本文主要是介绍element Transfer 穿梭框 内容太长显示不全,鼠标移动上去显示全部,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,概述
element Transfer 穿梭框 内容太长显示不全,现在想要实现的功能是鼠标移动上去时显示tootips。

二,实现思路
查看了官网,没有提供tootips的方式实现,也没有提供mouseover的方法。只有一个render-content 自定义数据项。但是说需要额外安装依赖,这个就要比较麻烦了,还不如自己实现。
于是想到dom元素的title属性。
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)
于是就可以想到,我们手动使用native绑定mouseover事件,然后在这个元素项上增加内容的title。
三,实现代码
穿梭框:
<el-transfer @mouseover.native="addTitle" ></el-transfer>
js代码:
addTitle(e) {// 手动给鼠标滑过的元素加一个titlelet target_el = e.target;if (target_el.title) return;target_el.title = target_el.innerText;}
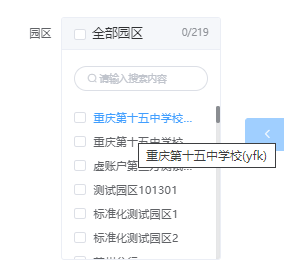
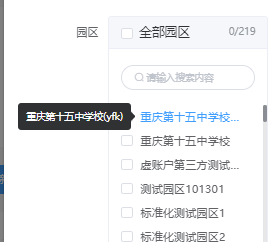
实现的效果:

四,作用域插槽实现
刚写完,翻了翻文档,又看到一种更好一丢丢的实现方案,原来element有里面内容的作用域插槽。
这时候可以这样写:
<el-transfer ><span slot-scope="{ option }"><el-tooltipclass="item"effect="dark":content="option.CAMPUS_NAME"placement="left"><span>{{ option.CAMPUS_NAME }}</span></el-tooltip></span></el-transfer>
实现的效果:

这篇关于element Transfer 穿梭框 内容太长显示不全,鼠标移动上去显示全部的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






