本文主要是介绍【小沐学Unity3d】3ds Max 骨骼动画制作(Mixamo ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1、简介
- 2、基本操作
- 2.1 Characters(角色)
- 2.2 Animations(动画)
- 3、常见问题FAQ
- 3.1 问题一
- 3.2 问题二
- 结语
1、简介
官网地址:
https://www.mixamo.com/#/
使用 Mixamo 上传和装配 Adobe Fuse CC 3D 人物、自定义 3D 人物,或者利用 Mixamo 库中的人物开始操作。

Mixamo支持3种文件格式上载:FBX,OBJ,ZIP。
确保FBX文件的“嵌入媒体”已打开,以上传纹理。OBJ文件不包含纹理,使字符显示为灰色。要显示.obj文件的纹理,请将.obj,.mtl和纹理放入.zip文件中,然后上传整个.zip文件。
2、基本操作
Mixamo是Adobe公司出品的免费动画库,可商用。软件分为characters(角色)、Animations(动画)两个部分。
首先登录,你可以用ADOBE的账号,或者苹果的ID账号。
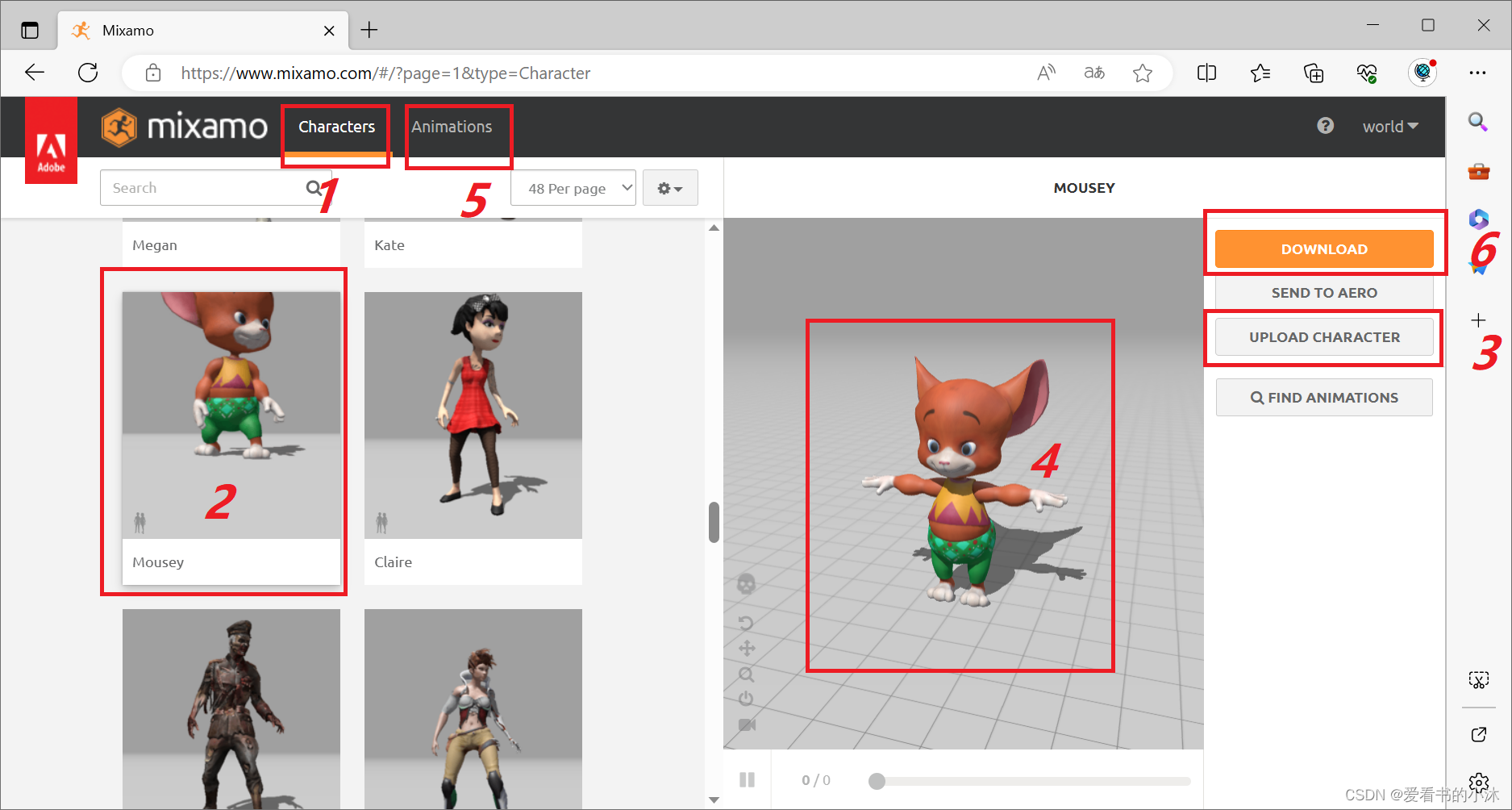
