fabricjs专题
React Design Editor已经开始开发诸如Powerpoint这样的可编辑设计工具的直接操作,我们已经用reactjs,ant.design,fabricjs来开发它
线框-开发中多重地图开发中开发中的标尺 Installation Run npm install react-design-editor or yarn add react-design-editor Getting Started 使用git clone https://github.com/salgum1114/react-design-editor.git克隆此项目使用npm ins
HTML5画布框架fabricjs学习笔记(二)——图片与背景
目录 前言图片(fabric.Image)代码代码说明结果 背景纯色背景代码代码说明结果 图片背景代码代码说明结果 总览系列博文后记 前言 这篇博文是《HTML5画布框架fabricjs学习笔记》系列博文的第二篇——图片与背景,主要介绍如何在画布中添加图片对象、图片背景及纯色背景。 框架介绍、引入及索引部分见《HTML5画布框架fabricjs学习笔记(一)——引入》
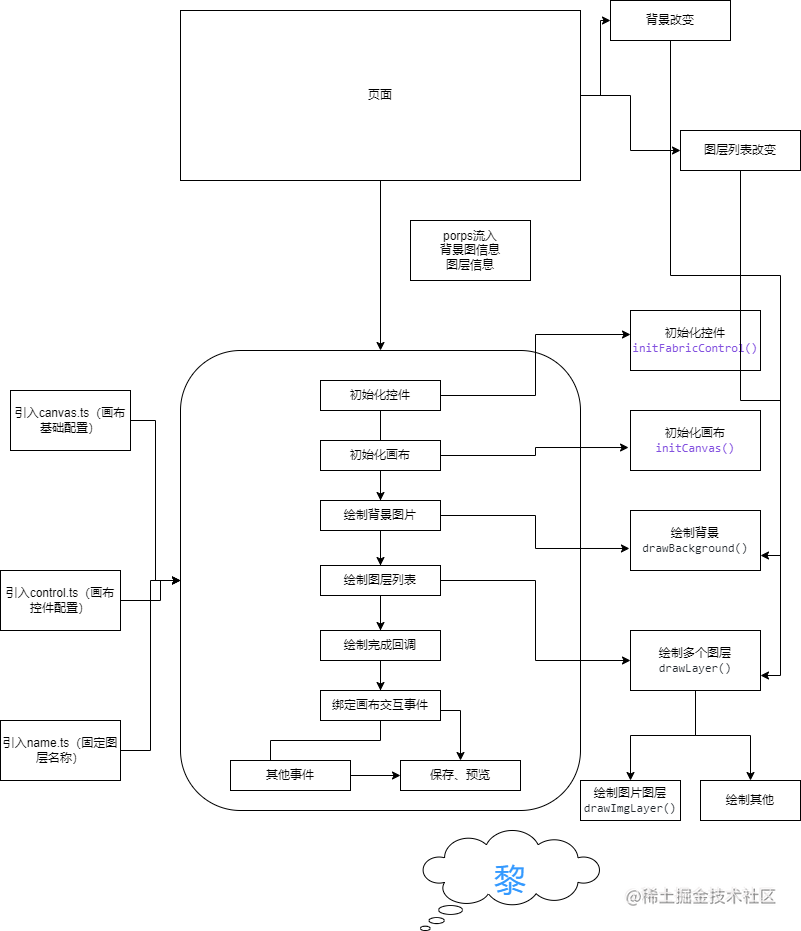
Vue3 + Fabricjs 实现定制头像2.0
Vue3 + Fabricjs 实现定制头像2.0🌈 生在国旗下,长在春风里!国庆将至,采黎为大家带来 定制头像2.0(国庆头像),让我们用代码的形式为祖国庆生!欢迎大家点赞收藏加关注哦 前言 想看效果或者想定制春节头像的小伙伴请直奔 效果区域; 想一睹定制头像2.0小工具的原理及实现思路请耐心阅读,本文代码片段较多~ 效果 效果直达车,体验地址 github项目地址(欢迎
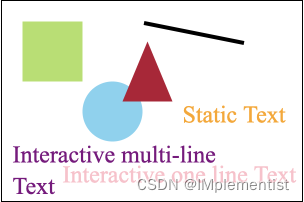
HTML5画布框架fabricjs学习笔记(一)——引入
目录 前言它能做什么?安装与引入安装引入到项目中初始化代码结果 绘制基础图形矩形(fabric.Rect)代码结果 圆形(fabric.Circle)代码结果 三角形(fabric.Triangle)代码结果 直线(fabric.Line)代码结果 文本框静态文本框(fabric.Text)代码结果 可交互的单行文本框(fabric.IText)代码结果 可交互的多行文本框(fabric.T