animate专题
Vue - 关于Router路由跳转时显示的animate.css动画
Vue - 关于Router路由跳转时显示的animate.css动画 在Vue中,操作路由跳转时页面是闪白的,没有动画效果,我们可以通过在router-view中设置transition,并搭配animate丰富的动画效果来美化路由跳转时的显示效果. 1.安装animate npm i -S animate.css 2.在main中引入animate.css import 'anim
uniapp引入最新版Animate.css及使用示例
亲测可用,不好用请移至评论区揍我 动画库官网:https://animate.style/ cdn地址:https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css(截至目前最新版为:v4.1.1) 1. 将css下载后导入项目static目录中 2. 重要!修改下载的css文件内容 文件内容
vue集成vue2-animate插件实现常用动画
vue2集成vue2-animate插件实现常用动画 vue的一些常用动画animate css来实现,针对vue2出现了一款插件vue2-animate,其实更权威的介绍在这里欢迎访问https://www.npmjs.com/package/vue2-animate,看一下如何使用呢? 一、安装 npm in
animate.css的基本使用
1、在Terminal(终端)运行 npm install animate.css 2、在main.js添加 import 'animate.css/animate.min.css' 3、在需要添加动画效果的地方添加动画 例: <div class="animated bounce infinite" >动画</div> (这是一个跳动的效果)
animatecss动画效果
1. 官网 https://animatecss.node.org.cn/ 2. 安装 npm install animate.css --save 使用时需要在vue中引入:import "animate.css;与内置组件配合使用: <Transition>Vue官网链接如果按照animatecss官网的用法,则只能指定进入或退出其中一个动画效果 <h1 class="animat
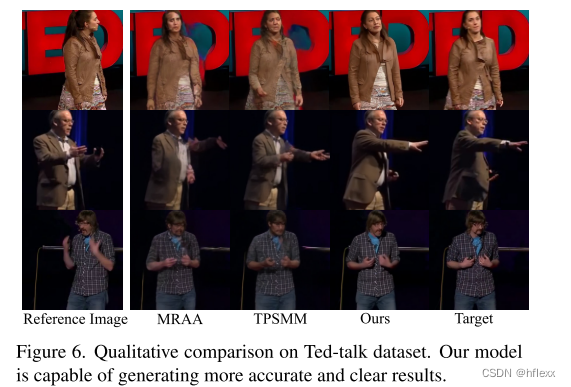
AIGC-Animate Anyone阿里的图像到视频 角色合成的框架-论文解读
Animate Anyone: Consistent and Controllable Image-to-Video Synthesis for Character Animation 论文:https://arxiv.org/pdf/2311.17117 网页:https://humanaigc.github.io/animate-anyone/ MOTIVATION 角色动画的
jquery animate 不能改变颜色
今天在用到jquery中的animate的时候,位置的变化都很正常,但是,当我演示到颜色的时候,发现并没有效果。 当时怀疑是代码写错了,但是发现并没有写错。 后来,经过查阅资料,和阅读源代码发现,jquery中的animate方法的实现原理是用定时器根据步长来逐渐改变属性值,因此只支持数值型的属性改变,颜色不具有十进制的增减性,所以实现不了。 不过,可以在jquery.ui库里面得以实现。
jquery中的animate函数在ie中失效的原因
今天在做网站的时候,要做一个滑动的下拉效果 我的代码如下 html: 服务项目 网站定制 精心策划,用心服务,尽可能的满足客户需求! 微信营销 微官网、微商城、微宣传、接口开发等微信公众平台开发 成品网站 节约客户成本,拥有众多精美模板可挑选,开启极速建站模式 美工设计 基于PC及移动智能设备的界面设计、logo设计、广告设计、UI设计等
Animate.css 动画库介绍
一个漂亮炫酷的网页离不开动画效果的点缀。现在也有很多动画库可供选择,这里我来介绍一个简单好用的动画库Animate.css。 animate.css在线效果用一个在线网页演示了所有动画效果,我们只需要在下拉列表中选择一个效果名字,即可查看它的实际动画效果。大家可以直接到这个网站上测试这些动画效果。 测试完成之后,我们可以将它添加到自己的项目中。我们既可以使用bower或者npm下载。 b