2.1 Characters(角色)
已有角色制作步骤:使用网站的角色,Character—>选择所需角色—>UPLOAD CHARACTER—>Animations—>选择所需动作—>Download。

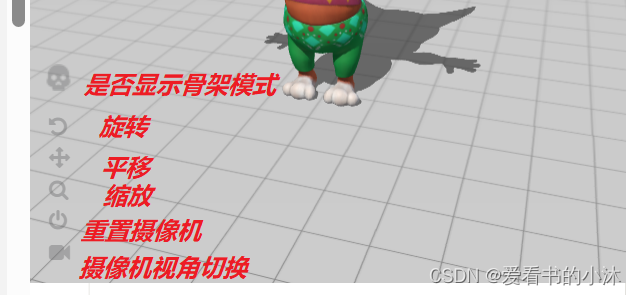
- 三维窗口显示工具按钮

2.2 Animations(动画)
如果您有自己的 3D 人物,您可以上传该人物,并执行自动装配。
访问 Mixamo.com 并使用您的 Adobe ID(通常是电子邮件地址)和密码登录。
在编辑器面板中,单击 Upload Character(上传人物)按钮,浏览、选择并上传人物。
注意: Mixamo 支持上传 3 种文件格式:FBX、OBJ、ZIP。
如需使用 FBX 文件上传纹理,请确保已开启“embed media”(嵌入媒体)。
OBJ 文件不包含纹理,故而人物会显示为灰色。如需让 .obj 文件显示纹理,请将 .obj、.mtl 和纹理放入一个 .zip 文件,然后上传整个 .zip 文件。
自定义角色上传步骤:
-
1、将模型在三维编辑器中设置为“T”型或者“A型”并导出为FBX格式的3D文件
