本文主要是介绍解决Animate.css动画效果无法在浏览器运行问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
在开发官方网站的时候,临时更换了电脑,发现原本正常的动画效果突然不动了。
经过 chrome、Microsoft Edge都无法运行。
Animate.css | A cross-browser library of CSS animations.
问题排查
通过审查元素后发现类名是注入并且生效的。

验证
然后通过其他设备终端去验证。
1、在package.json中添加 --host

然后执行npm run dev , 将Network 浏览地址发送给自己的手机或者平板,检验后发现没问题,
所以问题出在新的设备 。
解决方案
win + R 打开运行程序
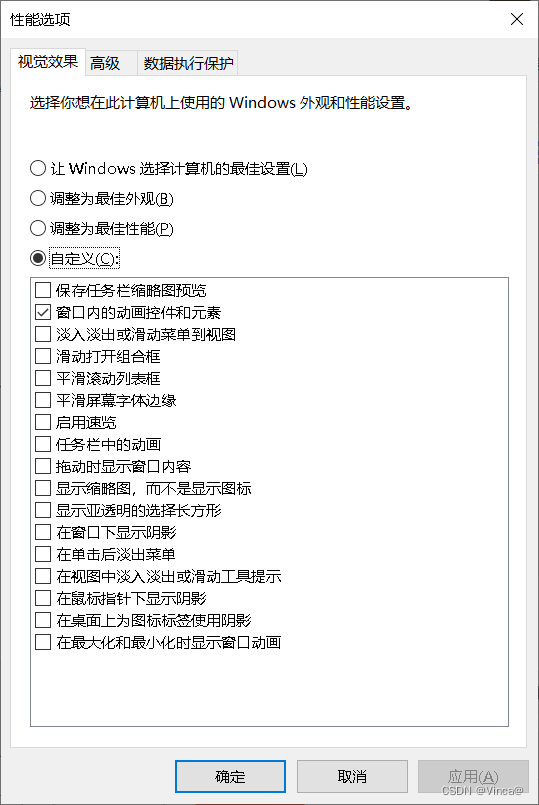
输入: %windir%\system32\SystemPropertiesPerformance.exe 确定

无论你是选择哪一项设置(默认选择:让windows选择计算机的最佳设置),只要勾选 窗口内的动画控件和元素 点击“应用”即可。

这篇关于解决Animate.css动画效果无法在浏览器运行问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








