mathml专题
公式MathML标签浏览器不支持显示的css
通过样式表的方式使得<math </math>的内容在非火狐浏览器上正常显示 .html文件 <!doctype html><html><head><meta charset="utf-8"/><link href="mathml.css" rel="stylesheet"></head><body><math xmlns="http://www.w3.org/1998/Mat
深入探索HTML5 MathML:数学在线表达的新篇章
随着互联网技术的不断进步,HTML5不仅在多媒体、交互性方面取得了显著成就,还为数学领域带来了革新——MathML(Mathematical Markup Language)。MathML是一种基于XML的标准,旨在使数学公式和符号在网络上能够以统一、精确且可访问的方式显示。本文将详细介绍HTML5中MathML的基本概念、使用方法,并通过实例代码展示其强大功能。 MathML简介 MathM
MathML到/从纯文本转换器
目录 介绍 参与的类 准备 使用代码 基本原则 下载 .NET Core3.1 源 15.1 KB下载 .NET Core3.1 演示 240.5 KB下载 .NET 源 5.6 Mb下载 .NET 演示 455.9 KB下载 Javascript 演示和源代码 5.8 KB 介绍 将MathML代码转换为纯文本的资源似乎很少。一个很好的理由是在如何格式化
HTML5 MathML
HTML5可以在文档中使用MathML元素,对应的标签是<math>...</math>。 MathML是数学标记语言,是一种基于CML的标准,用来在互联网上书写数学符号和公式的置标语言。 注意:大部分浏览器都支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。 MathML 实例 <!DOCTYPE HT
HTML5 SVG、MathML、拖放
HTML5 <svg>: HTML5<svg> 元素是 SVG 图形的容器。SVG 指可伸缩矢量图形 (Scalable Vector Graphics),用于定义网络的基本矢量的图形。SVG使用XML格式定义图形。SVG图像在放大或者改变尺寸的情况下其图形质量不会有损失。与其他图像格式(JPEG、GIF)相比,SVG的优势在于: ◆ SVG 图像可通过文本编辑器来创建和修改; ◆ SVG
工作学习日(第一周)[3day]---H5的MathML
前两天周六加班,周天当了一天躺尸,工作之后,果然,日常加班。。。。我还是个孩子。。。 1.什么是MathML? HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。 MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。 2.部分MathML 元素如下: <mst
数学公式语言之mathml的标签以及使用
最近课题组的任务处理数据集涉及到了公式,学习了一下mathml 一、mathml 在html5中可以在文档中使用mathml元素,而mathml是数学标记语言,属于html5中的一个分支,是一种基于xml的标准用来在互联网上书写数学符号和公式的标记语言,其对应的标签为,` 二、使用 <math></math> mathml元素使用前的开头元素<mi></mi>显示标识符(变量、常量、
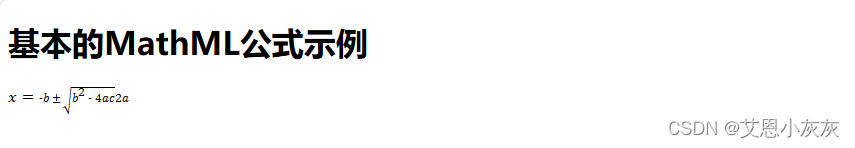
HTML5-MathML-基础篇
MathML是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准。用来在互联网上书写数学符号和公式的置标语言。 注意:大部分浏览器都支持MathML标签,如果你的浏览器不支持该标签,可以使用最新版的Firefox或Safari浏览器查看。 <!DOCTYPE html><html><head><meta charset="UTF-8" name="author" cont
xml基于MathML制作网页数学公式
公式1: a^2-b^2=(a+b) <math xmlns="http://www.w3.org/1998/Math/MathML"><msup><mi>a</mi><mn>2</mn></msup><mo>-</mo><msup><mi>b</mi><mn>2</mn></msup><mo>=</mo><mo>(</mo><mi>a</mi><mo>+</mo><mi>b</mi><mo>





![工作学习日(第一周)[3day]---H5的MathML](http://files.jb51.net/file_images/article/201602/2016219113648268.jpg?2016119113656)