本文主要是介绍【微信小程序开发】运用WXS进行后台数据交互,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于小程序的相关操作吧
一.wxs是什么
WXS是指"微信小程序云开发"(WeChat Mini Program Cloud Development),是由微信提供的一项云端开发服务。WXS允许开发者在微信小程序中使用云端能力,包括数据库存储、云函数、文件存储等,方便开发者快速构建功能丰富的小程序。通过WXS,开发者可以将数据存储在云端,实现小程序和云端的高效交互,并可借助云函数实现复杂的逻辑处理
二.wxs有什么作用
数据库存储:WXS提供了一个轻量级的数据库,开发者可以在数据库中存储和管理小程序的数据。通过WXS,可以方便地读写、查询和更新数据,实现数据的持久化存储和管理
云函数:WXS支持开发者编写云函数,云函数可在云端执行,实现一些复杂的业务逻辑。开发者可以通过云函数实现数据的处理、计算、验证等操作,将一部分逻辑从前端移至云端,减轻小程序前端的负担
文件存储:WXS提供了文件存储的能力,开发者可以将小程序中需要的文件(如图片、视频等)存储在云端,并通过简单的接口进行上传、下载和管理
三.使用wxs的步骤
1.前期准备工作
①定义后端连接接口
②封装请求的代码
我们也可以看一下封装前后的代码对比
封装前👇👇
封装后👇👇
在这里再提一下如何进行封装
在utils/util.js中写代码
const formatTime = date => {const year = date.getFullYear()const month = date.getMonth() + 1const day = date.getDate()const hour = date.getHours()const minute = date.getMinutes()const second = date.getSeconds()return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}` }const formatNumber = n => {n = n.toString()return n[1] ? n : `0${n}` } /*** 封装微信的request请求*/ function request(url, data = {}, method = "GET") {return new Promise(function (resolve, reject) {wx.request({url: url,data: data,method: method,header: {'Content-Type': 'application/json',},success: function (res) {if (res.statusCode == 200) {resolve(res.data);//会把进行中改变成已成功} else {reject(res.errMsg);//会把进行中改变成已失败}},fail: function (err) {reject(err)}})}); }module.exports = {formatTime,request }
