wxs专题
微信小程序:14.什么是wxs,wxs的使用
wxs是小程序独有的一套脚本语言,结合wxml,可以构建出页面的结构 wxs的应用场景 wxml中无法调用在页面的js中定义的函数,但是wxml可以调用wxs中定义的函数。因此小程序中wxs的典型应用场景就是过滤器 wxs和js的关系 wxs有自己的数据类型 number数值类型string字符串类型boolean布尔值类型object对象类型function函数类型array数组类型d
【 微信小程序 】WXS脚本
WXS脚本 特点 典型的应用场景就是过滤器隔离性 wxs不能调用js中定义的函数wxs不能调用小程序的API函数 性能较好 在IOS上 会比js快 安卓上 运行效率无差异 // xxx.wxml<view><text>内嵌WXS脚本</text><view>{{one.toLower(inner)}}</view></view><wxs module="one">// 将字符串转换为小写
微信小程序开发学习笔记《13》WXS脚本
微信小程序开发学习笔记《13》WXS脚本 博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读对应官方文档 一、WXS介绍 WXS ( WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。wxml中无法调用在页面的.js 中定义的函数,但是,wxml中可以调用wxs 中定义的函数。这个就像过滤器,在WXML页面数据渲
小程序系列--10.小程序WXS 脚本
一、概述 1. 什么是 wxs? WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。 2. wxs 的应用场景 wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。 3. wxs 和 JavaScript 的关系* 二、基
微信小程序WXS实现filter过滤器
WXS实现filter过滤器 ps: 写的不好, 请大家多多指教。谢谢! 说到过滤器,不多不说vue中提供了强大filter过滤器, 通过管道符{{ message | capitalize }}使用微信小程序提供 WXS 模块, 结合WXML,可以构建出页面的结构。 文章目录 WXS实现filter过滤器API模块使用步骤1. 新建 `.wxs` 文件2. wxml组件中使用输
微信小程序基本使用2:wxs,组件的使用以及弹窗、滚动条
WXS WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。 wsx 在IOS设备上性能是JavaScript的2-20倍 内嵌式 <view><view>{{m1.toUpper(message)}}</view></view><wxs module="m1">module.ex
原生小程序中对特定数据进行计算(wxml中wxs的使用)
背景:商品详情页对好评数进行统计,但是现在只有商品数据 使用wxs编写方法,module.exports导出,wxml中使用module名进行获取{{goodsRate.getRate(goodsInfoList)}} <wxs module="goodsRate">module.exports = {getRate: function (goodsInfoList) {if (!goodsI
微信小程序---wxs脚本
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。 WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。 1.wxs和JavaScript的区别 2.wxs脚本基础语法 (1)定义内联的wxs脚本 此处例子是在wxs标签内提供module,名为m1,然后将toUpper方法exports
微信小程序开发实战 ⑩③(WX周期及WXS脚本)
@作者 : SYFStrive @博客首页 : HomePage 📜: 微信小程序 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 👉:专栏连接🔗 💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀 👉 微信小程序(🔥) 目录 生命周期 什么是生命周期 生命周期的分类 什么
小程序之后台数据动态交互及WXS的使用 (5)
⭐⭐ 小程序专栏:小程序开发专栏 ⭐⭐ 个人主页:个人主页 目录 一.前言 二.后台数据交互 2.1 准备工作 2.1 前台首页数据连接: 三.WXS的使用 今天就分享到这啦!!
