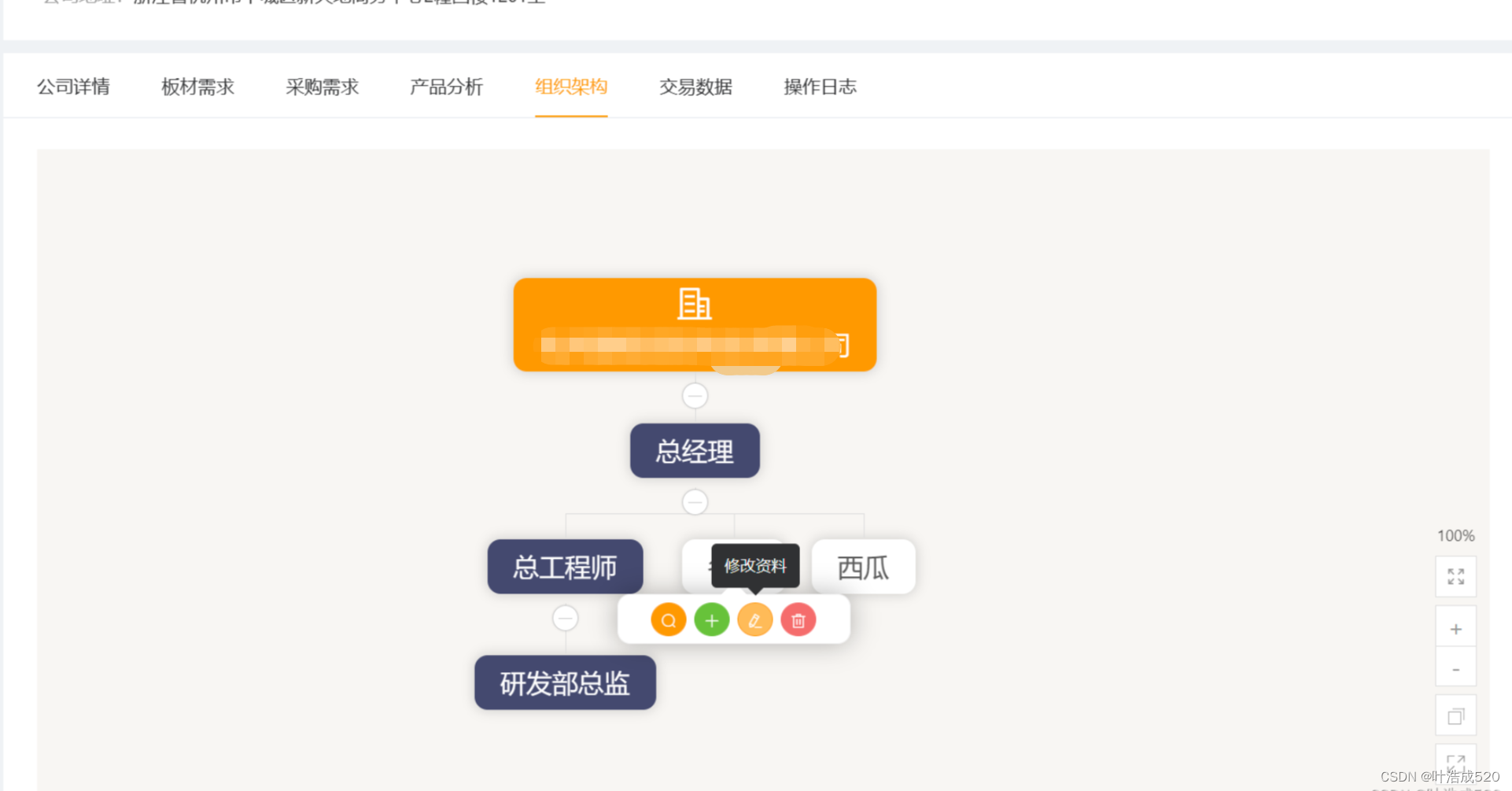
现在的需求是实现下面的效果:
右键点击某一级内容时,需要展示编辑菜单,要实现检索+新增+编辑+删除等操作:

下面介绍另一种实现组织架构图的插件:
参考大神的博客:zm-org-tree可拖拽的组织树,简易好上手(http://t.csdn.cn/7WWPk)
1.安装zm-tree-org:npm i zm-tree-org -S
2.在main.js中全局注册
import Vue from 'vue';
import ZmTreeOrg from 'zm-tree-org';
import "zm-tree-org/lib/zm-tree-org.css";
Vue.use(ZmTreeOrg);
3.html代码
<template>
<div v-loading="loadPage"><div style="height:500px; margin-bottom:30px;"><ZmTreeOrg ref="tree" :data="dataList" :disabled="disaled" :horizontal="horizontal" :collapsable="collapsable":label-style="style" :node-draggable="true" :default-expand-level="1" :only-one-node="onlyOneNode":clone-node-drag="cloneNodeDrag" :define-menus="[]"><template slot-scope="{node}"><div class="boxOrgDesc"><div class="txt" :class="{tk:node.type==0,cpn:!node.parentId}"><i class="el-icon-office-building" v-if="!node.parentId"></i>{{ node.name }}</div><div class="bn"><el-tooltip class="item" effect="dark" content="查看详情" placement="top"><el-button type="primary" icon="el-icon-search" size="mini" circle @click="fnShowDesc(node)"></el-button></el-tooltip><el-tooltip class="item" effect="dark" content="新增子级" placement="top"><el-button type="success" size="mini" icon="el-icon-plus" circle @click="fnShowNE(node,'n')"></el-button></el-tooltip><el-tooltip class="item" effect="dark" content="修改资料" placement="top"><el-button type="primary" size="mini" icon="el-icon-edit" circle @click="fnShowNE(node,'e')"></el-button></el-tooltip><el-tooltip class="item" effect="dark" content="删除" placement="top"><el-popconfirm title="确定删除吗?" @confirm="fnDel(node)"><el-button slot="reference" type="danger" size="mini" icon="el-icon-delete" circle></el-button></el-popconfirm></el-tooltip></div></div></template></ZmTreeOrg></div><div class="boxFilter"><el-select v-model="states" placeholder="帐号状态"><el-option value="">帐号状态</el-option><el-option label="启用" :value="1"></el-option><el-option label="禁用" :value="0"></el-option></el-select><el-button type="primary" icon="el-icon-circle-plus-outline">添加成员</el-button></div><el-table class="tableSe" :data="tableData"><el-table-column prop="date" label="姓名" width="220"></el-table-column><el-table-column prop="user" label="帐号状态" width="140"></el-table-column><el-table-column prop="note" label="所在部门"></el-table-column><el-table-column label="操作"></el-table-column></el-table>
</div>
</template>
4.script代码
<script>
import {companyOrgList} from "@/services/allApi";