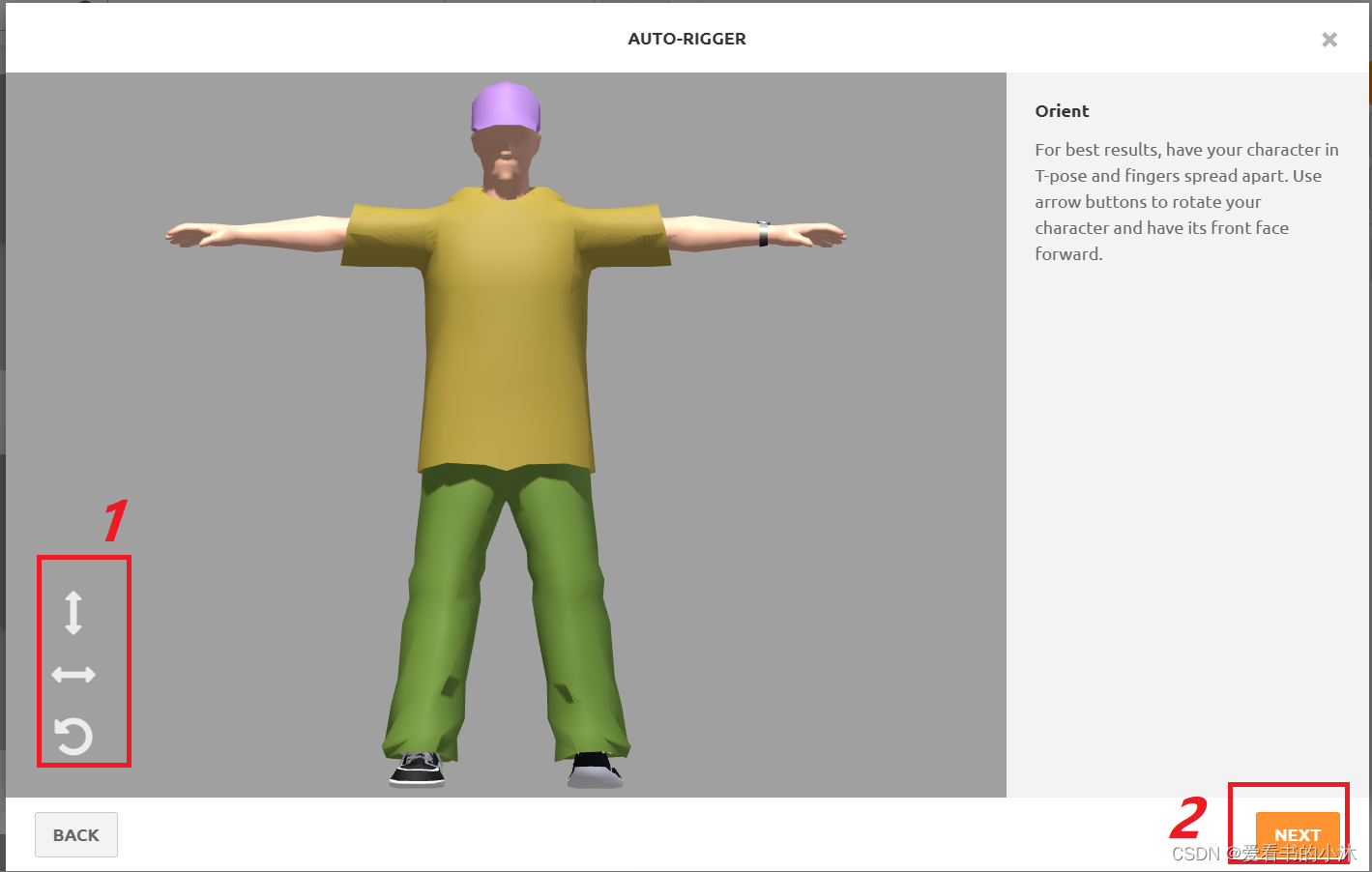
为了获得最好的效果,让你的角色摆成T形,手指分开。使用箭头按钮旋转你的角色,使其正面朝前。 -
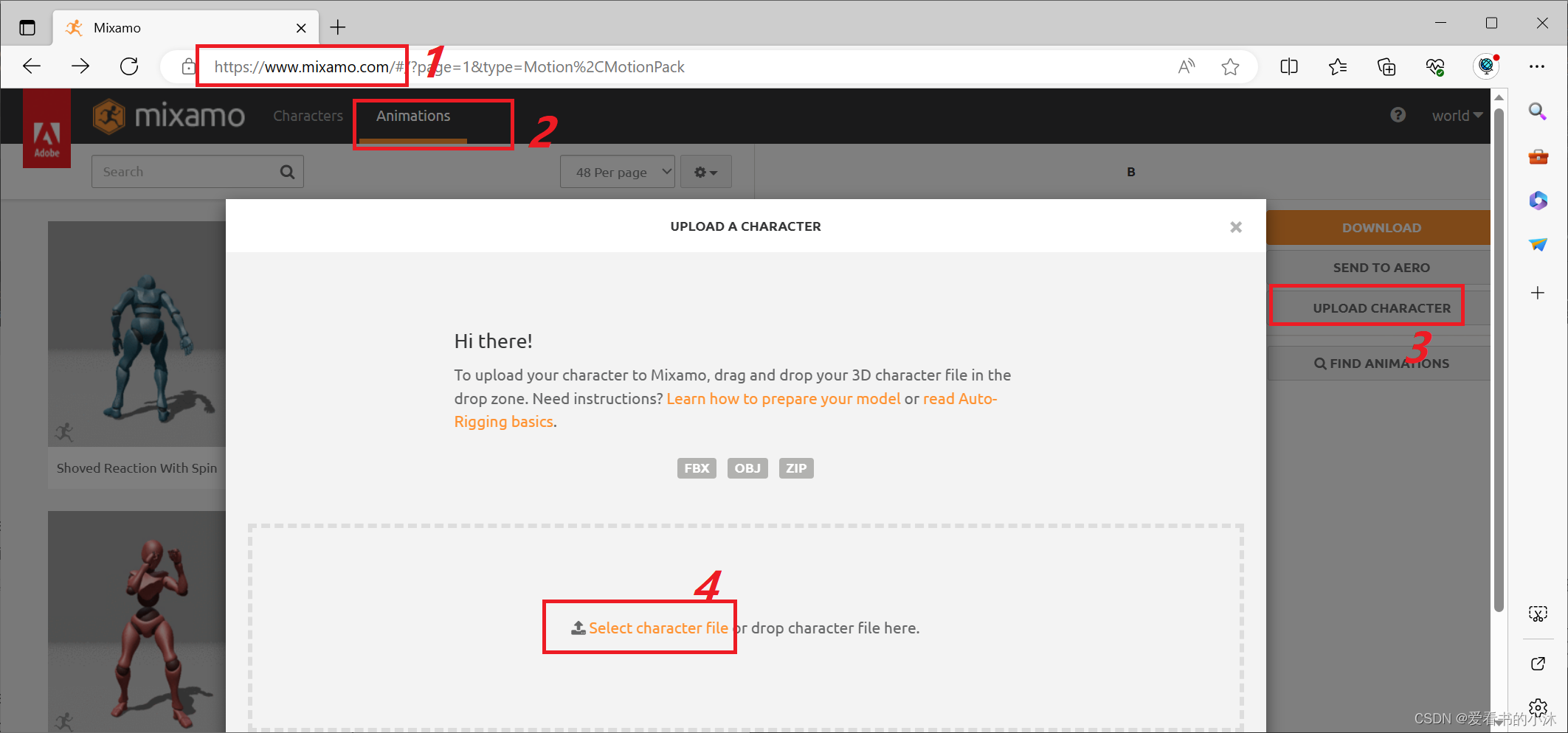
2、点击UPLOAD CHARACTER将上一步中的3D文件导入mixamo进行骨骼绑定
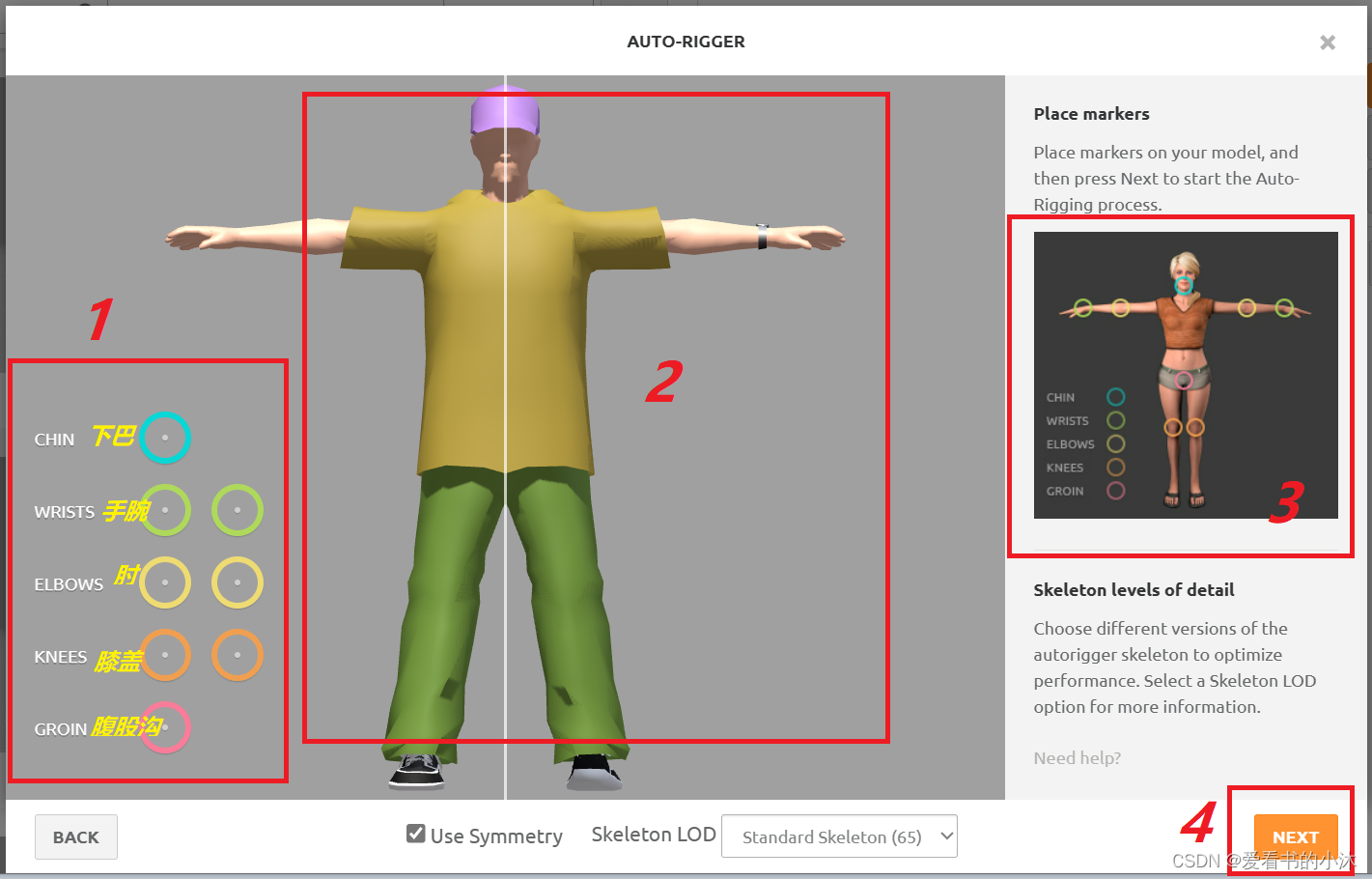
根据右侧的关节点进行骨骼绑定,将不同颜色的圈圈拖到固定的位置就可以了。 耐心等待几分钟过后,模型会自动绑完骨骼,在浏览器中以默认动作运动。
详细步骤如下:
