本文主要是介绍动态调宽箱式机器人HEGERLS A42-FW|仓储存储密度再提高60%|刷新高密度的“天花板”,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

在智能搬运、拣选、分拣等仓储物流的关键环节,满足多重需求的“货箱到人”的箱式仓储机器人脱颖而出。由于箱式仓储机器人是拣选搬运货箱而不是货架,所以可以把货架之间的巷道设置得更窄,存储密度更高,更节省空间,进而节省仓租;其“货箱到人”的特点,更适用于大部分已建仓储的情况,改造难度更小,柔性和兼容性更好。箱式仓储机器人作业的对象是比货架更小的单元料箱,所以更符合SKU更多元化、物流作业更精细化的发展趋势,近几年在电商物流和门店配送、生产制造、云仓等很多场景都得到了应用。在2020年之期,箱式仓储机器人已经成为各大仓储物流设备厂商开发的热点,一股创新和模仿交叉的热浪正奔涌袭来。

海格里斯—库宝机器人
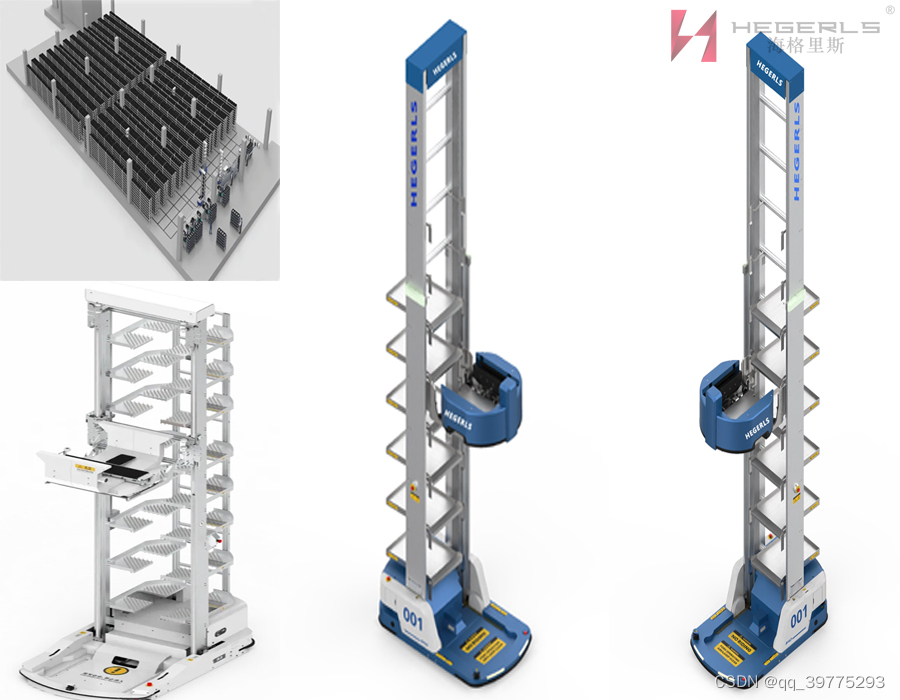
海格里斯HEGERLS的“货箱到人”机器人库宝完成开发和测试,该机器人可以根据订单需求,精准地找到相应货物。同时经过不断迭代与产品创新,至今共推出多款库宝机器人:多层料箱机器人HEGERLS A42、双深位料箱机器人HEGERLS A42D、纸箱拣选机器人HEGERLS A42N、伸缩升降料箱机器人HEGERLS A42T及激光SLAM多层料箱机器人HEGERLS A42 SLAM,逐步覆盖箱式仓储机器人的多种应用场景。