本文主要是介绍【Javascript】不满意网上的Token无感知刷新方案,自己琢磨了个感觉还不错~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
大家设想一下,如果有一个超级大的表单页面,用户好不容易填完了,然后点击提交,这个时候请求接口居然返回401,然后跳转到登录页。。。那用户心里肯定是一万个草泥马~~~
所以项目里实现token无感知刷新是很有必要的~

这几天在项目中实践了一套token无感知刷新的方案,其实也有看了一下网上那些解决方案,也知道这类的方案已经烂大街了,但是感觉不太符合我想要的效果,主要体现在以下几个方面:
- 逻辑都写拦截器里,耦合性高,不太好
- 接口重试的机制做的,不太好
- 接口并发时的逻辑处理做的,不太好
我为什么不想要让这套逻辑耦合在拦截器里呢?
一方面是因为,我想要写一套代码,在很多的项目里面可以用,把代码侵入性降到最低
另一方面,因为我觉得token无感知刷新涉及到了接口重发,我理解是接口维度的,不应该把这套逻辑放在响应拦截器里去做。。我理解重发之后就是一个独立的新接口请求了,不想让两个独立的接口请求相互有交集~
所以我还是决定自己写一套方案,并分享给大家,希望大家可以提提意见啥的,共同进步~
温馨提示:需要有一些Promise基础
思路
其实大体思路是一样的,只不过实现可能有差别~就是需要有两个 token
- accessToken:普通 token,时效短
- refreshToken:刷新 token,时效长
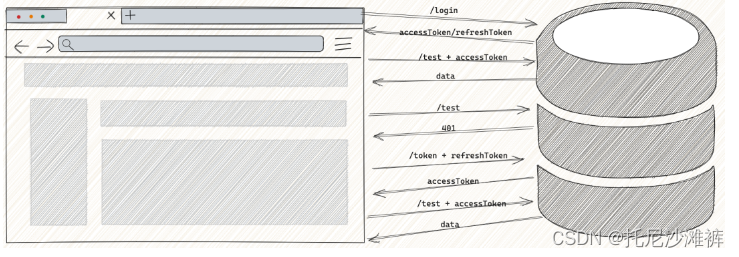
accessToken用来充当接口请求的令牌,当accessToken过期时效的时候,会使用refreshToken去请求后端,重新获取一个有效的accessToken,然后让接口重新发起请求,从而达到用户无感知 token 刷新的效果
具体分为几步:
1、登录时,拿到accessToken和refreshToken,并存起来
2、请求接口时,带着accessToken去请求
3、如果accessToken过期失效了,后端会返回401
4、401时,前端会使用refreshToken去请求后端再给一个有效的accessToken
5、重新拿到有效的accessToken后,将刚刚的请求重新发起
6、重复1/2/3/4/5

有人会问:那如果refreshToken也过期了呢?
好问题,如果refreshToken也过期了,那就真的过期了,就只能乖乖跳转到登录页了~
Nodejs 模拟 token
为了方便给大家演示,我用 express 模拟了后端的 token 缓存与获取,代码如下图(文末有完整代码)由于这里只是演示作用,所以我设置了
- accessToken:10秒失效
- refreshToken:30秒失效
const express = require("express");
const server = express();
// 启用 CORS
server.use((req, res, next) => {res.setHeader("Access-Control-ALlow-Origin", "*"); // 允许来自任何源的请求res.setHeader("Access-Control-ALLow-Methods", "GET,POST,PUT, DELETE"); // 允许的HTTP 方法res.setHeader("Access-Control-Allow-Headers", "Content-Type,Authorization"); // 允许的请求头next();
});
// 普通 token
let accessToken = null;
//刷新 token
let refreshToken = null;
// 普通 token,10s过期
const ACCESS_EXPIRES = 10 * 1000;
//刷新 token,50s辻期
const REFRESH_EXPIRES = 30 * 1000;
// 模拟服务端缓存 accessToken
const getAccessToken = (() => {let timer = null;return () => {if (timer) return accessToken;accessToken = `accessToken ${new Date().getTime()}`;timer = setTimeout(() => {timer = null;accessToken = null;}, ACCESS_EXPIRES);return accessToken;};
})();
// 模拟服务端缓存 refreshToken
