本文主要是介绍6.opengl-EBO索引缓冲对象使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.介绍
如果我们要通过两个三角形来绘制一个正方形,而正方形的顶点只有4个,而两个三角形的顶点却有6个,这意味着有两个顶点是重合了,所以为了避免额外开销,opengl提供了ebo索引缓冲对象(Element Buffer Object)。
2.ebo使用
首先定义顶点数组和索引号数组,代码如下所示:
float vertices[] = {0.5f, 0.5f, 0.0f, // 右上角0.5f, -0.5f, 0.0f, // 右下角-0.5f, -0.5f, 0.0f, // 左下角-0.5f, 0.5f, 0.0f // 左上角};unsigned int indices[] = { // 注意索引从0开始!0, 1, 3, // 第一个三角形1, 2, 3 // 第二个三角形};
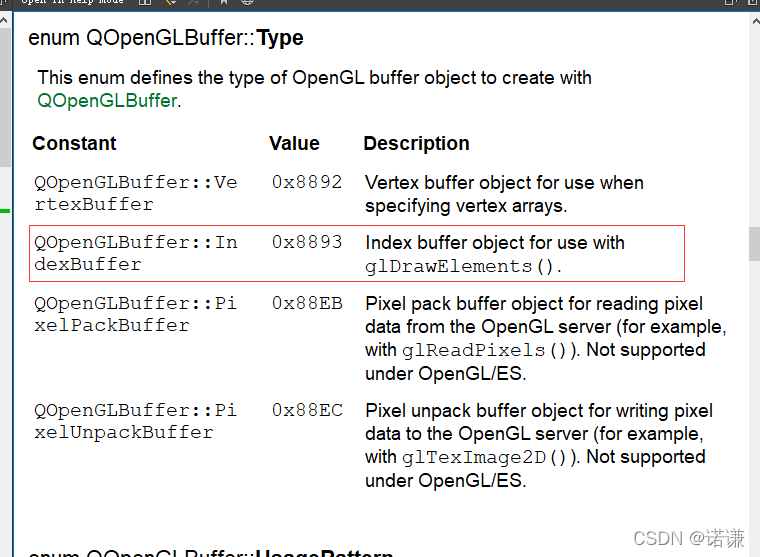
然后ebo在qt中对应的对象是QOpenGLBuffer,并且初始化的时候,我们需要设置类型为QOpenGLBuffer::IndexBuffer(索引缓存)

然后bind的时候需要在着色器对象设置顶点属性(setAttributeBuffer)后面使用,否则会崩溃,因为此时索引号不知道顶点的数据类型、
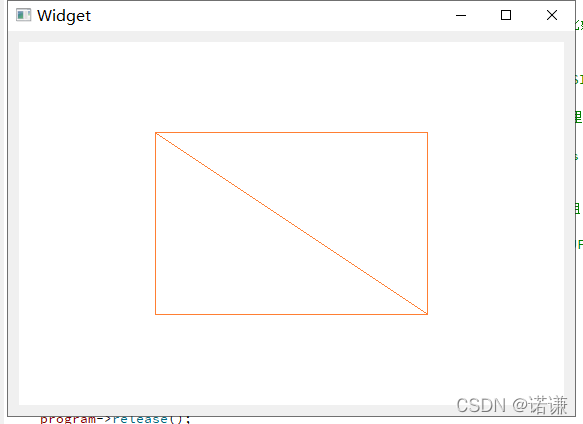
3.实现效果

这里我们设置了glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);,让opengl只绘制物体的正面和背面的线框、
4.代码如下所示
#include "glwidget.h"
#include <GL/gl.h>GLSL3.0版本后,废弃了attribute关键字(以及varying关键字),属性变量统一用in/out作为前置关键字
#define GLVERSION "#version 330 core\n"
#define GET_GLSTR(x) GLVERSION#xconst char *vertexShaderSource = GET_GLSTR(layout (location = 0) in vec3 aPos;void main(){gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);}
);const char *fragmentShaderSource = GET_GLSTR(out vec4 FragColor;void main(){FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);}
);Glwidget::Glwidget(QWidget *parent) : QOpenGLWidget(parent),vbo(QOpenGLBuffer::VertexBuffer),ebo(QOpenGLBuffer::IndexBuffer)
{}void Glwidget::paintGL()
{glClear(GL_COLOR_BUFFER_BIT);program->bind();vao.bind();glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); //通过索引缓存来绘制6个定点(不能使用glDrawArrays函数)//mode:绘制的模式,绘制的是三角形//count:顶点的个数//type:索引数组indices[]的类型,这里是用的unsigned int,所以为GL_UNSIGNED_INT//indices:指定一个新的索引数组,这里我填入0,表示使用ebo对象中的缓存vao.release(); //解绑program->release(); //解绑
}void Glwidget::initializeGL()