对此,今天我们就来聊聊动态调宽箱式机器人HEGERLS A42-FW。

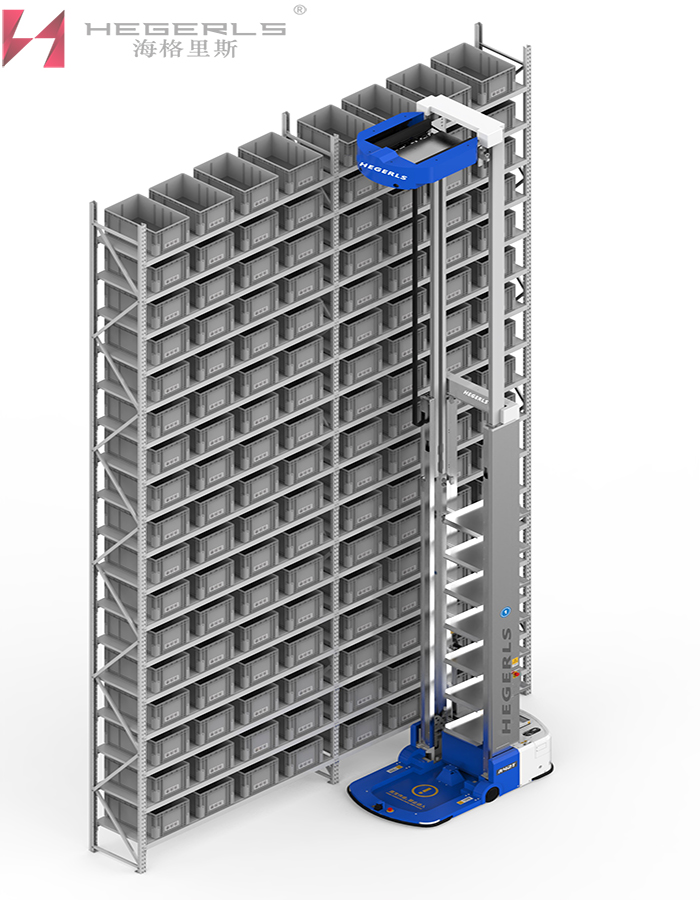
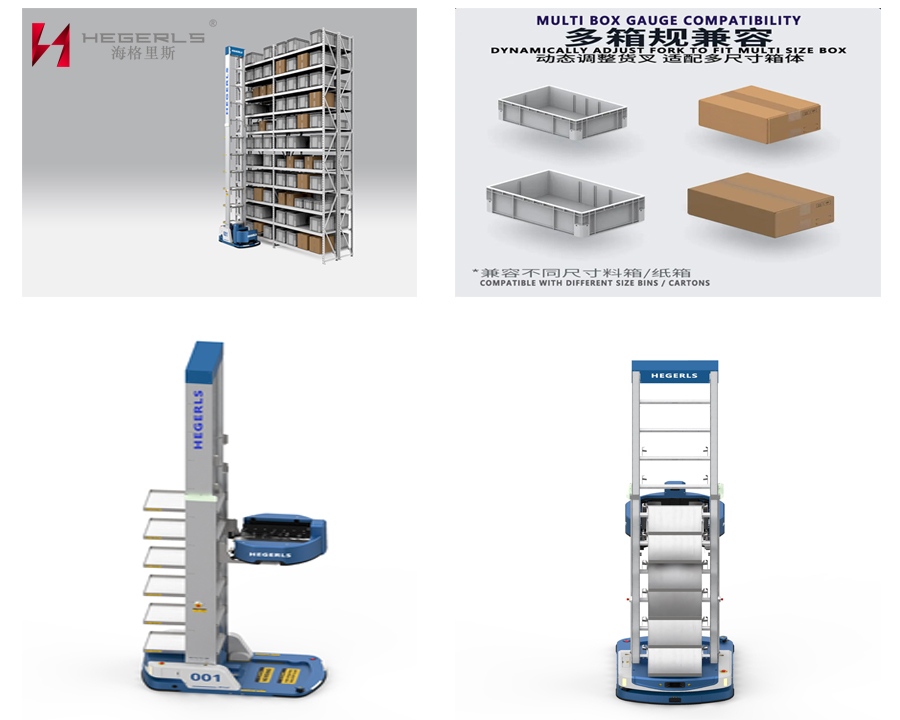
动态调宽箱式机器人HEGERLS A42-FW,采用动态调宽货叉技术,根据箱体大小,动态调整货叉宽度,为不同尺寸的箱体提供拣选和搬运工作。配合基于强大AI算力的HAIQ智慧管理平台,机器人可根据箱体尺寸自动分配最优储位,保证货位间距最小,最大限度提升货架存储利用率。根据投入各大企业使用以来,相较于固定货叉机器人,HEGERLS A42-FW可提升货箱存储个数近20%。

动态调宽箱式机器人HEGERLS A42-FW特性
库宝HEGERLS A42-FW动态调宽箱式机器人,自主研发动态调宽货叉技术,根据货箱尺寸,动态调整货叉尺寸,实现了多种尺寸纸箱/料箱的拣选和搬运,作为一款全新的智能化物流搬运设备,HEGERLS A42-FW无需借助任何轨道设备,即可实现仓储空间内智能行走,具有自主导航、主动避障和自动充电等功能。与传统AGV“货架到人”的解决方案相比,库宝机器人拣选颗粒度更小,根据系统下发的订单需求,真正实现从传统的“人找货”转变为高效简单的“货到人”智能拣选模式。