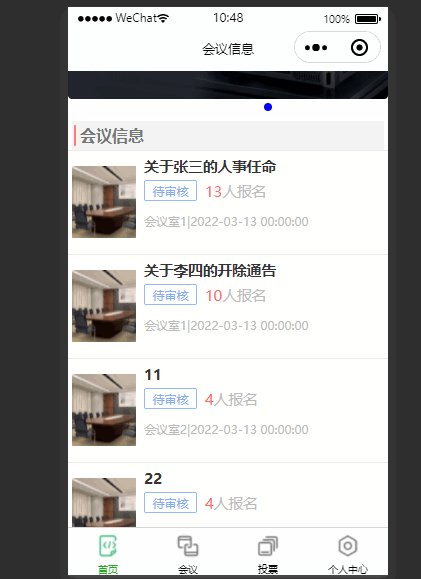
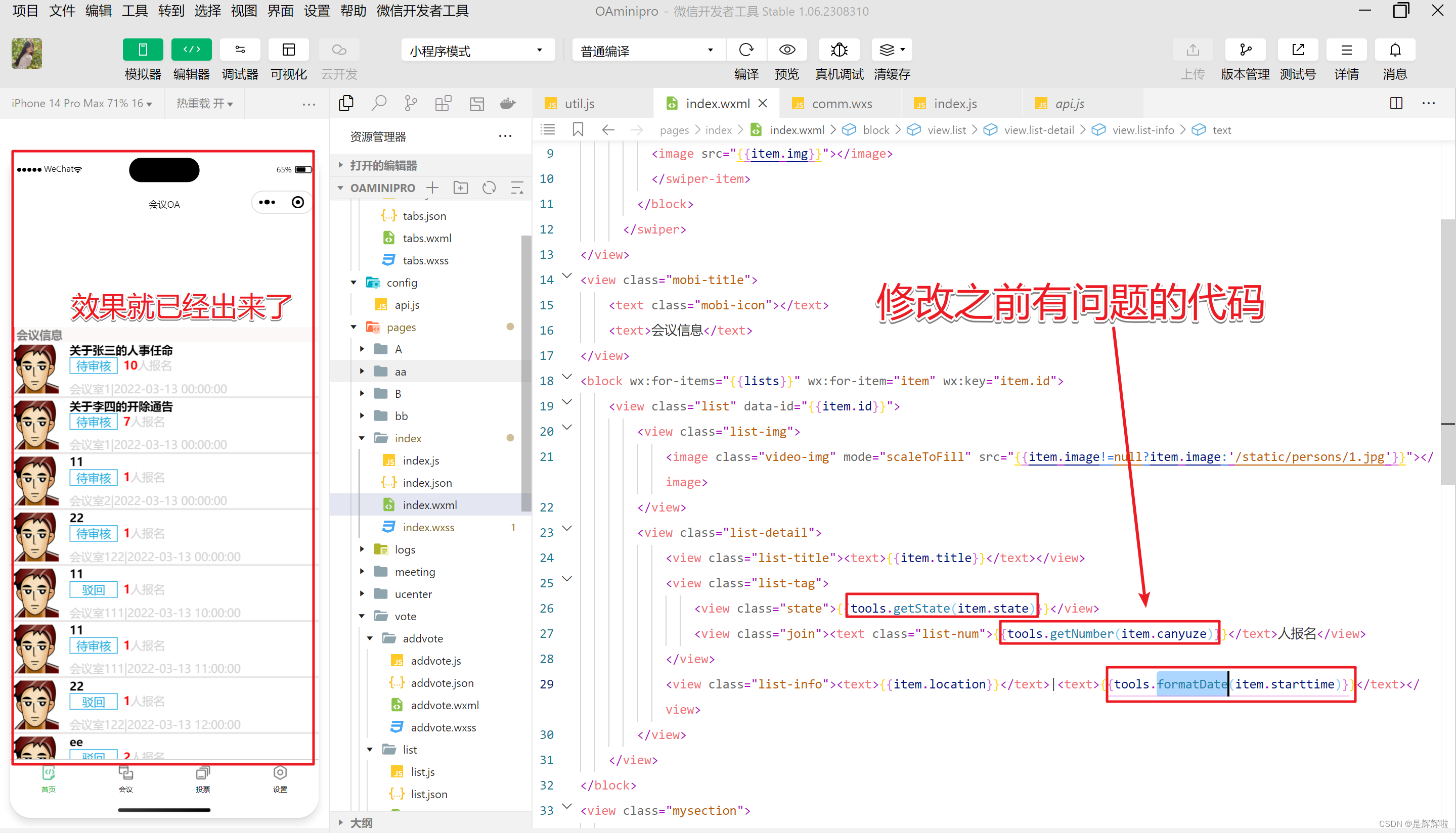
【微信小程序开发】运用WXS进行后台数据交互
🥳🥳Welcome Huihui's Code World ! !🥳🥳 接下来看看由辉辉所写的关于小程序的相关操作吧 一.wxs是什么 WXS是指"微信小程序云开发"(WeChat Mini Program Cloud Development),是由微信提供的一项云端开发服务。WXS允许开发者在微信小程序中使用云端能力,包括数据库存储、云函数、文件存储等,方便开发者快速构建功能
微信小程序连接数据库与WXS的使用
微信小程序连接数据库与WXS的使用 1.搭建数据库连接,使用后端获取数据1.请求方式的封装2.化一下代码,这样写太繁琐了3.前端代码 四、WXS的使用1..解决数据显示数字问题2. 解决统计人数问题3.解决时间进制问题 ) 1.搭建数据库连接,使用后端获取数据 为了后期方便维护,我们先将所有的后端接口通过一个文件来保存,在根目录下新建config文件夹随后建立api.j
小程序之后台数据动态交互及WXS的使用 (5)
⭐⭐ 小程序专栏:小程序开发专栏 ⭐⭐ 个人主页:个人主页 目录 一.前言 二.后台数据交互 2.1 准备工作 2.1 前台首页数据连接: 三.WXS的使用 今天就分享到这啦!!