export default {name: "inc_companyOrg",props:['id'],data(){return{isEdit:false,loadPage:false,states:'',tableData:[],BasicSwich:false,BasicInfo:{},dataList:{},horizontal: false,collapsable: true,onlyOneNode: true,cloneNodeDrag: false,expandAll: true,disaled: false,style: {}}},mounted() {this.fnGet();},methods:{fnGet(){this.loadPage = true;companyOrgList({companyId:this.id}).then(res=>{this.dataList = res;}).finally(()=>{this.loadPage = false})},fnShowDesc(arr){console.log(arr)},fnShowNE(arr,type='n'){console.log(arr,type)},fnDel(arr){console.log(arr)},toggleExpand(data, val) {if (Array.isArray(data)) {data.forEach(item => {this.$set(item, "expand", val);if (item.children) {this.toggleExpand(item.children, val);}});} else {this.$set(data, "expand", val);if (data.children) {this.toggleExpand(data.children, val);}}}}
}
</script>
5.css代码
<style scoped lang="less">
/deep/ .zm-tree-org{background-color:#F8F6F3}
/deep/ .zm-draggable{}
/deep/ .tree-org-node__content .tree-org-node__inner{background-color: transparent; box-shadow: none;}
.boxOrgDesc{position: relative; padding:0;.txt{border-radius:10px; overflow: hidden; background-color:#fff; padding:.3em 1em; box-shadow: rgba(0,0,0,.2) 0 0 .5em;}.txt.tk{background-color:#44496F; color:#fff;}.txt.cpn{background-color:#f90; color:#fff;i{display: block; font-size:30px;}}.bn{position: absolute; left:50%; top:90%; z-index:999; box-shadow: rgba(0,0,0,.3) 0 0 1em; padding:2px 0 5px; border:1px solid #eee; border-radius:10px; transform: translateX(-50%); opacity:0; visibility: hidden; background-color:#fff; width:180px;transition:all 0.3s ease;&:before{content:''; position: absolute; left:50%; bottom:100%; transform: translateX(-50%); width:0; height:0; border:10px solid transparent; border-bottom-color:#fff; border-top:none;}>*{margin:0 3px;}.el-button{line-height:1em; height:26px}}&:hover .bn{opacity: 1; top:100%; visibility: visible;}
}
</style>
完成!!!多多积累,多多收获!!!
下面的内容与文章无关!!!
组织结构图是组织架构的直观反映,是最常见的表现雇员、职称和群体关系的一种图表,它形象地反映了组织内各机构、岗位上下左右相互之间的关系。组织架构图是从上至下、可自动增加垂直方向层次的组织单元、图标列表形式展现的架构图,以图形形式直观的表现了组织单元之间的相互关联,并可通过组织架构图直接查看组织单元的详细信息,还可以查看与组织架构关联的职位、人员信息。
可以显示其职能的划分.
可以知道其权责是否适当.
可以看出该人员的工作负荷是否过重.
可以看出是否有无关人员承担几种较松散,无关系的工作.
可以看出是否有让有才干的人没有发挥出来的情形.
可以看出有没有让不胜任此项工作的人担任的重要职位
组织架构图并不是一个固定的格式,关键是要考虑是否符合公司发展战略的需要,组织架构的功能是为了实现战略效果而将相关工作进行划分,因此要根据企业具体情况制定具体的个性组织架构图。
企业要根据具体情况(如部门的划分、部门人员职能的划分)制定具体的、整体的、个性的组织架构图,各个部门也要制定部门的、具体的、细分的组织架构图。
例如,营销中心。
如果一家企业的营销中心包括:市场部、企划部、销售部、单证部
这篇关于vue——zm-tree-org 组织架构图实现层级展示+编辑功能——技能提升的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