与堆垛机、自动立体仓库的解决方案相比,库宝机器人系统可实现高效部署,且整体部署成本低,柔性更强;同时HEGERLS A42-FW支持对接多种物流设备,包括货架、输送线、机械臂、多功能工作站等。柔性灵活的产品设计为定制化方案带来更多操作空间,全面提升仓储运作效率,优化仓储密度,实现仓储行业自动化、智能化改造。适用场景:适合多种尺寸货箱混存的场景,例如鞋服、电商等纸箱/料箱混合存储仓库应用场景.


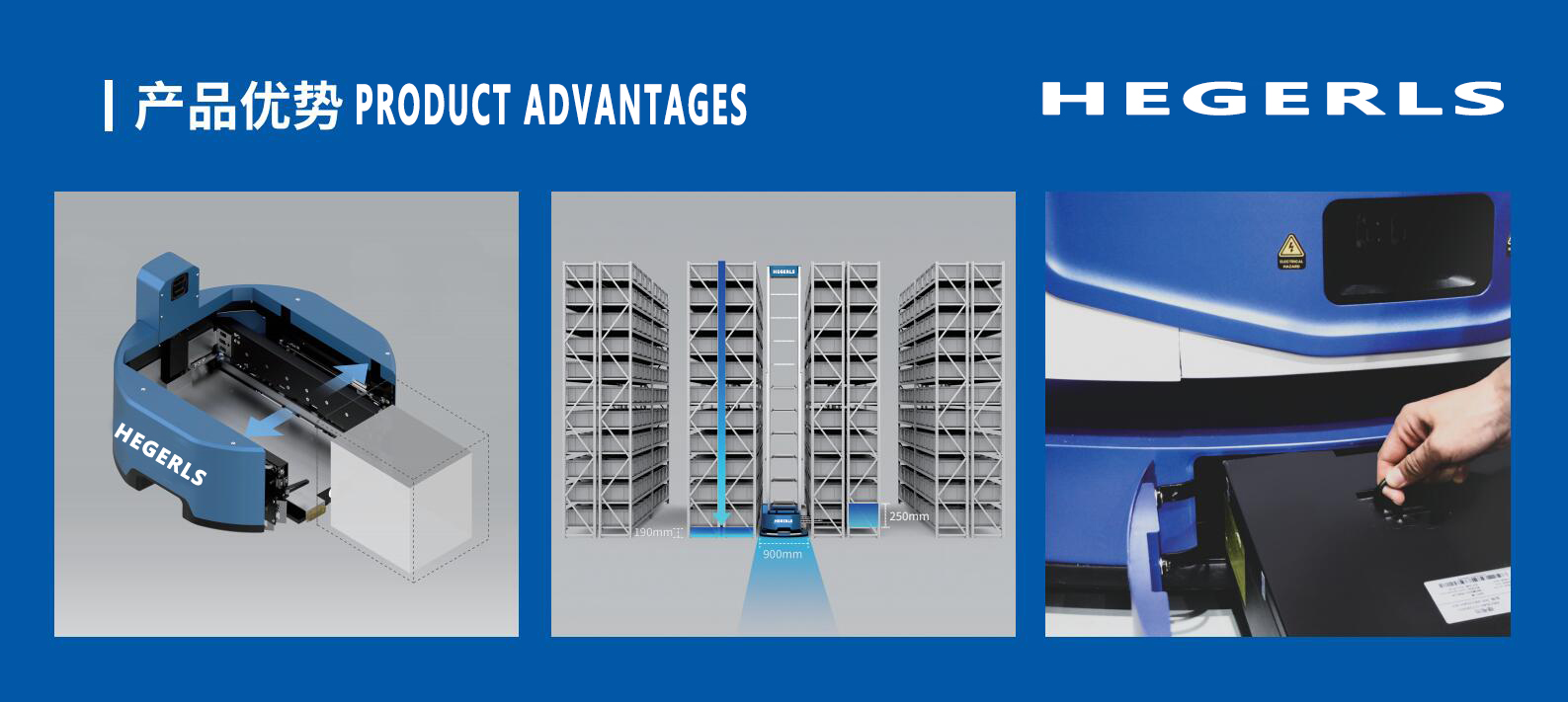
动态调宽箱式机器人HEGERLS A42-FW优势
动态调宽货叉: 动态调宽箱式机器人HEGERLS A42-FW可对货叉进行调整,以智能适配多尺寸料箱纸箱;
动态库位: 动态调宽箱式机器人HEGERLS A42-FW采用HAIQ算法动态调宽货叉结合,以此来智能匹配最优储位;
机身宽度900MM: 动态调宽箱式机器人HEGERLS A42-FW的机身宽度一般为900MM,且巷道宽度窄至为1000MM;
货架层间距: 动态调宽箱式机器人HEGERLS A42-FW的货架层之间的间距最低可降至250MM,这里所说的间距是指有码时,当无码时,则可以降至300MM;
用电场景: 动态调宽箱式机器人HEGERLS A42-FW一般采用为10S快捷换电模式,来满足大促、中促急需用电场景;