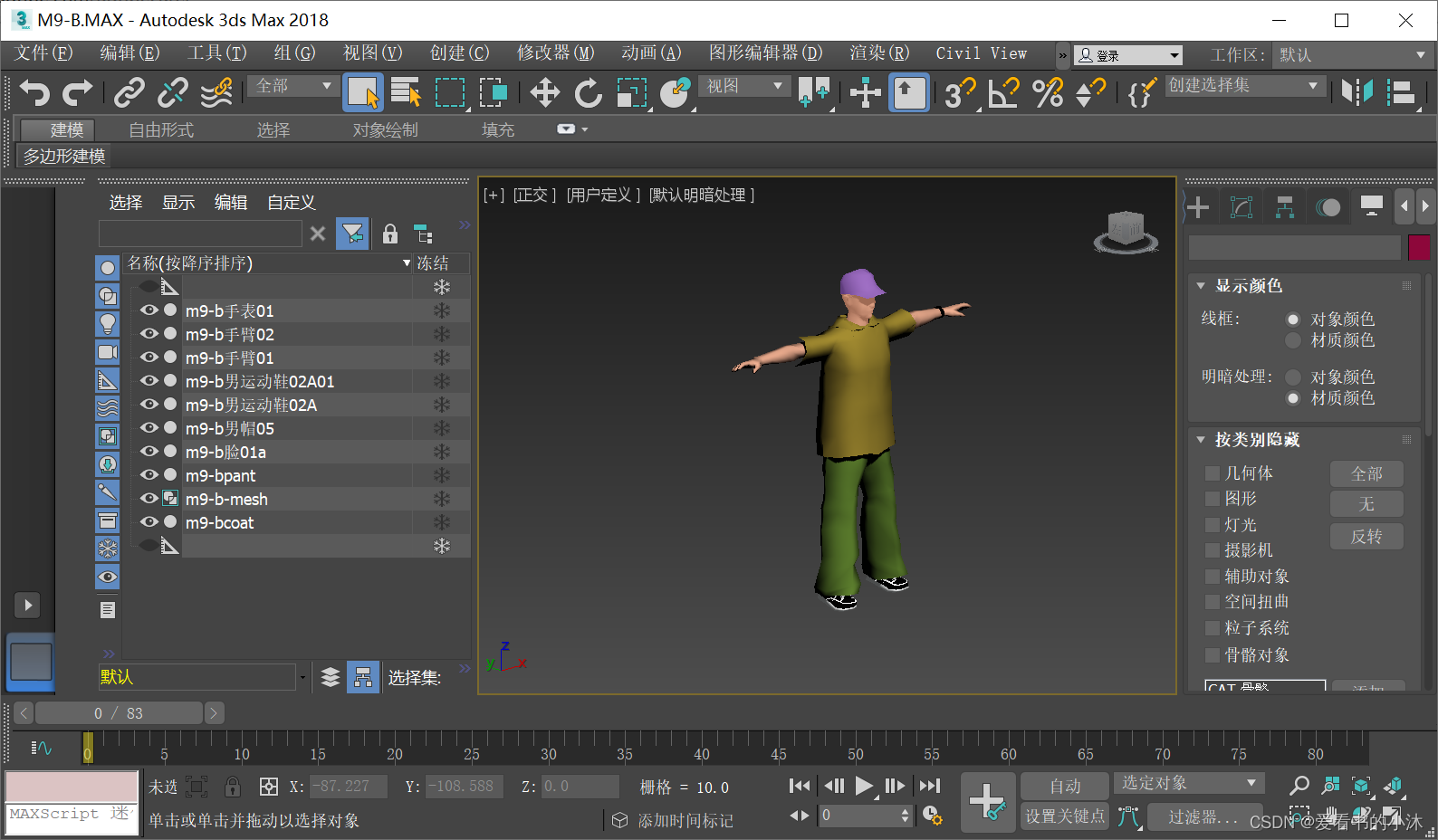
- (1)3dmax准备好人物的蒙皮模型,并摆好姿势。最后导出fbx文件。

- (2)装配自定义人物。打开网址Mixamo ,上传上面准备好的fbx文件。

上传过程有点慢,请稍等。

上传完毕之后,通过左下角三个按钮进行人物模型的简单调整,比如旋转使之面向用户。

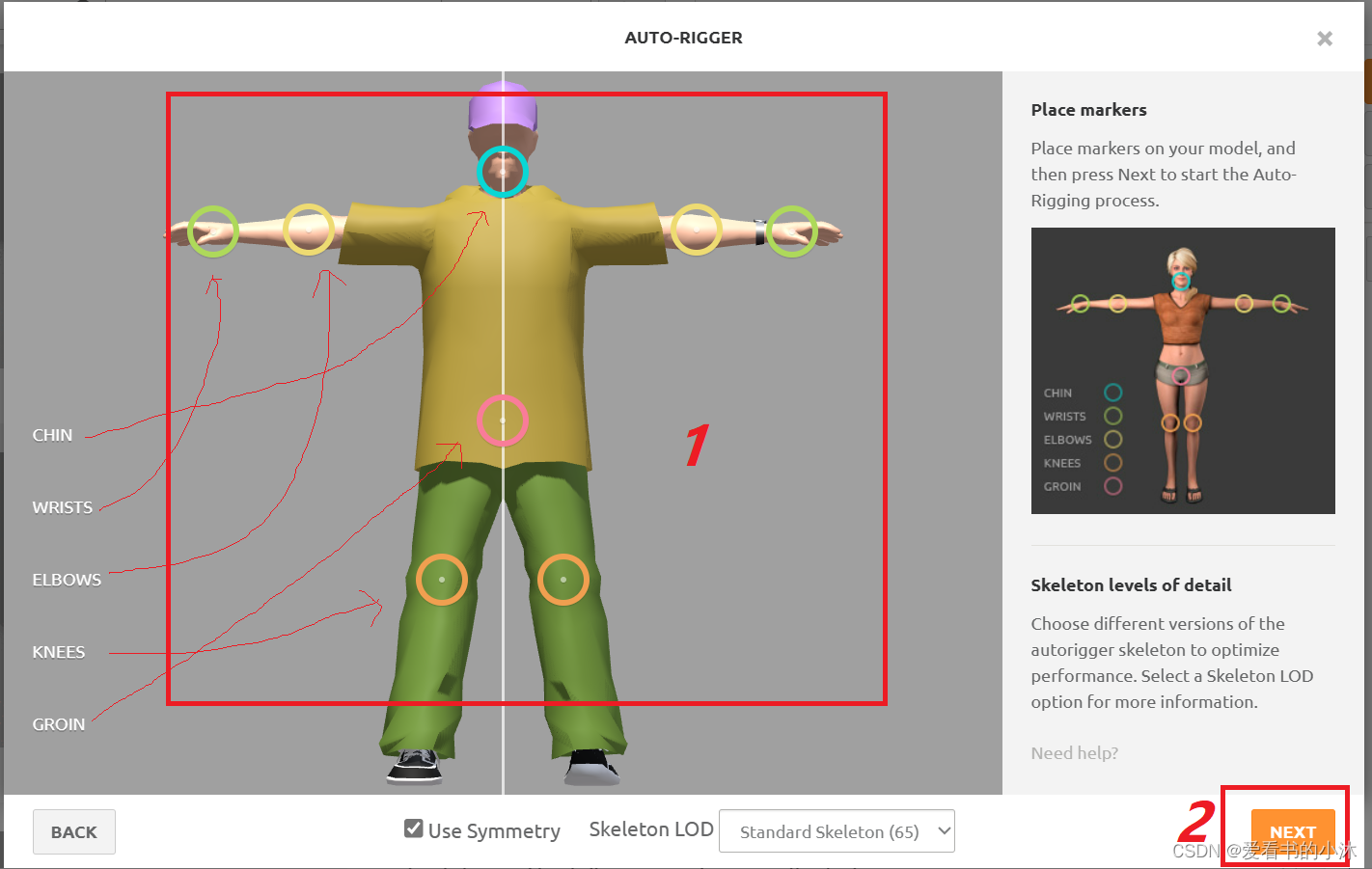
上传完成后,将会显示您的人物以及一些标记。

按照屏幕上的说明,将这些标记放在关键点(手腕、肘部、膝盖和腹股沟)上。

