本文主要是介绍《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——2.2 设置前景色和背景色...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第2章,第2.2节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 设置前景色和背景色
网页美工设计Photoshop+Flash+Dreamweaver从入门到精通
在Photoshop CC中,默认的前景色为黑色、背景色为白色、当设置了其他颜色后要恢复默认的颜色时,只需单击工具箱中的默认前景色和背景色按钮,如图2-18所示。

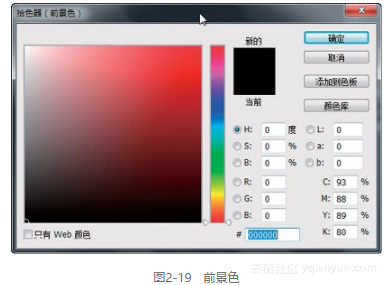
前景色:用于显示和选取当前绘图工具所使用的颜色。单击“前景色”按钮,可以打开“拾色器”对话框并从中选取颜色,如图2-19所示。

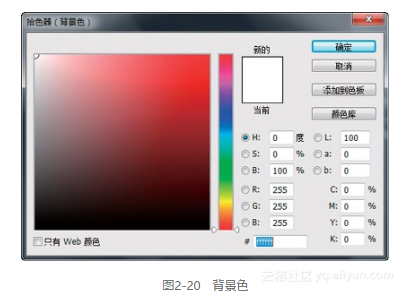
背景色:用于显示和选取图像的底色。选取背景色后,并不会改变图像的背景色,只有在使用部分与背景色有关的工具时才会依照背景色的设定来执行命令。单击“背景色”按钮,可以打开“拾色器”对话框并从中选取颜色,如图2-20所示。

切换前景色与背景色 :用于切换前景色和背景色。
:用于切换前景色和背景色。
默认前景色与背景色 :用于恢复前景色和背景色为初始默认颜色,即100%黑色与白色。
:用于恢复前景色和背景色为初始默认颜色,即100%黑色与白色。
默认的前景色是黑色,默认的背景色是白色。但在Alpha通道中,默认前景色是白色,默认背景色是黑色。
Photoshop使用前景色绘图、填充和描边选区,背景色是图层的底色。设置前景色和背景色具体操作步骤如下,所使用的文件名如表2-1所示。

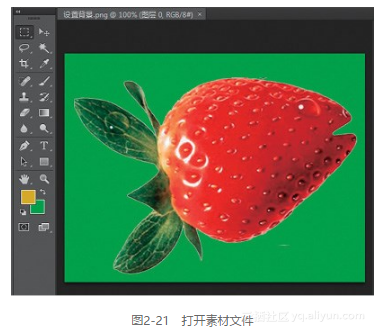
(1)打开素材文件“原始文件/CH02/设置背景.png”,如图2-21所示。

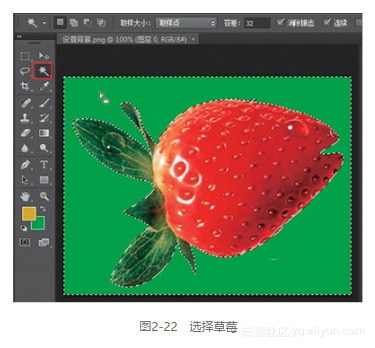
(2)在工具箱中选择【魔棒】工具,在舞台中单击选中草莓,如图2-22所示。

(3)在工具箱中单击背景色按钮,打开【拾色器】对话框,选择设置的背景色,如图2-23所示。

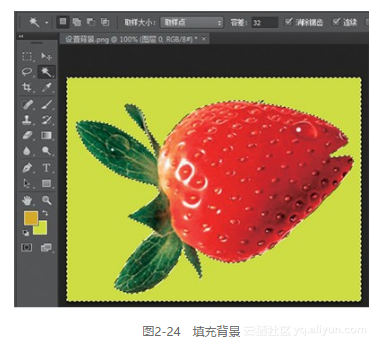
(4)单击【确定】按钮,选取背景色。按Ctrl+Delete键即可填充背景,如图2-24所示,单击02tb24.tif按钮可以切换前景色和背景色。

这篇关于《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——2.2 设置前景色和背景色...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