高度: 这里所指的是取货高度,动态调宽箱式机器人HEGERLS A42-FW最低取货高度范围为190MM;
3D视频技术: 动态调宽箱式机器人HEGERLS A42-FW采用的为无码识别取放货,采用先进3D视觉识别技术。

海格里斯HEGERLS—关于未来
其实不管是从海格里斯HEGERLS在箱式仓储机器人的设计、制造等各方面来看,还是从箱式仓储机器人被各大企业投入使用来看,箱式仓储机器人技术有着不可估量的发展前景:
借助视觉AI技术,机器人可以准确识别目标料箱位置与高度,在无码的情况下实现料箱精准取放,此外也能够灵活对接多种仓储物流设备,包含辊筒、货架、潜伏式AGV、人工工作站等作业平台,功用更加广泛;在路径导航方面,箱式仓储机器人从传统的二维码导航,发展到视觉SLAM导航再到激光SLAM导航,技术日趋成熟,能够有效获取外界货物、环境信息,自动避障,适应更复杂多变的仓库作业环境;最初的料箱机器人只有一个料箱位,拣选效率较低,从海格里斯HEGERLS所研发箱式仓储机器人上来看,已研制出配置多个料箱缓存位的机器人,一次可收集多个目标料箱,以更少的机器人实现更高频的拣选搬运,大大提升了工作效率和存储密度。
这篇关于动态调宽箱式机器人HEGERLS A42-FW|仓储存储密度再提高60%|刷新高密度的“天花板”的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








