本文主要是介绍数学公式语言之mathml的标签以及使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近课题组的任务处理数据集涉及到了公式,学习了一下mathml
一、mathml
在html5中可以在文档中使用mathml元素,而mathml是数学标记语言,属于html5中的一个分支,是一种基于xml的标准用来在互联网上书写数学符号和公式的标记语言,其对应的标签为,`
二、使用
<math></math>mathml元素使用前的开头元素<mi></mi>显示标识符(变量、常量、函数名称)<mn></mn>显示数字文字<mo></mo>显示运算符<ms></ms>显示字符串文字<msup></msup>将上标附加到基数<msub></msub>将下标附加到基数<mfrac></mfrac>用于显示分数<mroot></mroot>显示带有索引的部首<msqrt></msqrt>显示平方根<mtable></mtable>显示表格或矩阵<mtr></mtr><mtable>行<mtd></mtd><mtr>列<mrow></mrow>组子表达式<mmultiscripts>同时添加上标和下标
对于任何一个复杂的公式,从左往右来即可
<div class="search-exam">
<div class="exam-con">
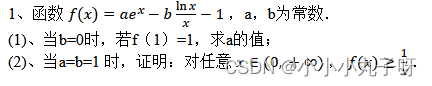
<div class="exam-q"> 1、函数
<math xmlns="http://www.w3.org/1998/Math/MathML"><mi>f</mi><mo>(</mo><mi>x</mi><mo>)</mo><mo>=</mo><mi>a</mi><msup><mi>e</mi></msup><mo>−</mo><mi>b</mi><mfrac><mrow><mi>ln</mi><mi>x</mi></mrow><mrow><mi>x</mi></mrow></mfrac><mo>−</mo><mn>1</mn>
</math> ,a,b为常数.
</div>
<div class="exam-qlist">
<div class="exam-con">
<div class="exam-q">
(1)、当b=0时,若f(1)=1,求a的值;
</div>
</div>
</div>
<div class="exam-qlist">
<div class="exam-con">
<div class="exam-q"> (2)、当a=b=1 时,证明:对任意
<math xmlns="http://www.w3.org/1998/Math/MathML"><mrow><mi>x</mi><mo>∈</mo><mo stretchy="false">(</mo><mn>0</mn><mo>,</mo><mo>+</mo><mi>∞</mi><mo stretchy="false">)</mo></mrow>
</math> ,
<math xmlns="http://www.w3.org/1998/Math/MathML"><mrow><mi>f</mi><mo stretchy="false">(</mo><mi>x</mi><mo stretchy="false">)</mo><mo>≥</mo><mfrac><mn>1</mn><mi>x</mi></mfrac></mrow>
</math>.
</div>
</div>
</div>
</div>
</div>缩进有些混乱,不用关心,只看<math>部分即可。注意有时候网页不显示,可能是因为浏览器的原因。火狐浏览器完全兼容。
结果:

这篇关于数学公式语言之mathml的标签以及使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