无纸化办公小程序数据交互、wxs的使用
前言 很多同志们再写小程序的过程中,不知道该怎么发起HTTP请求到后端,在Web环境中发起HTTPS请求是很常见的,但是微信小程序是腾讯内部的产品,不能直接打开一个外部的链接。例如,在微信小程序中不能直接打开www.taobao.com网站,但是,在小程序开发的时候,如果需要请求一个网站的内容或者服务,如何实现?虽然微信小程序里面不能直接访问外部链接,但是腾讯为开发者封装好了一个wx.reque
微信小程序开发之后台数据交互及wxs应用
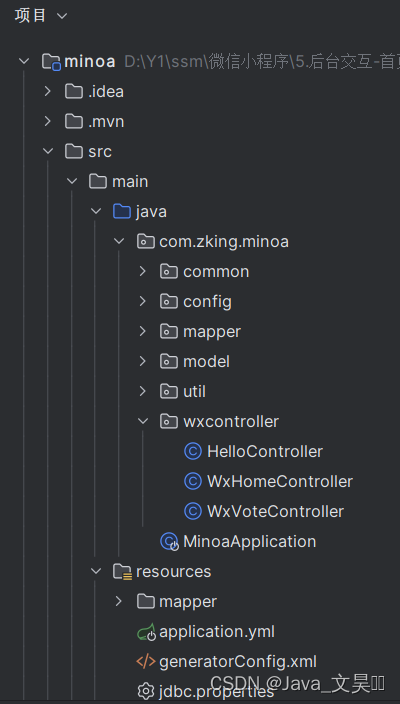
目录 一、后端准备 1. 应用配置 2. 数据源配置 二、数据库 1. 创建 2. 数据表 3. 数据测试 三、前端 1. 请求方法整合 2. 数据请求 3. WXS的使用 4. 样式美化 5. 页面 一、后端准备 通过SpringMVC及mybatis的技术学习,还有前后端分离的技术应用,在我博客中也信息的学习及技术,通过这些来完成后端的代码及功能的实现,
微信小程序:新功能WXS解读(2017.08.30新增)
注意(来自官方文档) wxs 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。wxs 的运行环境和其他 javascript 代码是隔离的,wxs 中不能调用其他 javascript 文件中定义的函数,也不能调用小程序提供的API。wxs 函数不能作为组件的事
微信小程序wxs标签 在wxml文件中编写JavaScript逻辑
PC端开发 可以在界面中编写JavaScript脚本 vue/react这些框架更是形成了一种常态 因为模板引擎和jsx语法本身就都是在js中的 我们小程序中其实也有类似的奇妙写法 不过先声明 这东西不是很强大 我们可以先写一个案例代码 wxml代码参考 <view><wxs module="wordStyle">var formatText = function(text) {return t
微信小程序wxs标签 在wxml文件中编写JavaScript逻辑
PC端开发 可以在界面中编写JavaScript脚本 vue/react这些框架更是形成了一种常态 因为模板引擎和jsx语法本身就都是在js中的 我们小程序中其实也有类似的奇妙写法 不过先声明 这东西不是很强大 我们可以先写一个案例代码 wxml代码参考 <view><wxs module="wordStyle">var formatText = function(text) {return t