本文主要是介绍HTML5画布框架fabricjs学习笔记(一)——引入,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 前言
- 它能做什么?
- 安装与引入
- 安装
- 引入到项目中
- 初始化
- 代码
- 结果
- 绘制基础图形
- 矩形(fabric.Rect)
- 代码
- 结果
- 圆形(fabric.Circle)
- 代码
- 结果
- 三角形(fabric.Triangle)
- 代码
- 结果
- 直线(fabric.Line)
- 代码
- 结果
- 文本框
- 静态文本框(fabric.Text)
- 代码
- 结果
- 可交互的单行文本框(fabric.IText)
- 代码
- 结果
- 可交互的多行文本框(fabric.Textbox)
- 代码
- 结果
- 总览
- 系列博文
- 后记
前言
由于需要实现一个前端的画布编辑器,因此找到了一个老牌的前端开源画布框架——fabricjs,他的维护者们目前仍在高速迭代着,大约每个月会有一个Release。我在撰写这篇博文时,它的最新Release版本是4.6.0
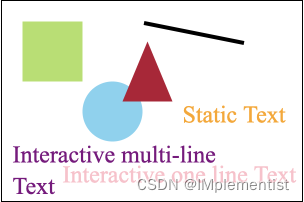
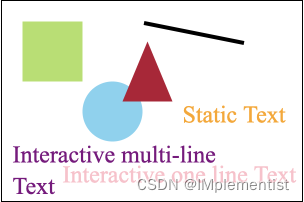
作为首篇博文,我们的目标是引入并实现一个画布,然后学习在其中绘制所有的基础对象,最终效果图如下:

它能做什么?
以下是官方的介绍:
- fabricjs 是一个框架,可以很容易地使用HTML5 canvas元素。 它是一个位于画布元素之上的交互式对象模型。 它也是一个svg到画布的解析器。
- 使用Fabric.js,你可以在画布上创建和填充对象; 对象喜欢简单的几何形状——矩形、圆形、椭圆、多边形或由成百上千条简单路径组成的更复杂的形状。 然后你可以用鼠标缩放、移动和旋转这些对象; 修改它们的属性、颜色、透明度、z-index等。 你也可以一起操作这些对象——通过简单的鼠标选择将它们分组。
按照通俗的理解,fabricjs是一个前端画布框架,它支持:
- 在画布上绘制圆、三角、矩形、线条等常规图形
- 在画布中添加文本框、图片等
- 通过鼠标与画布中的图形对象进行交互
- 导入并渲染SVG图片
- 将画布的数据序列化为JSON字符串,并在需要的时候将其反序列化并渲染出来
安装与引入
安装
npm install fabric
引入到项目中
import {fabric} from "fabric";
初始化
初始化时需要我们先创建一个HTML5的canvas标签,它需要几个必要的属性:
id:用于通过唯一标识和定位该canvas标签width:不同于style中的width,用于表示画布的宽度height:不同于style中的height,用于表示画布的高度
代码
- html
添加一个id为canvas,宽度为300px,长度为200px的canvas标签
<canvas id="canvas" width="300px" height="200px"/>
- css
为画布添加上边框
#canvas {border: 1px solid black;}
- javaScript
实例化fabric的canvas对象
// 传入的"canvas"即上文中的标签id
// 这个canvas对象就是本文的主角,通过它对画布进行各种操作
let canvas = new fabric.Canvas("canvas");
结果

绘制基础图形
矩形(fabric.Rect)
为了举例,我们绘制一个矩形在画布上
代码
let properties = {left: 20, // 左上角顶点横坐标20pxtop: 20, // 左上角顶点纵坐标20pxfill: '#AFE164', // 填充颜色为#AFE164width: 60, // 宽度为60pxheight: 60, // 高度为60pxobjectCaching: false, // 对象缓存设为falsestroke: 'transparent', //边框线颜色为透明strokeWidth: 1 //边框线宽度设为1px };let rect = new fabric.Rect(properties);// 将矩形添加到画布上canvas.add(rect);
结果
于是我们在画布上得到了:

圆形(fabric.Circle)
代码
let properties = {left: 80, // 左上角顶点横坐标80pxtop: 80, // 左上角顶点纵坐标80pxfill: '#7DD2F0', // 填充颜色为#7DD2F0radius: 30, // 半径为30pxobjectCaching: false, // 对象缓存设为falsestroke: 'transparent', //边框线颜色为透明strokeWidth: 1 //边框线宽度设为1px};let circle = new fabric.Circle(properties);canvas.add(circle);
结果