const getRefreshToken = (() => {let timer = null;return () => {if (timer) return refreshToken;refreshToken = `refreshToken ${new Date() - getTime()}`;timer = setTimeout(() => {timer = null;refreshToken = null;}, REFRESH_EXPIRES);return refreshToken;};
})();
// 登录接口
server.post("/login", (req, res) => {// 将两个token 发到前端res.send({accessToken: getAccessToken(),refreshToken: getRefreshToken(),});
});
// 测试接口
server.get("/test", (req, res) => {const _accessToken = req.headers.authorization;if (_accessToken !== accessToken) {return res.status(401).json({ error: "Unauthorized" });}res.send({name: "test",});// 荻取token的接口server.get("/token", (req, res) => {const _refreshToken = req.headers.authorization;// refreshToken 过期那就是真的过期了if (_refreshToken !== refreshToken) {return res.status(401).json({ error: "Unauthorized" });}res.send({ accessToken: getAccessToken() });});
});server.listen(8888, () => {console.log("成功启动端口:8888");
});前端模拟请求
先创建一个constants.ts来储存一些常量(文末有完整源码)
// constants.ts
// LocalStorage 存储的 key
export const LOCAL ACCESS KEY ='access_token';
export const LOCAL REFRESH KEY = 'refresh token';
// 请求的baseUrl
export const BASE URL = 'http://localhost:8888';// 路径
export const LOGIN_URL = '/login';
export const TEST_URL = '/test';
export const FETCH TOKEN URL = '/token';
接着我们需要对axios进行简单封装,并且模拟:
- 模拟登录之后获取双 token 并存储
- 模拟10s后accessToken失效了
- 模拟30s后refreshToken失效了
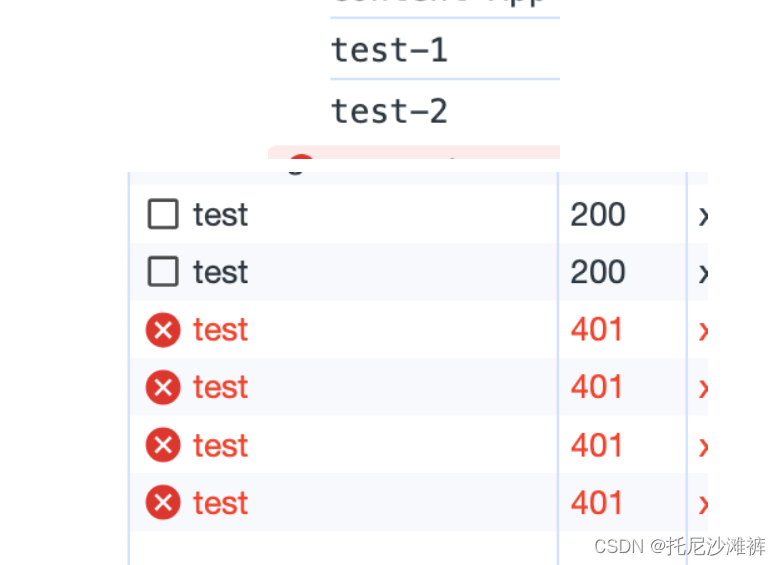
理想状态下,用户无感知的话,那么控制台应该会打印
test-1
test-2
test-3
test-4
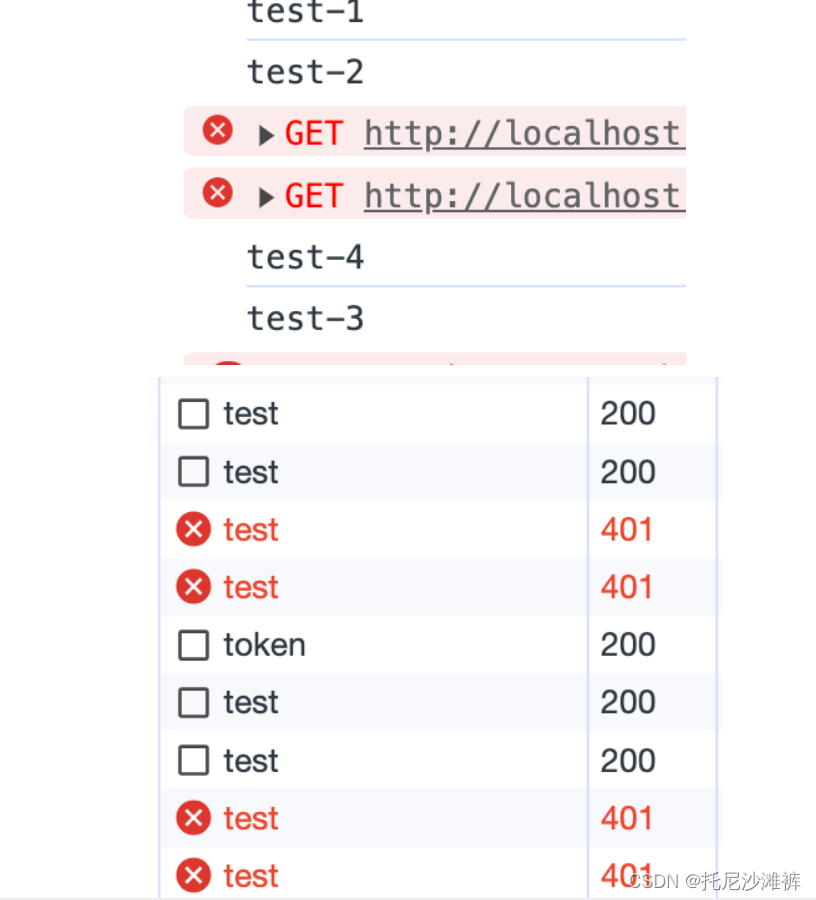
打印test-1、test-2比较好理解
打印test-3、test-4是因为虽然accessToken失效了,但我用refreshToken去重新获取有效的accessToken,然后重新发起3、4的请求,所以会照常打印test-3、test-4
不会打印test-5、test-6是因为此时refreshToken已经过期了,所以这个时候双token都过期了,任何请求都不会成功了~
但是我们看到现状是,只打印了test-1、test-2

不急,我们接下来就实现token无感知刷新这个功能~
实现
我的期望是封装一个class,这个类提供了以下几个功能:
- 1、能带着refreshToken去获取新accessToken
- 2、不跟axios的拦截器耦合
- 3、当获取到新accessToken时,可以重新发起刚刚失败了的请求,无缝衔接,达到无感知的效果
- 4、当有多个请求并发时,要做好拦截,不要让多次去获取accessToken
针对这几点我做了以下这些事情:
- 1、类提供一个方法,可以发起请求,带着refreshToken去获取新accessToken
- 2、提供一个wrapper高阶函数,对每一个请求进行额外处理
- 3/4、维护一个promise,这个promise只有在请求到新accessToken时才会fulfilled
并且这个类还需要支持配置化,能传入以下参数:
baseUrl:基础url
url:请求新accessToken的url
getRefreshToken:获取refreshToken的函数
unauthorizedCode:无权限的状态码,默认 401
onSuccess:获取新accessToken成功后的回调