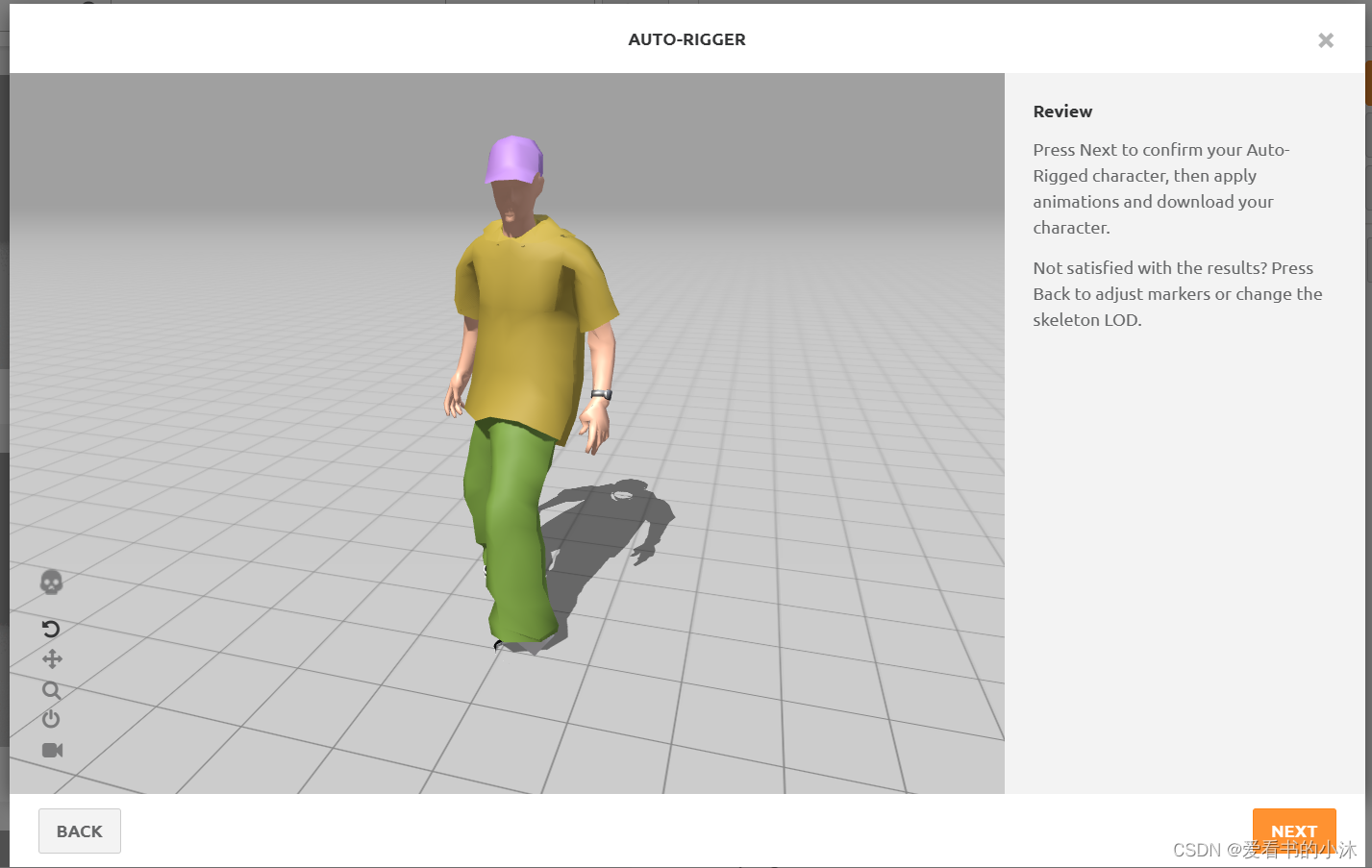
确认标记放置并继续。 确认后,将会开始执行装配流程。该流程通常需要花费几分钟的时间。

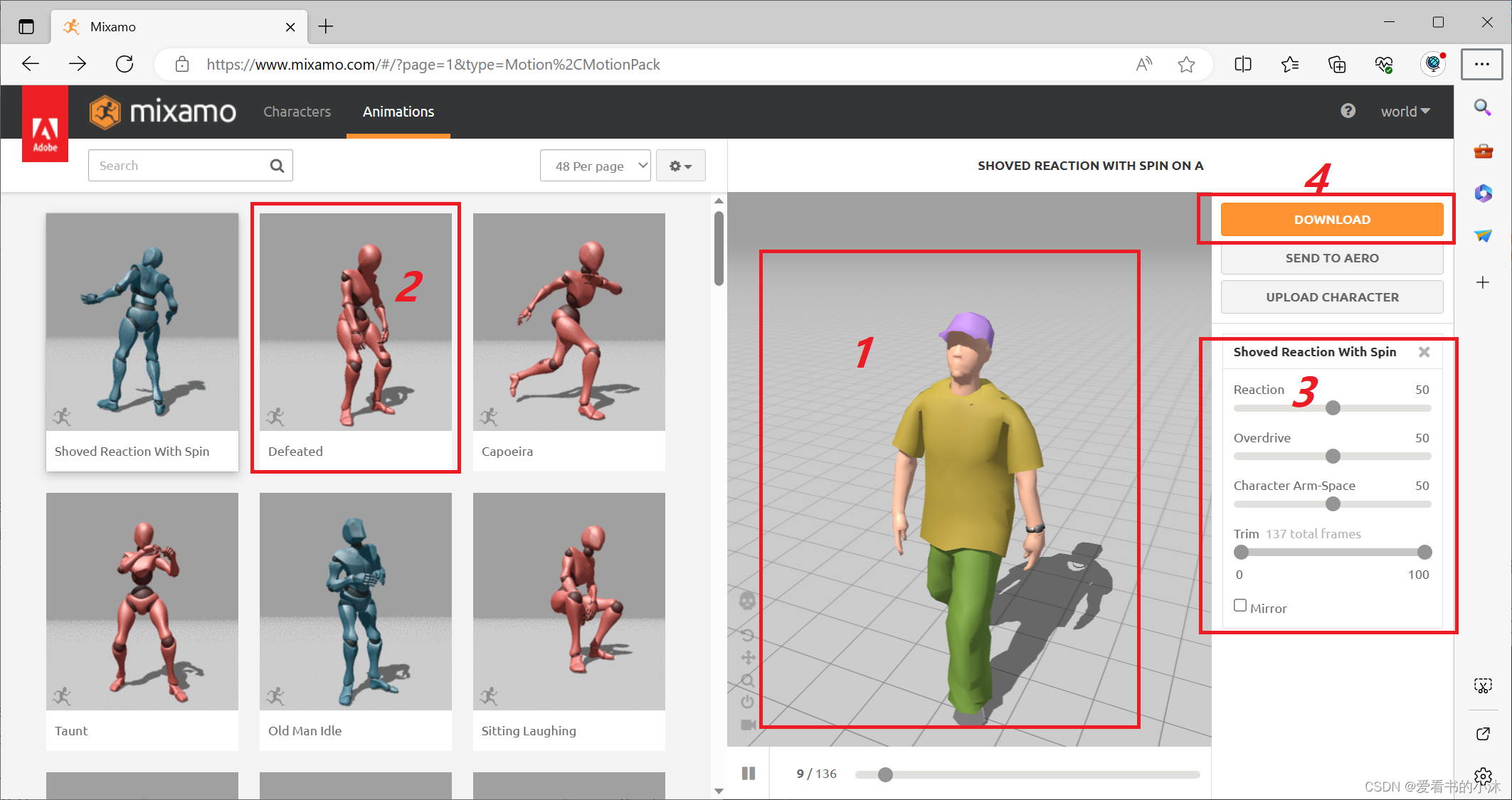
装配流程完成后,您会返回到 Mixamo 界面。您可以通过选择编辑器面板中的 Download(下载)按钮下载已经装配完毕的人物,或者通过选择 Find Animations(查找动画)按钮应用动画。

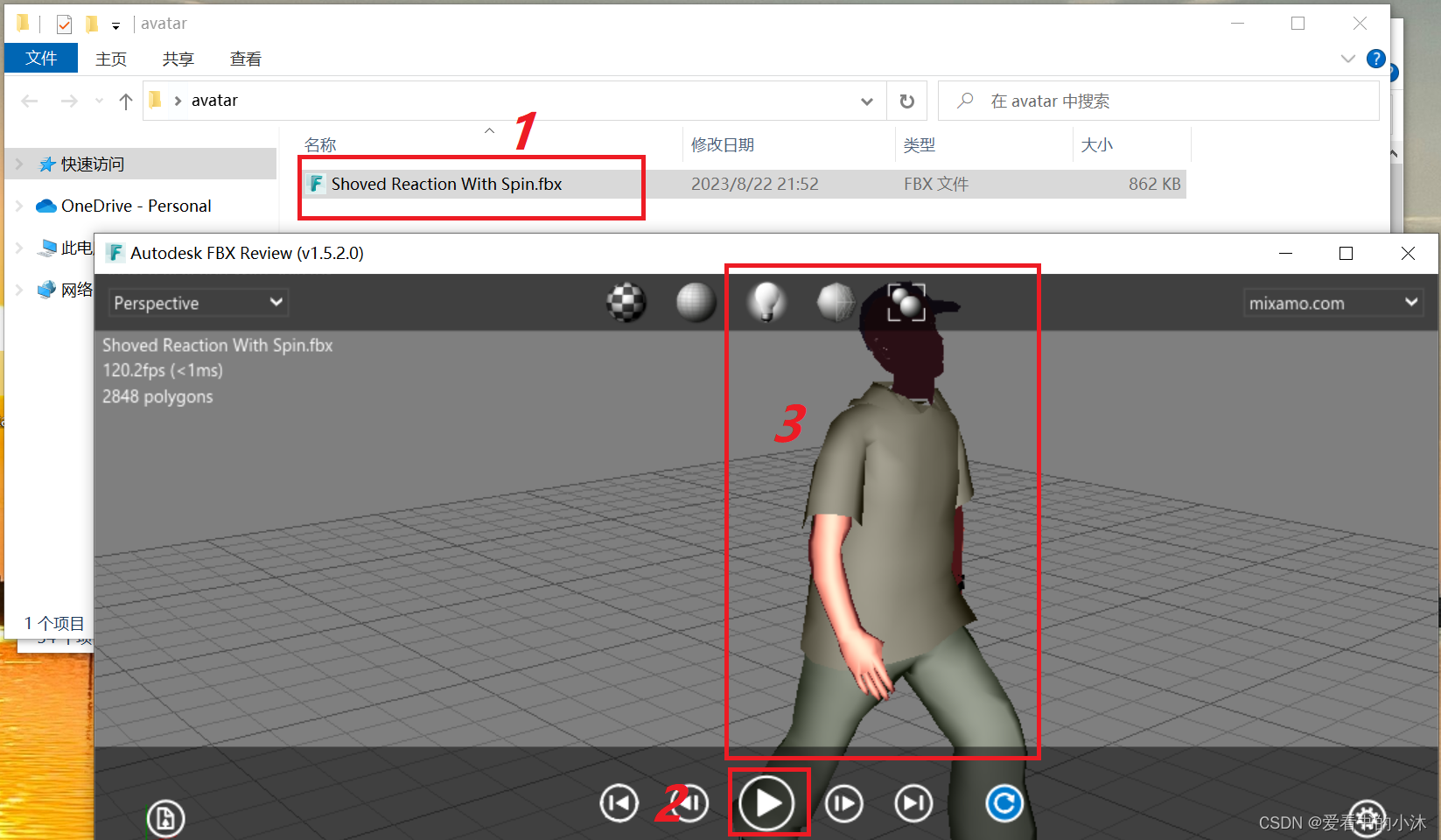
