美工设计专题
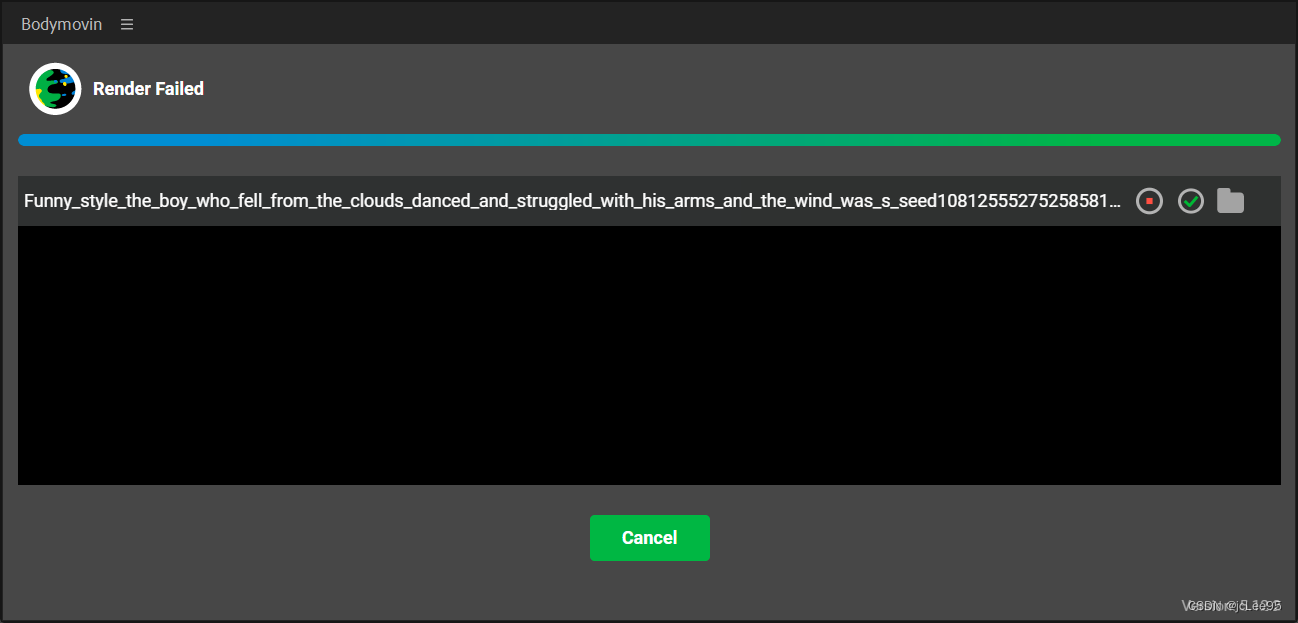
Flutter笔记:美工设计.导出视频到RIVE
Flutter笔记 美工设计.导出视频到RIVE - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaAddress of thi
零基础学平面设计还学美工设计比较有前途?
本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享 零基础学平面设计还学美工设计比较有前途?美工设计和平面设计都是当下比较热门的设计行业,而零基础学美工好还是平面设计好?这是不少想步入设计行业的新人小白,比较纠结的问题。两者之间有什么区别和联系呢?零基础学哪个比较好呢?如果你正在困惑,诶~那么刚好小编可以为你解决困惑。不信?你且接着往下看看。 那咱们就进入正题了,要想知道学美工
如何才能知道自己适不适合学美工设计
本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享 如何才能知道自己适不适合学美工设计?工设计行业目前来说发展前景还是不错的,所以这是现在很多人想要转行美工设计的原因,成为真正意义上的白领,拿着过万的月薪,过上自在的小资生活。这样的生活固然不错,但是哪有那么容易呀!看到薪资不错,但是你也要对美工设计学得好呀!不然一切只是空谈,还有你要对这个岗位有兴趣,才能坚持学习下去,设计师本来就是
Web UI 美工设计命名规范(有利于团队协作,培训新人)
网站用户界面设计(俗称网页设计)命名规范。这套规范并非单纯的CSS、html或JavaScript命名规范,它涉及了很多使用PhotoShop这类设计工具进行网页设计过程中的命名规范。首先作者是出于公司几位美工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少
美工设计展示资料网站小结
1、图片点状化 https://xoihazard.com/tools/halftone/ 2、ppt模板下载 http://www.1ppt.com/ 3、在线ps https://ps.gaoding.com/#/?hmsr=zc-cc 4、设计模板参考 https://www.chuangkit.com/?dontjump=1 https://www.91sotu.com/ 搜图
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——2.3 创建选择区域
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第2章,第2.3节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.3 创建选择区域 网页美工设计Photoshop+Flash+Dreamweaver从入门到精通从图像中选取所需内容是图像处理的基础操作,各种图像的处理往往是基于图像选取、并在所选区域上进行的。
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——2.8 实战——滤镜制作蓝色光束...
