本文主要是介绍【Flutter】Image 组件 ( cached_network_image 网络图片缓存插件 ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、cached_network_image 网络图片缓存插件
- 二、cached_network_image 加载网络图片
- 三、完整代码示例
- 四、相关资源
一、cached_network_image 网络图片缓存插件
从网络上加载的图片 , 可以缓存下来 , 如果再次获取该图片就直接从缓存中获取该图片 , 类似 Glide 中的三级缓存机制 ;
缓存图片可以使用 cached_network_image 插件实现 ;
安装 cached_network_image 插件 :
- 搜索插件 : 在 https://pub.dev/packages 中搜索 cached_network_image 插件 ;
- 插件地址 : https://pub.dev/packages/cached_network_image
- 配置插件 : 在 pubspec.yaml 中配置插件 ;
dependencies:cached_network_image: ^2.5.1
- 获取插件 : 点击 pubspec.yaml 中右上角的 Pub get 按钮 , 获取插件 ;
- 导入头文件 :
import 'package:cached_network_image/cached_network_image.dart';
二、cached_network_image 加载网络图片
cached_network_image 网络图片缓存插件 , 提供了一个可供加载网络图片的组件 CachedNetworkImage , 在该组件中可以设置加载图片过程中显示的 placeholder ;
Center(// 图片加载完成之前显示的是 placeholder , 加载完成后显示网络图片child: CachedNetworkImage(// 加载网络图片过程中显示的内容 , 这里显示进度条placeholder: (context, url)=>CircularProgressIndicator(),// 网络图片地址imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png",),
),
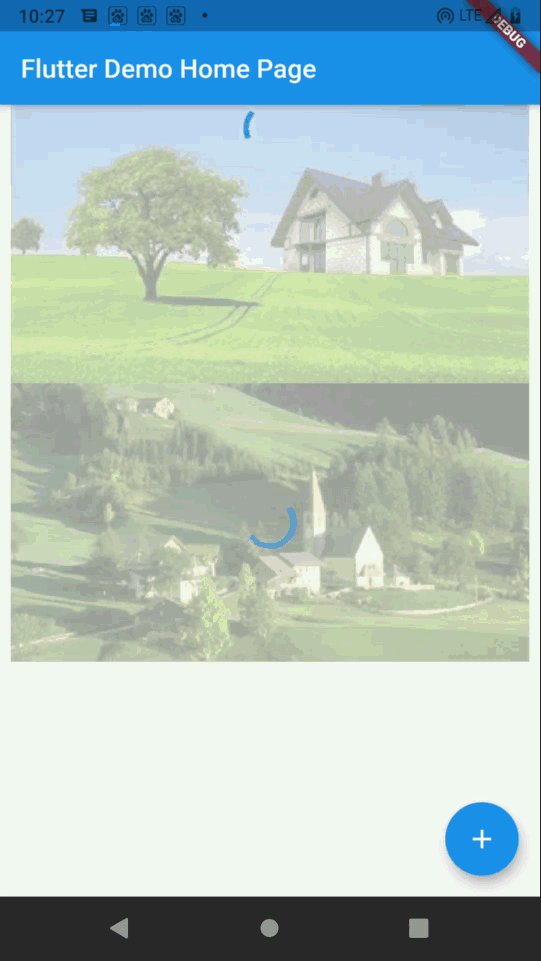
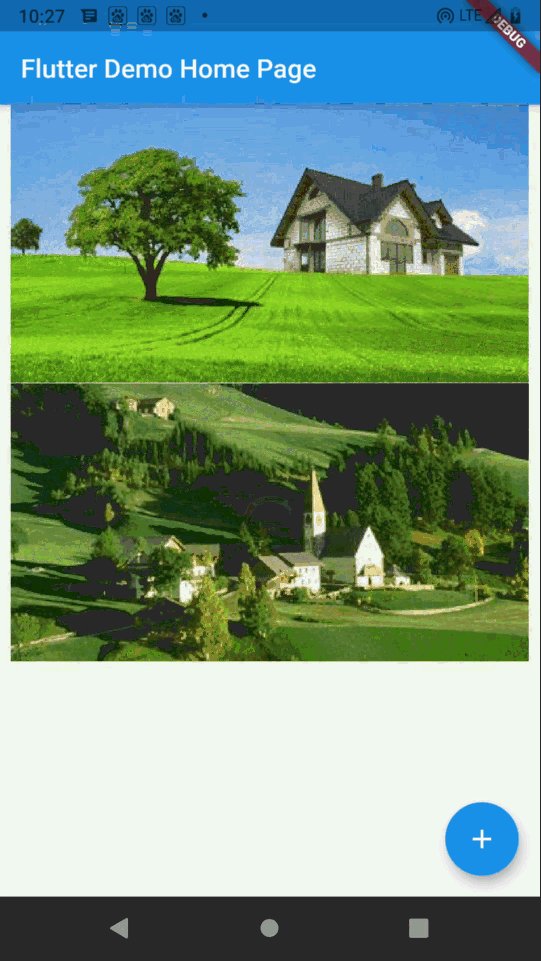
运行效果 : 第二张图片本次示例效果 ;

使用到的网络图片 :

三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
import 'dart:io';
import 'package:path_provider/path_provider.dart';
import 'package:transparent_image/transparent_image.dart';
import 'package:cached_network_image/cached_network_image.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {// This widget is the root of your application.@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(title: 'Flutter Demo Home Page'),);}
}class MyHomePage extends StatefulWidget {MyHomePage({Key key, this.title}) : super(key: key);final String title;@override_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}/// SD 卡路径String sdPath;@overridevoid initState() {// 获取 SD 卡路径getSdPath();}void getSdPath() async {String path = (await getExternalStorageDirectory()).path;setState(() {sdPath = path;});}@overrideWidget build(BuildContext context) {print("sdPath : $sdPath");return Scaffold(appBar: AppBar(title: Text(widget.title),),body: Center(child: ListView(children: [Stack(children: [// 进度条Center(child: CircularProgressIndicator(),),Center(// 网络加载时渐变出现child: FadeInImage.memoryNetwork(// Placeholderplaceholder: kTransparentImage,image: "https://img-blog.csdnimg.cn/2021032321394771.png",),)],),Center(// 图片加载完成之前显示的是 placeholder , 加载完成后显示网络图片child: CachedNetworkImage(// 加载网络图片过程中显示的内容 , 这里显示进度条placeholder: (context, url)=>CircularProgressIndicator(),// 网络图片地址imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png",),),Stack(children: [// 进度条Center(child: CircularProgressIndicator(),),Center(// 网络加载时渐变出现child: FadeInImage.assetNetwork(// Placeholderplaceholder: "images/waiting.gif",image: "https://img-blog.csdnimg.cn/2021032321394771.png",),)],),// 图片组件 , 从网络中加载一张图片/*Image.network(// 图片地址"https://img-blog.csdnimg.cn/2021032313493741.png",),*//*Image(image: AssetImage("images/sidalin.png"),),*///Image.asset('images/sidalin2.png', ),/// 从 SD 卡加载图片/*if(sdPath != null)Image.file(File('$sdPath/sidalin3.png'),width: 200,),*/],)),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),), // This trailing comma makes auto-formatting nicer for build methods.);}
}运行效果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_image_widget ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16059814 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
这篇关于【Flutter】Image 组件 ( cached_network_image 网络图片缓存插件 )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







