本文主要是介绍《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.4 常见的版面布局形式...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第1章,第1.4节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。a
1.4 常见的版面布局形式
常见的网页布局形式大致有“国”字型、拐角型、框架型、封面型和Flash型布局等。
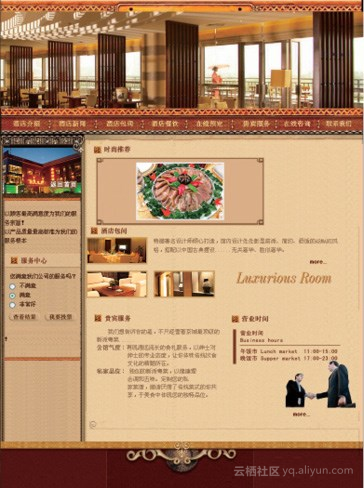
(1)“国”字型布局
“国”字型布局如图1-8所示。从图中可以看出,最上面是网站的标志、广告以及导航栏,接下来是网站的主要内容,左右分别列出一些栏目,中间是主要部分,最下部是网站的一些基本信息。这种结构是国内一些大中型网站常用的布局方式,其优点是充分利用版面、信息量大,缺点是页面显得拥挤,不够灵活。
(2)拐角型布局
拐角型结构布局如图1-9所示,页面顶部为标志+广告条,下方左面为主菜单,右面显示正文信息。这是网页设计中广泛使用的一种布局方式,一般应用于企业网站中的二级页面。这种布局的优点是页面结构清晰、主次分明,是初学者最容易上手的布局方法。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。


(3)框架型布局
框架型布局一般分成上下或左右布局,一栏是导航栏目,一栏是正文信息。复杂的框架结构可以将页面分成许多部分,常见的是三栏布局,如图1-10示,上边一栏放置图像广告,左边一栏显示导航栏,右边显示正文信息。

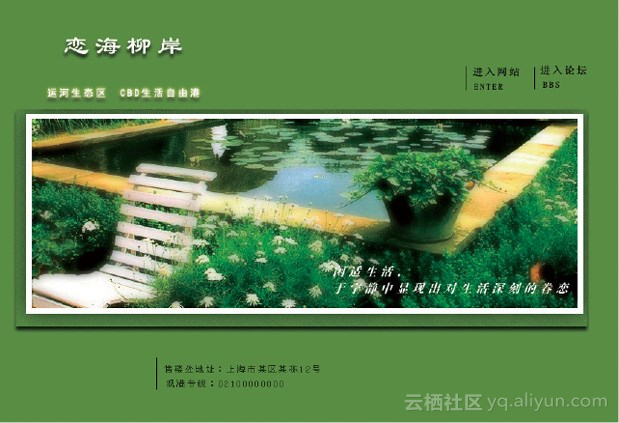
(4)封面型布局
封面型布局一般应用在网站的主页或广告宣传页上。此布局中,通常会为精美的图像加上简单的文字链接,指向网页中的主要栏目。图1-11所示是封面型布局的网页。

(5)Flash型布局
这种布局跟封面型的布局结构类似,不同的是页面采用了Flash技术,动感十足,可以大大增强页面的视觉效果。图1-12所示为Flash型网页布局。

(6)标题正文型
这种类型最上面是标题或类似的元素,下面是正文,如一些文章页面或注册页面等就是这种类型。图1-13所示为标题正文型网页布局。

这篇关于《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.4 常见的版面布局形式...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