三角形(fabric.Triangle)
代码
let properties = {left: 120, // 左上角顶点横坐标120pxtop: 40, // 左上角顶点纵坐标40pxfill: '#B61234', // 填充颜色为#B61234width: 50,height: 60, // 半径为30pxobjectCaching: false, // 对象缓存设为falsestroke: 'transparent', //边框线颜色为透明strokeWidth: 1 //边框线宽度设为1px};let triangle = new fabric.Triangle(properties);canvas.add(triangle);
结果

直线(fabric.Line)
代码
let points = [140, 20, 240, 40]; // 两个点确定一条直线,[x1, y1, x2, y2]let properties = {strokeWidth: 4, //线段宽度设为4pxstroke: "#000000", // 线段颜色为#000000objectCaching: false // 对象缓存设为false};let line = new fabric.Line(points, properties);canvas.add(line);
结果

文本框
文本框有三种:基础静态文本框Text,可交互的单行文本框IText和可交互的多行文本框Textbox。关系上,IText继承了Text,Textbox又继承了IText。
fabric.Text = fabric.util.createClass(fabric.Object, {...});fabric.IText = fabric.util.createClass(fabric.Text, fabric.Observable, {...});fabric.Textbox = fabric.util.createClass(fabric.IText, fabric.Observable, {...});
静态文本框(fabric.Text)
Text是静态的文本框,仅显示设定的文本,类似于一个Label,不可交互。
构造方法接受两个参数text和options
initialize: function(text, options) {...}
- text:要显示的文本内容
- option:初始的一些属性,如
top、left、stroke等
代码
let properties = {left: 180, // 左上角顶点横坐标180pxtop: 100, // 左上角顶点纵坐标100pxstrokeWidth: 1, // 字体宽度1pxfontSize: 24, // 字体大小24pxfill: "orange", // 字体颜色为橘色objectCaching: false // 对象缓存设为false};let text = new fabric.Text("Static Text", properties);canvas.add(text);
结果

可交互的单行文本框(fabric.IText)
IText是可交互的单行文本框,顾名思义,其有两个特点:
- 可交互,用户可通过双击使其变为编辑态,并可修改其中的文本内容,失去焦点时即退出编辑态。
- 单行,当其中的文本内容越来越多时,其宽度
width会变得越来越大以适应不断增多的文字,不会换行,因此当文字过多时他会超出画布,超出话不得部分无法显示出来。
代码
let properties = {left: 60, // 左上角顶点横坐标60pxtop: 160, // 左上角顶点纵坐标140pxfontSize: 24, // 字体大小24pxfill: "pink", // 字体颜色为粉色objectCaching: false // 对象缓存设为false};let iText = new fabric.IText("Interactive one line Text", properties);canvas.add(iText);
结果

可交互的多行文本框(fabric.Textbox)
Textbox与IText的区别是,前者可以固定宽度值width,当其中的文本内容越来越多时,其高度height会按需膨胀,即将超过宽度的文字自动流入下一行。
代码
let properties = {left: 10, // 左上角顶点横坐标10pxtop: 140, // 左上角顶点纵坐标140pxfontSize: 24, // 字体大小24pxfill: "purple", // 字体颜色为紫色width: 210, // 最大宽度为210pxobjectCaching: false // 对象缓存设为false};let textbox = new fabric.Textbox("Interactive multi-line Text", properties);canvas.add(textbox);
结果
可见,文本内容的总长度超过设定的210px时,fabric.Textbox会自动换行

总览
现在再来看看这一节中,我们的画布,和绘制出来的所有基础对象

本节完整代码见CodeSandbox
系列博文
HTML5画布框架fabricjs学习笔记(一)——引入
HTML5画布框架fabricjs学习笔记(二)——图片与背景
HTML5画布框架fabricjs学习笔记(三)——自定义选择控制框样式
(以下博文创作中,敬请期待)
HTML5画布框架fabricjs学习笔记(四)——用户交互(上)
…
后记
开始学习使用fabricjs之后,由于作者是外国人,因此第一手的文档都是英文的。在这过程中通过自行翻译、理解,并对照等着代码和注释进行学习,对深入理解大神的代码颇有裨益。
从这篇博文开始,我会写一些使用该框架过程中的踩坑、爬坑经过,还有一些基于该框架的我自己实现的功能。
这篇关于HTML5画布框架fabricjs学习笔记(一)——引入的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