onError:获取新accessToken失败后的回调
最后实现了最终效果,打印出了这四个文本

完整代码
constants.ts
// constants.ts// localStorage 存储的 key
export const LOCAL_ACCESS_KEY = 'access_token';
export const LOCAL_REFRESH_KEY = 'refresh_token';// 请求的baseUrl
export const BASE_URL = 'http://localhost:8888';
// 路径
export const LOGIN_URL = '/login';
export const TEST_URL = '/test';
export const FETCH_TOKEN_URL = '/token';
retry.ts
// retry.tsimport { Axios } from 'axios';export class AxiosRetry {// 维护一个promiseprivate fetchNewTokenPromise: Promise<any> | null = null;// 一些必须的配置private baseUrl: string;private url: string;private getRefreshToken: () => string | null;private unauthorizedCode: string | number;private onSuccess: (res: any) => any;private onError: () => any;constructor({baseUrl,url,getRefreshToken,unauthorizedCode = 401,onSuccess,onError,}: {baseUrl: string;url: string;getRefreshToken: () => string | null;unauthorizedCode?: number | string;onSuccess: (res: any) => any;onError: () => any;}) {this.baseUrl = baseUrl;this.url = url;this.getRefreshToken = getRefreshToken;this.unauthorizedCode = unauthorizedCode;this.onSuccess = onSuccess;this.onError = onError;}requestWrapper<T>(request: () => Promise<T>): Promise<T> {return new Promise((resolve, reject) => {// 先把请求函数保存下来const requestFn = request;return request().then(resolve).catch(err => {if (err?.status === this.unauthorizedCode && !(err?.config?.url === this.url)) {if (!this.fetchNewTokenPromise) {this.fetchNewTokenPromise = this.fetchNewToken();}this.fetchNewTokenPromise.then(() => {// 获取token成功后,重新执行请求requestFn().then(resolve).catch(reject);}).finally(() => {// 置空this.fetchNewTokenPromise = null;});} else {reject(err);}});});}// 获取token的函数fetchNewToken() {return new Axios({baseURL: this.baseUrl,}).get(this.url, {headers: {Authorization: this.getRefreshToken(),},}).then(this.onSuccess).catch(() => {this.onError();return Promise.reject();});}
}
index.ts
import { Axios } from 'axios';
import {LOCAL_ACCESS_KEY,LOCAL_REFRESH_KEY,BASE_URL,LOGIN_URL,TEST_URL,FETCH_TOKEN_URL,
} from './constants';
import { AxiosRetry } from './retry';const axios = new Axios({baseURL: 'http://localhost:8888',
