本文主要是介绍js调用获取页面标签中html()数据,使用失效问题。使用animate()方法时偶然遇到的。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
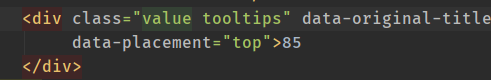
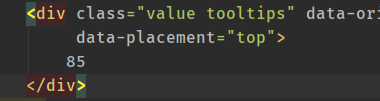
比如页面有个div是这样写的

其他的参数可以忽略,相当于下面这个
<div>85
</div>
这种写法js中使用html()获取div中的内容时会将换行也一并获取进去,导致方法调用这个获取到的值时失效,虽然在后台另外再创建一个相同值var两者进行比较会返回true
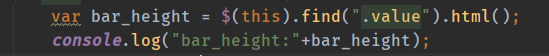
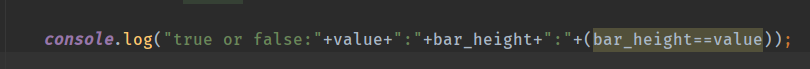
首先使用console.log尝试输出这个值

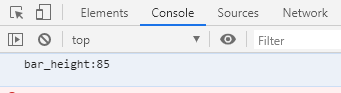
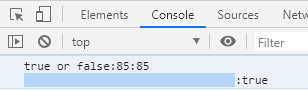
显示输出:

在后台再创建一个var

然后进行比较:

显示输出:

返回的是true,直接调用会产生问题,有换行不会生效,比较的时候没算进换行,
注意编码规范,比如我再这样:多一个换行

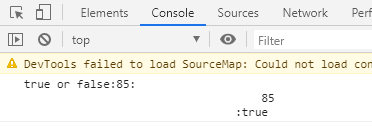
显示结果:
返回还是true,想要生效尽量避免这样写,直接凑在一起把
。。。
找问题的时候头痛欲裂,对我来说简直神坑,,我的头发… …
一开始是这样比较的:
结果:
写在一起不换行可以避免这种问题,有时候习惯换行就要注意了
卡了好久,城里的85块钱和乡下的85块钱有什么区别?
答:多两个换行。。。。。。。。。。。。。。。。。。。。。
算是补充了一个知识盲点把。
这篇关于js调用获取页面标签中html()数据,使用失效问题。使用animate()方法时偶然遇到的。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