jQuery实现图片轮播且鼠标可控制显示,使用animate函数
图片容器的左下角加一排数组,当鼠标指向某个数字时,就显示相应的图片,并且还有图片轮播效果,使用了jQuery库,实例代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>demo</title><script type="text/javascript" src="jquery-1.12.1.min.j
jQuery实现图片轮播特性。使用animate函数
图片轮播特效是一个非常常见的特性,可以使用jQuery来实现,下面使用animate()函数来实现向左轮播(向其他方向的轮播与其相似),实现的方法有两种,先看一下实现原理: 1、假设公五张图片,图片宽度均为200px,图片并排放置在一个总宽度为1000px的容器内。 2、另外设一个视口容器的宽度为600px,并设置overflow属性为hidden,将上述图片容器放入此容器内,则只会同时显示三
【jQuery】 效果 - animate() 方法
实例 改变 "div" 元素的高度: $(".btn1").click(function(){$("#box").animate({height:"300px"});}); <html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascrip
Adobe Animate 2024 v24.0.2 (macOS, Windows) - 动画制作
Adobe Animate 2024 v24.0.2 (macOS, Windows) - 动画制作 Acrobat、After Effects、Animate、Audition、Bridge、Character Animator、Dimension、Dreamweaver、Illustrator、InCopy、InDesign、Lightroom Classic、Media Encoder、P
chrome之view之animate
chrome的动画机制 动画首先需要创建一个容器,负责时间调度,这里是AnimationContainer 这个类里面使用的是base::RepeatingTimer来开设置settimer,然后回调 到run() timer_.Start(min_timer_interval_, this, &AnimationContainer::Run); run() { El
jQuery animate()写弹层
页面里面的弹层我们一般比较容易想到先设置弹层的display:none;然后用点击事件触发show(),使其显现,这样做最简单也最好理解。不过这样就没有其他的一些好看点的效果了,就是简单的显示隐藏,这里可以用到jQuery的animate()方法完成简单的动画效果。 弹层的css代码: .popBox{position:fixed;width:100%;z-index:15;bottom:-5
网页入场动画之 Animate
话不多说看效果 提示: gif不动了就刷新下页面 !!!!!!!!!!!!!!!! 仔细看 Animate 就是动态添加一些它自己封装的一些样式类 这就是用法 但是类前面必须加 animate__animated 1、安装 animate npm install animate.css --save 2、main 引入 import animated from 'animate.
解决Animate.css动画效果无法在浏览器运行问题
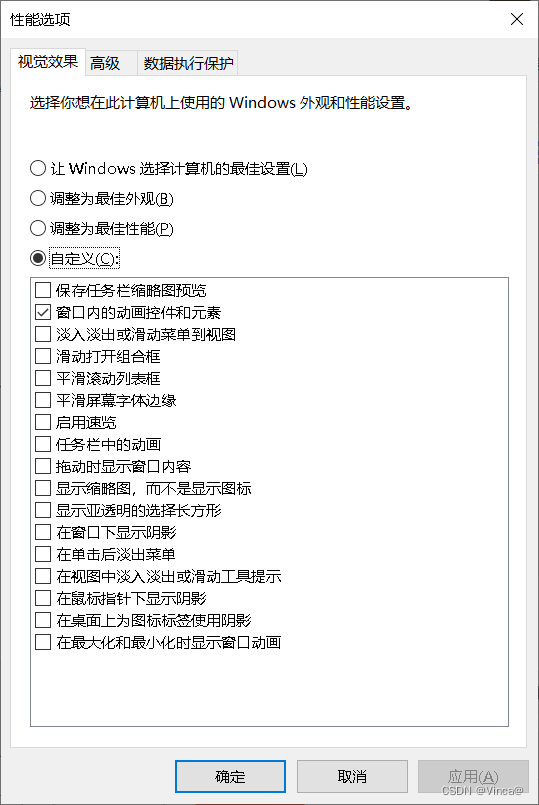
背景 在开发官方网站的时候,临时更换了电脑,发现原本正常的动画效果突然不动了。 经过 chrome、Microsoft Edge都无法运行。 Animate.css | A cross-browser library of CSS animations. 问题排查 通过审查元素后发现类名是注入并且生效的。 验证 然后通过其他设备终端去验证。 1、在package.jso
vue脚手架中运用animate.css(4.* 版本)
vue脚手架中运用animate.css(4.* 版本) yarn add animate.css(添加)/ yarn remove animate.css(删除) https://blog.csdn.net/yunchong_zhao/article/details/107207600 Vue-cli 安装 npm i animate.css@3.7.2 yarn add a