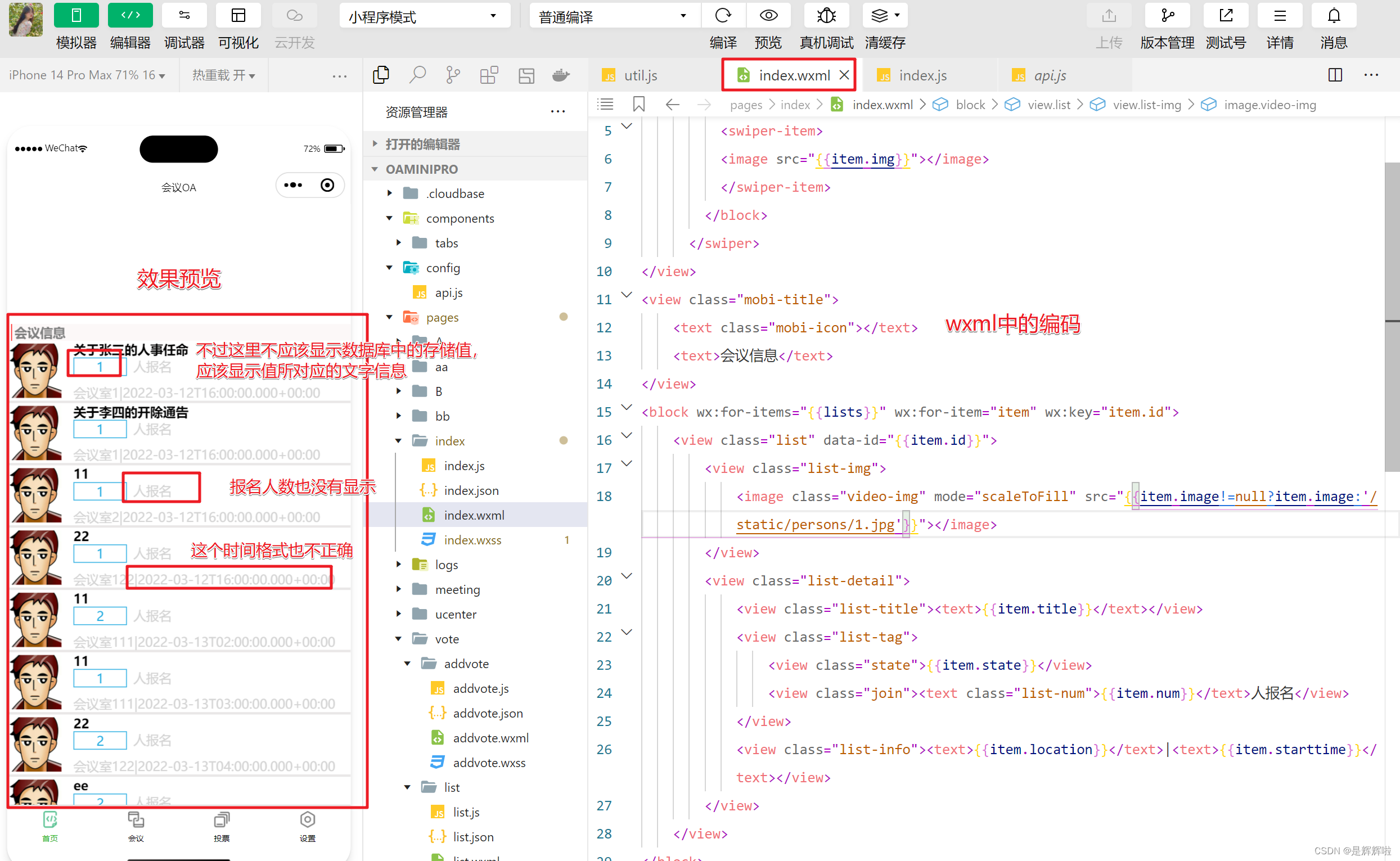
2.初步效果预览
其中还存在一些小问题,所以我们后续还需要进行修改,这时我们就需要使用到wxs了
3.wxs的使用
①先建一个wxs文件
function getState(state){// 状态:0取消会议1待审核2驳回3待开4进行中5开启投票6结束会议,默认值为1if(state == 0 ){return '取消会议';}else if(state == 1 ){return '待审核';}else if(state == 2 ){return '驳回';}else if(state == 3 ){return '待开';}else if(state == 4 ){return '进行中';}else if(state == 5 ){return '开启投票';}else if(state == 6 ){return '结束会议';}return '其它';} var getNumber = function(str) {var s = str+'';var array = s.split(',');var len = array.length;return len; } function formatDate(ts, option) {var date = getDate(ts)var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()var week = date.getDay()var hour = date.getHours()var minute = date.getMinutes()var second = date.getSeconds()//获取 年月日if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')//获取 年月if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')//获取 年if (option == 'YY') return [year].map(formatNumber).toString()//获取 月if (option == 'MM') return [mont].map(formatNumber).toString()//获取 日if (option == 'DD') return [day].map(formatNumber).toString()//获取 年月日 周一 至 周日if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)//获取 月日 周一 至 周日if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)//获取 周一 至 周日if (option == 'Week') return getWeek(week)//获取 时分秒if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')//获取 时分if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')//获取 分秒if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')//获取 时if (option == 'hh') return [hour].map(formatNumber).toString()//获取 分if (option == 'mm') return [minute].map(formatNumber).toString()//获取 秒if (option == 'ss') return [second].map(formatNumber).toString()//默认 时分秒 年月日return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':') } function formatNumber(n) {n = n.toString()return n[1] ? n : '0' + n }function getWeek(n) {switch(n) {case 1:return '星期一'case 2:return '星期二'case 3:return '星期三'case 4:return '星期四'case 5:return '星期五'case 6:return '星期六'case 7:return '星期日'} } module.exports = {getState: getState,getNumber: getNumber,formatDate:formatDate };②在需要用到的页面引入wxs文件
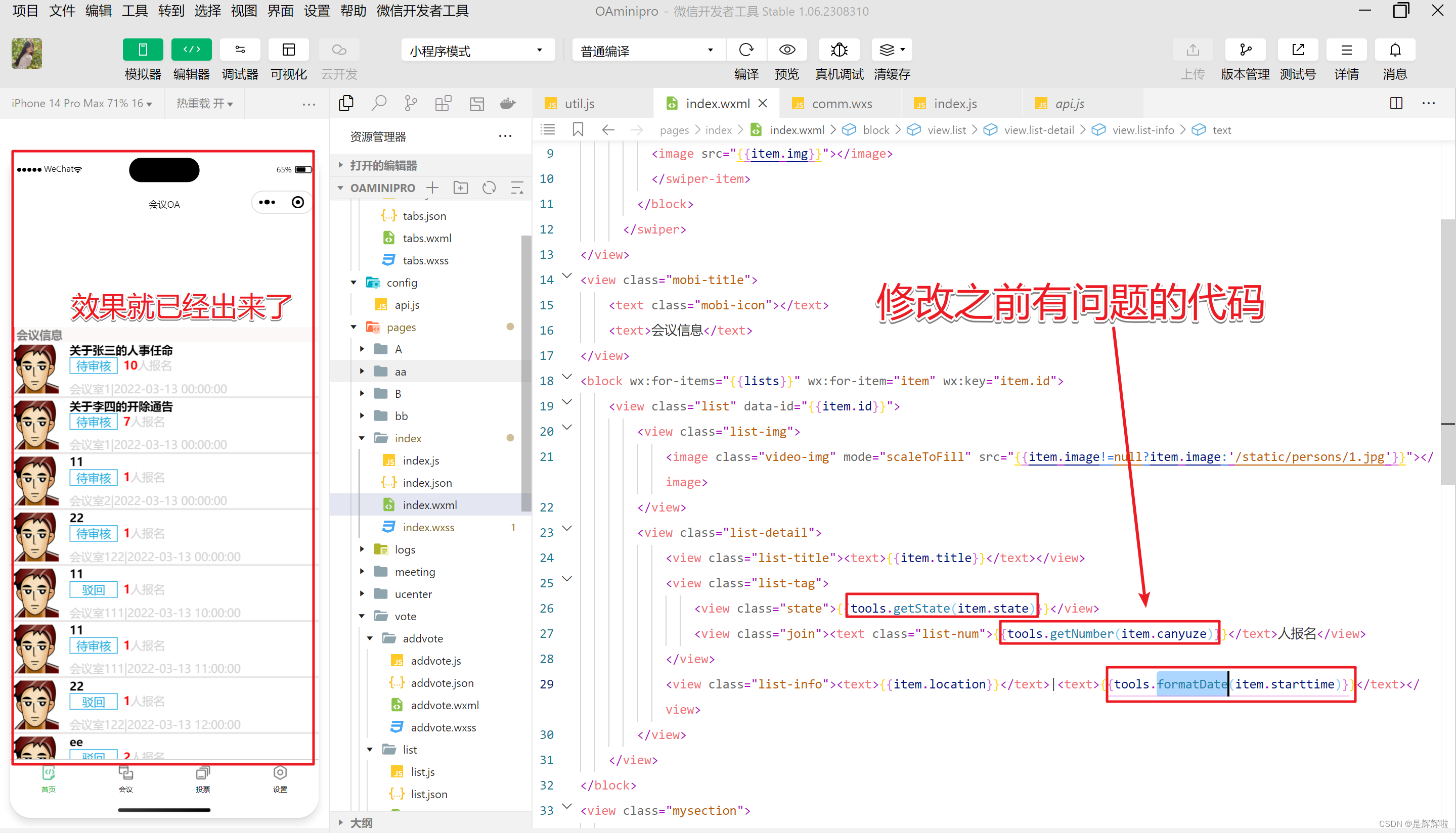
③修改wxml的代码
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
这篇关于【微信小程序开发】运用WXS进行后台数据交互的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!