本文主要是介绍6.snipaste贴图工具的使用 html结构语法快速生成 sql语句优化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.snipaste贴图工具的使用

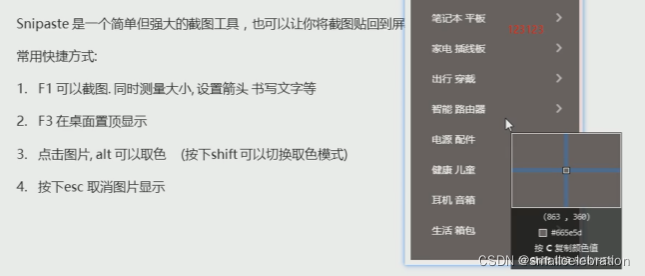
F1截图
F3贴图
esc销毁
Alt+c取色
2.html结构语法快速生成
<body><!-- 1.div*3再按tab键 或者 enter键 可一下生成多个div --><div></div><div></div><div></div><!-- 2.如果是父子级关系,可以用“>”,比如ul>li +按tab键 --><ul><li></li></ul><!-- 3.如果是兄弟级关系,可以用“+",比如div+p --><div></div><p></p><!-- 4.生成带有类名或者id名字的标签,直接写.demo 或者#two +tab键即可,默认生成div标签 --><!-- .demo默认生成 --><div class="demo"></div><!-- #two默认生成 --><div id="two"></div><!-- p.demo默认生成 --><p class="demo"></p><!-- ul>li>#two默认生成 --><ul><li><div id="two"></div></li></ul><!-- ul>li*4默认生成 --><ul><li></li><li></li><li></li><li></li></ul><!-- 5.生成div类名有顺序,用自增符号$ --><!-- .demo$*3默认生成 --><div class="demo1"></div><div class="demo2"></div><div class="demo3"></div><!-- 6.想要生成的标签内部写好内容用 {}即可 --><!-- div{你好} 默认生成 --><div>你好</div><!-- div{你好}*5 默认生成 --><div>你好</div><div>你好</div><div>你好</div><div>你好</div><div>你好</div><!-- div{$}*5 默认生成 --><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div>
</body>3.sql语句优化
https://mp.weixin.qq.com/s/L1rGn0nJku4ZGYJfI5_Q7A这篇关于6.snipaste贴图工具的使用 html结构语法快速生成 sql语句优化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