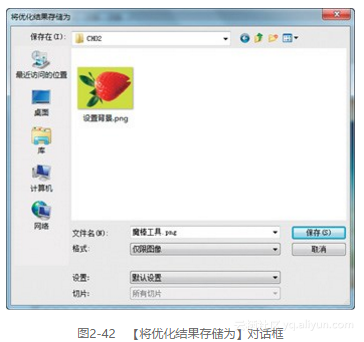
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第2章,第2.8节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.8 实战——滤镜制作蓝色光束 网页美工设计Photoshop+Flash+Dreamweaver从入门到精通本章主要讲述了Photoshop CC入门的基础知识,下面具体讲述实际操作。制作放射光
网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1章 初识网页设计与配色1.1 网页设计的相关术语...
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第1章,第1.1节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1章 初识网页设计与配色 为了能够使网页初学者对网页设计有个总体的认识,在介绍设计制作网页前,本书首先介绍网页设计的基础知识,如网页的相关术语、网页设计常用工具Dreamweaver、Flash和P
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——导读
前言 互联网信息技术彻底改变了人们的生活和工作,让越来越多的企业和个人建立起网站来宣传自己,网页设计人员的需求大大增加。网页设计是一项综合性的技能,是现代艺术设计中具有广泛性和前沿性的新媒体艺术形式之一。一个优秀的网站,在栏目设计、导航设计、色彩搭配、内容设计等方面都非常严谨。有的网站看上去可能很简单,但却能够在网络中脱颖而出,这些网站可以给人一种吸引力,让浏览者在观看的同时,不知不
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.8 网页配色技巧
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第1章,第1.8节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.8 网页配色技巧 网页配色很重要,网页颜色搭配好坏直接会影响到访问者的情绪。好的色彩搭配会给访问者带来很强的视觉冲击力,不好的色彩搭配则会让访问者浮躁不安。下面就来讲述网页色彩搭配的技巧。 1.
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.5 文字与图像版式设计...
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第1章,第1.5节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.5 文字与图像版式设计 网页美工设计Photoshop+Flash+Dreamweaver从入门到精通文本是人类重要的信息载体和交流工具,网页中的信息也是以文本为主。虽然文字不如图像直观形象,但
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.4 常见的版面布局形式...
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第1章,第1.4节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。a 1.4 常见的版面布局形式 常见的网页布局形式大致有“国”字型、拐角型、框架型、封面型和Flash型布局等。 (1)“国”字型布局 “国”字型布局如图1-8所示。从图中可以看出,最上面是网站的标志
《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——2.2 设置前景色和背景色...
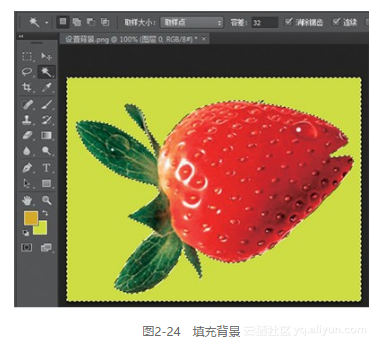
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第2章,第2.2节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.2 设置前景色和背景色 网页美工设计Photoshop+Flash+Dreamweaver从入门到精通在Photoshop CC中,默认的前景色为黑色、背景色为白色、当设置了其他颜色后要恢复默认