{bool ret;initializeOpenGLFunctions();glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //设置背景色为白色float vertices[] = {0.5f, 0.5f, 0.0f, // 右上角0.5f, -0.5f, 0.0f, // 右下角-0.5f, -0.5f, 0.0f, // 左下角-0.5f, 0.5f, 0.0f // 左上角};unsigned int indices[] = { // 注意索引从0开始!0, 1, 3, // 第一个三角形1, 2, 3 // 第二个三角形};// 初始化VBO(顶点输入,顶点位置)vbo.create();vbo.bind(); //绑定到当前的OpenGL上下文,vbo.setUsagePattern(QOpenGLBuffer::StaticDraw);vbo.allocate(vertices, sizeof(vertices));// 初始化顶点着色器和片元着色器,链接到着色器程序对象(Shader Program Object)program = new QOpenGLShaderProgram(this);program->addShaderFromSourceCode(QOpenGLShader::Vertex, vertexShaderSource);program->addShaderFromSourceCode(QOpenGLShader::Fragment, fragmentShaderSource);ret = program->link();if(!ret) {qDebug()<<"QOpenGLShaderProgram ERR:"<<program->log();return;}program->bind(); // 相当于调用glUseProgram()// 将当前的顶点属性的配置信息(与program绑定一起)绑定到VAO(当我们打算绘制物体的时候就拿出相应的VAO,绑定它,绘制完物体后,再解绑VAO。)vao.create();vao.bind();// 设置顶点属性,告诉着色器如何解释内存中的顶点数据(组件数量,数据类型,顶点个数),比如xyz坐标数据类型是GL_BYTE型,还是GL_SHORT型,还是GL_FLOAT型等program->setAttributeBuffer(0, GL_FLOAT, 0, 3, 0);//location:指定要设置的顶点位置(Location)的索引值//type:指定数组中每个组件的数据类型。可用的符号常量有GL_BYTE, GL_UNSIGNED_BYTE, GL_SHORT,GL_UNSIGNED_SHORT, GL_FIXED, 和 GL_FLOAT//offset:每个顶点之间的间隔,如果是紧贴的,则填入0//tupleSize:每个顶点属性的组件数量。必须为1、2、3、4之一。(如我们这里aPos顶点是由3个(x,y,z)组成,而颜色是4个(r,g,b,a))//stride :步长,未知,填0program->enableAttributeArray(0); // 使能 location = 0的顶点属性aPos// 初始化EBO索引缓冲对象(Element Buffer Object),ebo需要的是indices索引数组ebo.create();ebo.bind(); //相当于调用glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);ebo.setUsagePattern(QOpenGLBuffer::StaticDraw);ebo.allocate(indices, sizeof(indices));glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);//解绑所有对象vao.release();vbo.release();ebo.release();program->release();
}// 窗口尺寸变化
void Glwidget::resizeGL(int width, int height)
{qDebug() << "resizeGL "<<width<<":"<<height;
}
源代码已上传至群929155430~
这篇关于6.opengl-EBO索引缓冲对象使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