});axios.interceptors.request.use(config => {const url = config.url;if (url !== 'login') {config.headers.Authorization = localStorage.getItem(LOCAL_ACCESS_KEY);}return config;
});axios.interceptors.response.use(res => {if (res.status !== 200) {return Promise.reject(res);}return JSON.parse(res.data);
});const axiosRetry = new AxiosRetry({baseUrl: BASE_URL,url: FETCH_TOKEN_URL,unauthorizedCode: 401,getRefreshToken: () => localStorage.getItem(LOCAL_REFRESH_KEY),onSuccess: res => {const accessToken = JSON.parse(res.data).accessToken;localStorage.setItem(LOCAL_ACCESS_KEY, accessToken);},onError: () => {console.log('refreshToken 过期了,乖乖去登录页');},
});const get = (url, options?) => {return axiosRetry.requestWrapper(() => axios.get(url, options));
};const post = (url, options?) => {return axiosRetry.requestWrapper(() => axios.post(url, options));
};const login = (): any => {return post(LOGIN_URL);
};
const test = (): any => {return get(TEST_URL);
};// 模拟页面函数
const doing = async () => {// 模拟登录const loginRes = await login();localStorage.setItem(LOCAL_ACCESS_KEY, loginRes.accessToken);localStorage.setItem(LOCAL_REFRESH_KEY, loginRes.refreshToken);// 模拟10s内请求test().then(res => console.log(`${res.name}-1`));test().then(res => console.log(`${res.name}-2`));// 模拟10s后请求,accessToken失效setTimeout(() => {test().then(res => console.log(`${res.name}-3`));test().then(res => console.log(`${res.name}-4`));}, 10000);// 模拟30s后请求,refreshToken失效setTimeout(() => {test().then(res => console.log(`${res.name}-5`));test().then(res => console.log(`${res.name}-6`));}, 30000);
};// 执行函数
doing();
结语
在前面的Token无感知刷新方案中,我们详细介绍了该方案的设计思路、实现方法和注意事项。通过这种方法,我们可以在不影响用户使用体验的情况下,实现Token的自动刷新,从而保障了系统的安全性和稳定性。
当然,该方案也存在一些局限性。例如,对于一些需要手动输入Token的操作,该方案无法实现自动刷新。此外,如果用户在短时间内连续进行多次登录操作,该方案也可能会引发一些问题。
针对这些问题,我们可以采取一些额外的措施来完善该方案。例如,对于需要手动输入Token的操作,我们可以在登录时自动生成一个Token并将其保存到本地或数据库中,然后在需要使用Token的操作时自动读取并使用该Token。此外,我们还可以在用户登录时对Token进行校验,如果发现Token已经过期或被篡改,则提示用户重新登录并生成新的Token。
总的来说,Token无感知刷新方案是一种非常实用的技术手段,可以有效保障系统的安全性和稳定性。当然,我们也需要不断对其进行改进和完善,以适应不断变化的应用场景和需求。
这篇关于【Javascript】不满意网上的Token无感知刷新方案,自己琢磨了个感觉还不错~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





