zm专题
zm-tree-org 数据量过大时,全部展开后,根节点点击收缩,树形消失
zm-tree-org 数据量过大时,全部展开后,根节点点击收缩,树形消失 <zm-tree-orgref="tree"@on-expand="onExpand"</zm-tree-org>export default {methods: {onExpand(e, data) {<!-- 当为根节点,且根节点为闭合时 -->if (data.root === true && data.expa
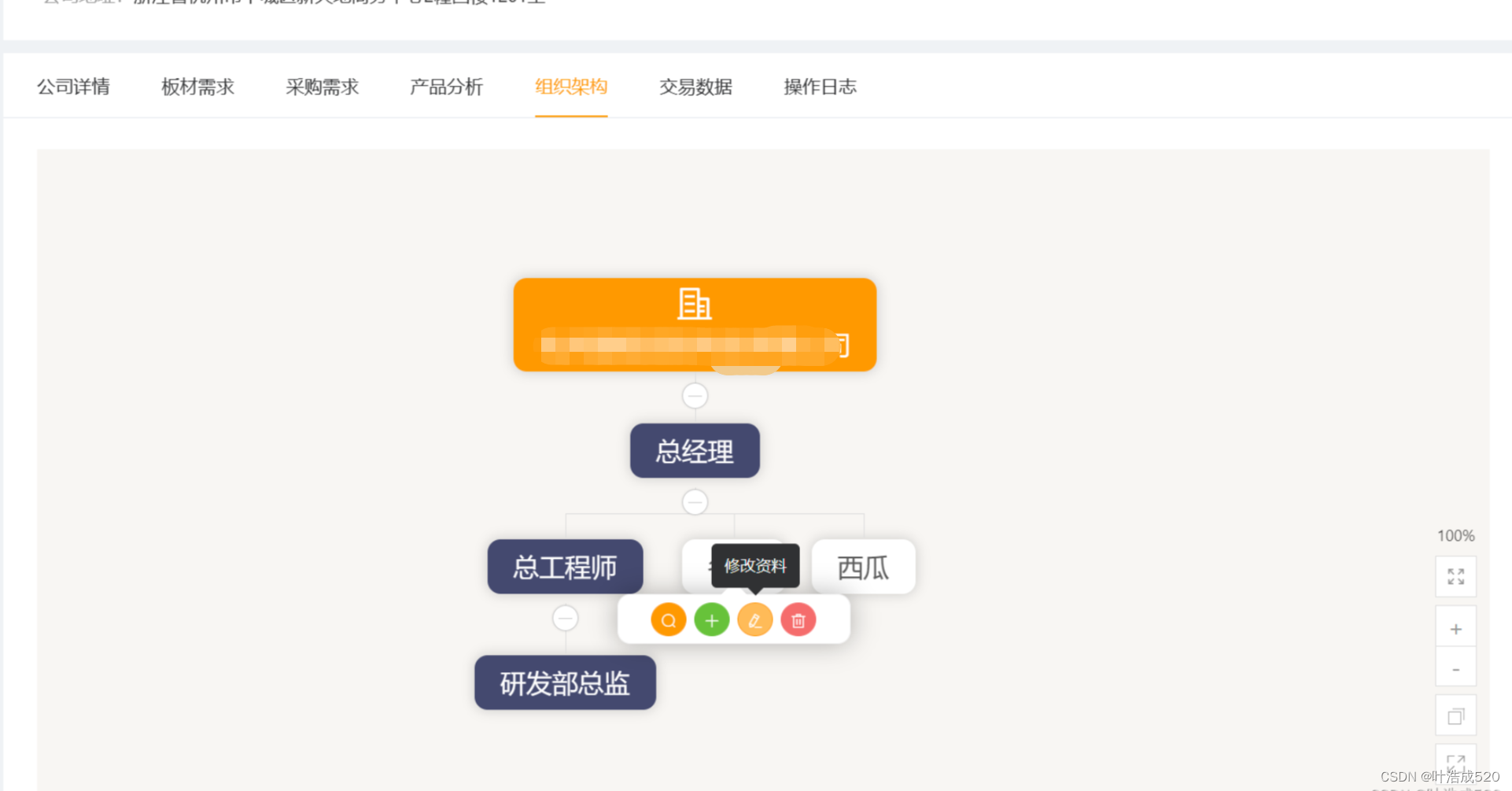
vue——zm-tree-org 组织架构图实现层级展示+编辑功能——技能提升
组织架构图是比较常见的展示层级关系的表现形式 之前也写过两种方式来展示组织架构图的 vue——zm-tree-org 组织架构图实现层级展示+编辑功能 1.安装`zm-tree-org`:`npm i zm-tree-org -S`2.在`main.js`中全局注册3.`html`代码4.`script`代码5.`css`代码 js插件实现组织架构图:http://t.cs