Stable Diffusion——Animate Diff一键AI图像转视频
前言 AnimateDiff 是一个实用框架,可以对文本生成图像模型进行动画处理,无需进行特定模型调整,即可为大多数现有的个性化文本转图像模型提供动画化能力。而Animatediff 已更新至 2.0 版本和3.0两个版本,相较于 1.0 版本,2.0和3.0版本主要新增了三个插件功能:Lora、ControlNet 和 Prompt travel。Lora,官方新增了 8 个运动模型,使我们能
vue项目中使用jQuery,并实现页面到达指定位置时实现animate动画
一、vue中使用jquery 1、首先下载 npm install jquery -s 2、在项目根目录下的build目录下找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。 var webpack = require('webpack') 3、最后在build目录下的webpack.base.conf.js文件里找到mo
探索 Flutter 中的动画:使用 flutter_animate
在移动应用开发中,动画是提升用户体验和吸引用户注意力的关键要素之一。Flutter 作为一种跨平台的移动应用开发框架,提供了丰富而灵活的动画支持。其中,flutter_animate 是一个强大的库,它为 Flutter 开发者提供了简单易用的方式来创建各种动画效果。 什么是 flutter_animate? flutter_animate 是一个 Flutter 插件,它使开发者能够以一种直
【孙伟】Flash(Adobe Animate)动画制作入门视频教程-孙伟-专题视频课程
【孙伟】Flash(Adobe Animate)动画制作入门视频教程—347人已学习 课程介绍 首先对动画制作感兴趣,每一个动画都像策划并拍了一场电影! 本视频教程适合初级入门,教会你动画原理! 分享是一种快乐!此视频是面授课程随堂录制视频,画面截图捕捉,特别感谢UI0326级学员! 共享给对动画感兴趣的学员! 课程收益 首先对动画制作感兴趣,每一个
jquery中animate方法不支持transform属性的解决
可以通过addClass()方法来代替此动作: 比如想旋转一个icon: 在css中加入一个class .add_transform{transform:rotate(180deg);-ms-transform:rotate(180deg); /* IE 9 */-moz-transform:rotate(180deg); /* Firefox */-webkit-transform
swiper滑动实现幻灯片功能及swiper animate的动画特效
怎么实现手机滑动实现幻灯效果呢?目前网上有很多插件可以实现,本人选了一款非常不错的插件swiper.js,原因有很多,当然这款插件最符合项目的需要。所以在此推荐给大家。 那么在实现滑动幻灯效果,而且还能实现元素的动画特效,不就更酷炫了吗?动画特效可以用CSS3来自己实现,但是已经有大侠专门写了一个动画库animate.css,只需要指明类名和动画名就
Jquery动画方法 jquery.animate()
目前在学习Oracle数据库,由于刚接触,学校让练习练习HTML内容,就想起了老师以前提起过的animate方法 animate是jquery的一个方法,这个方法主要功能是能实现比较平滑的动态效果,所以你想做一个简单又不失美观的动态效果不如试试它 下面总结一下以前常用的幻灯片效果实现用的方法: 切换:show(time)/hide(time):刚接触Jquery的时候大家应该用的最多的就是这
Adobe全家桶2024最新版本下载、Adobe Photoshop、Adobe Premiere、Adobe Animate等待系列下载与Adobe系列功能介绍
一、下载完安装包内容 获取下载地址后打开的内容、按需 下载即可。下载完成的每个文件里边包含安装教程、已经免费可以使用,不需要再次购买激活软件。 Mac版本包含内容 Windows版本包含内容 二、下载方式 WeiXin扫下方的二维码、关注<小兔子烧包谷>回复关键字-Adobe-获取查看下载。 三、Adobe介绍 Adobe Photoshop(PS) 处理图像 功能:图像合成,数字