选择相关选项,下载配置好的骨骼动画为本地文件。

播放保存的本地骨骼动画文件。

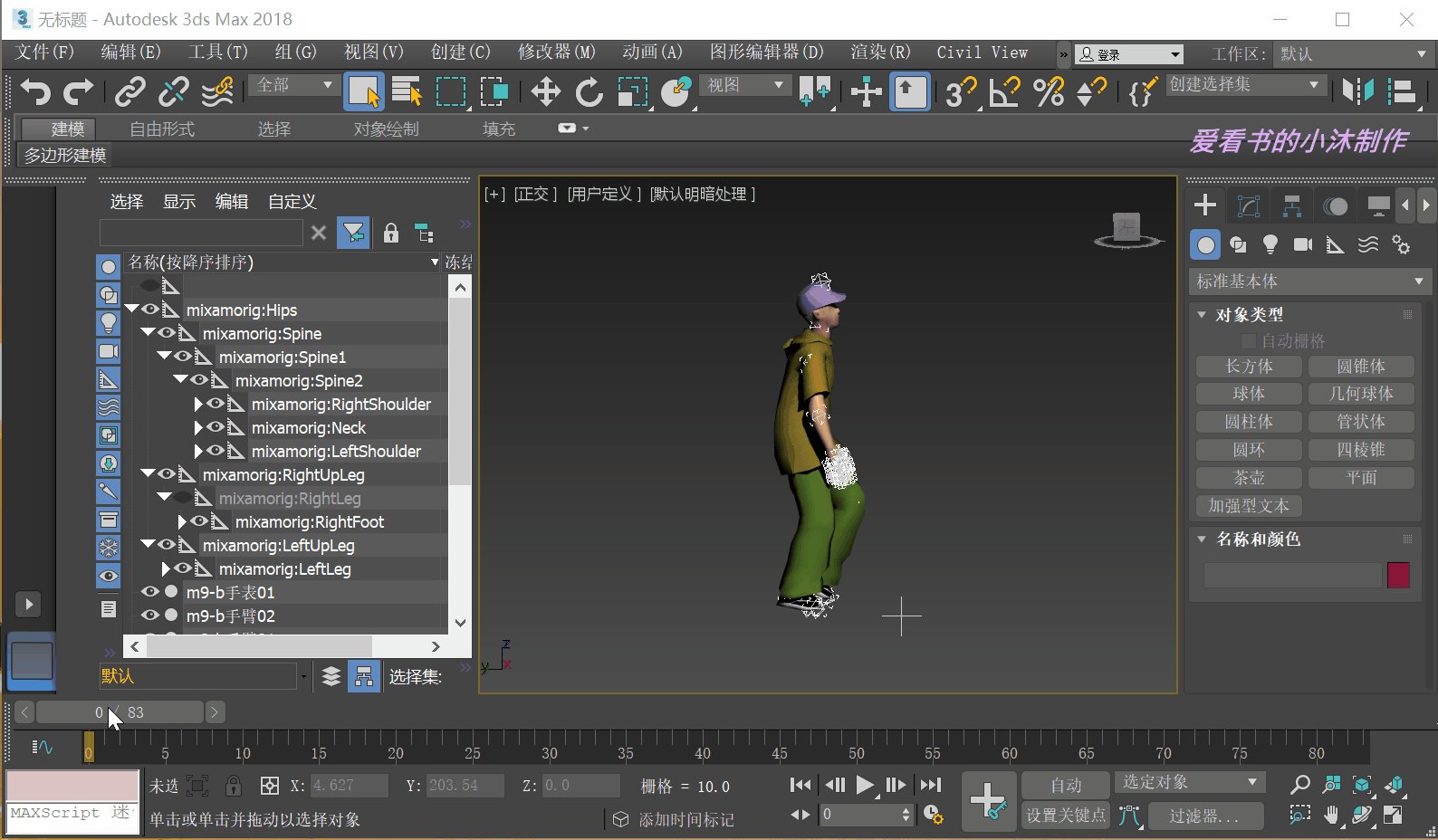
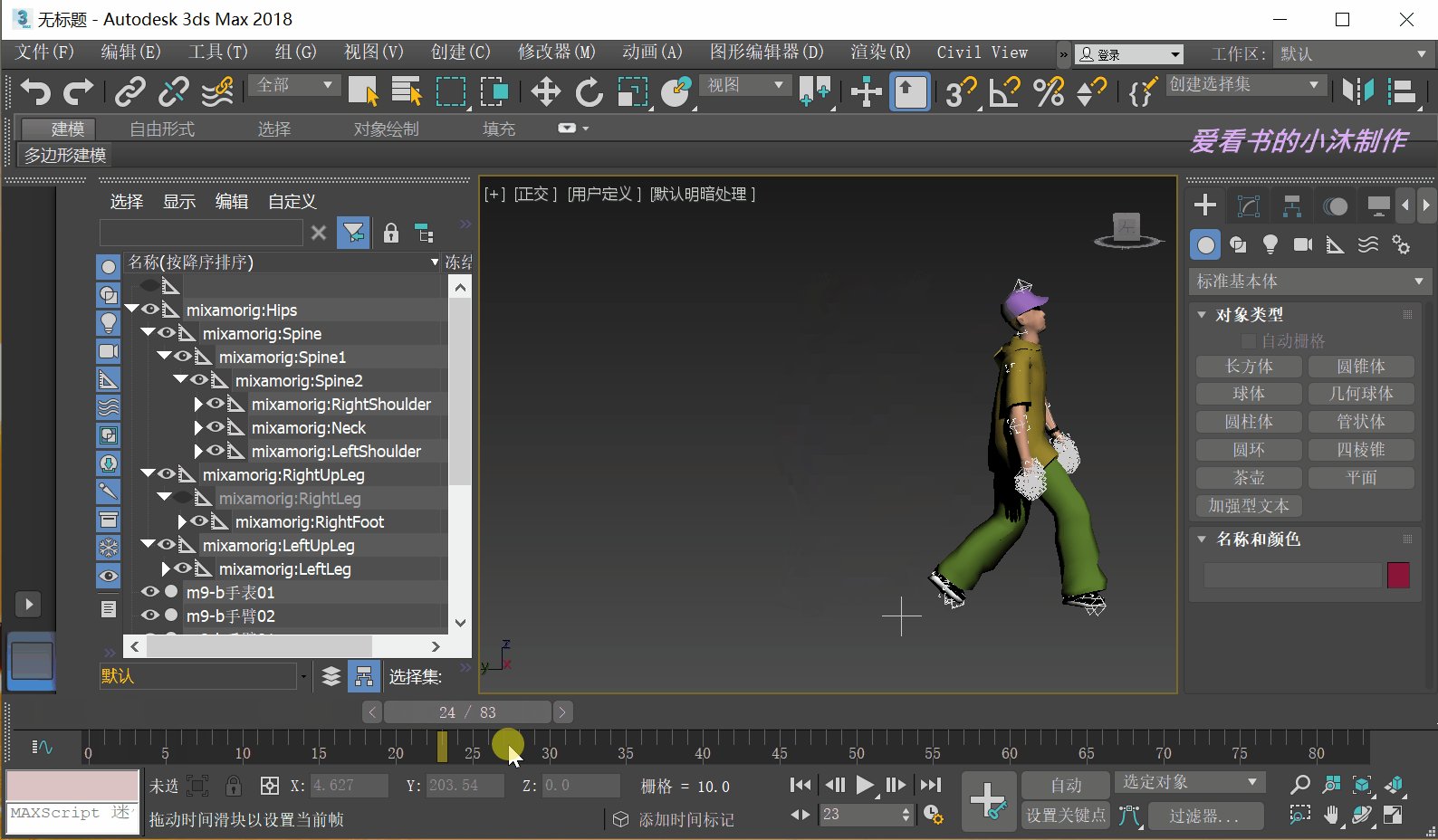
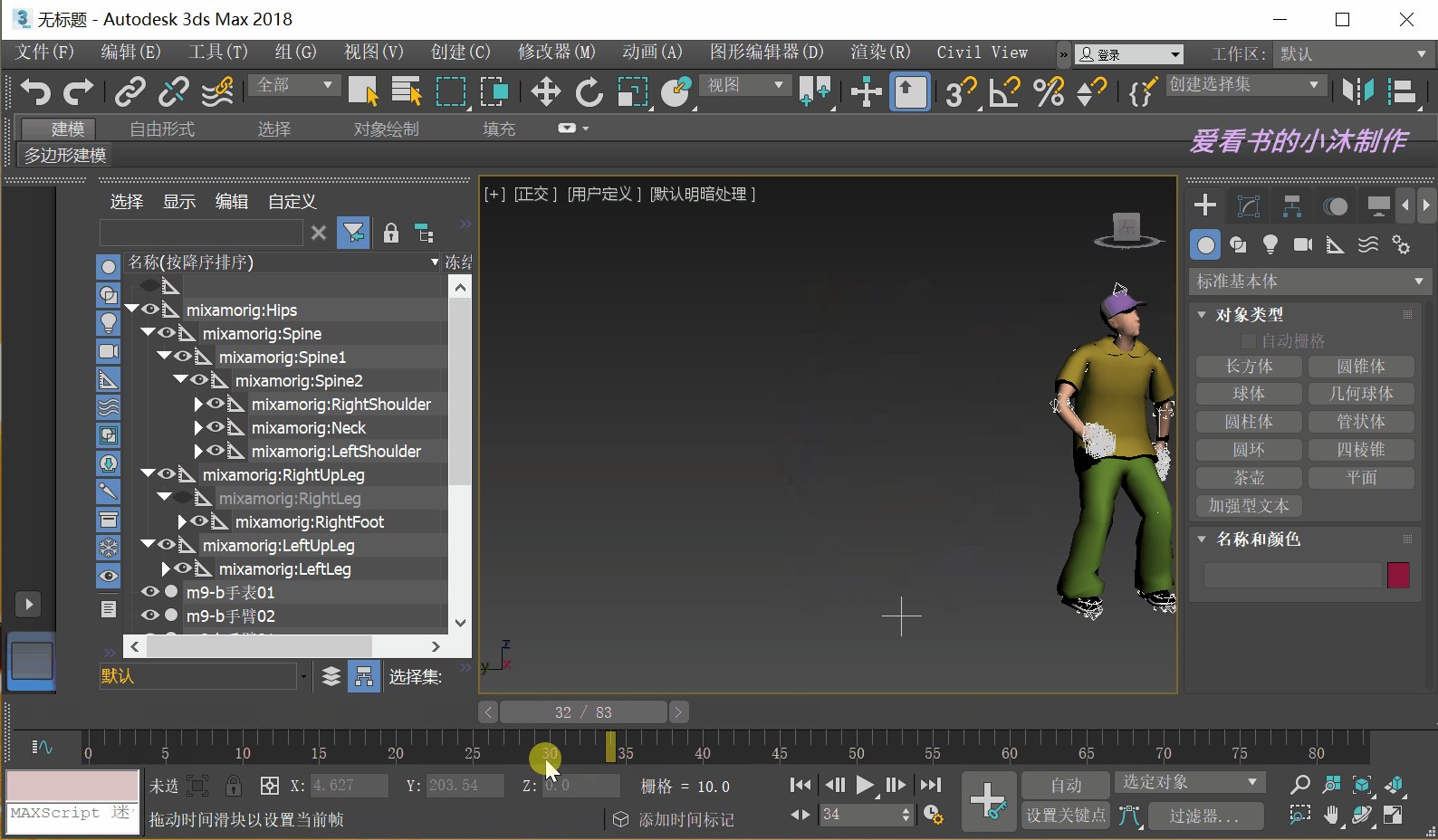
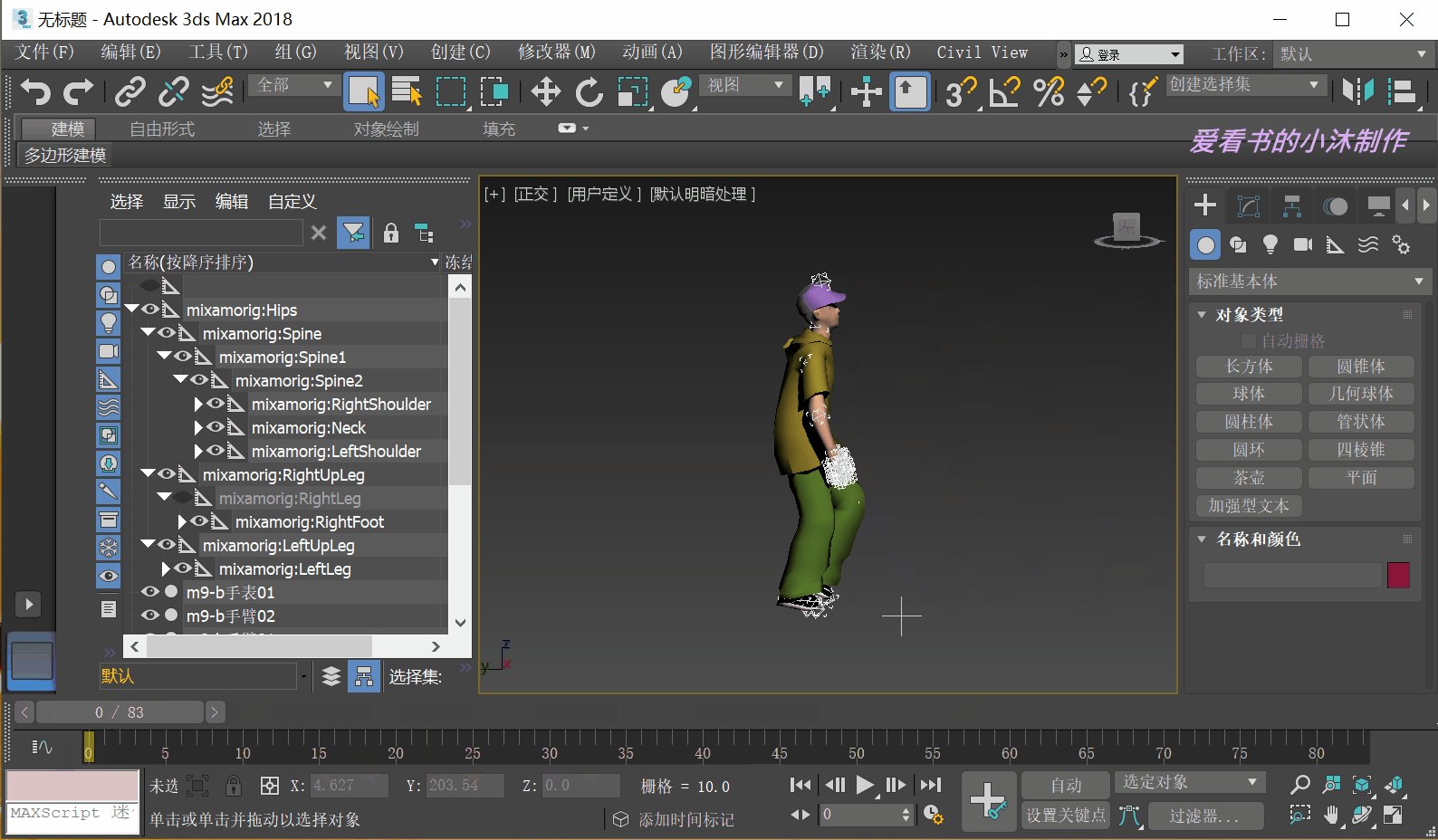
最后用3dmax打开fbx文件,已经绑定骨骼了,同时还有动画。

3、常见问题FAQ
3.1 问题一
The plug-in has detected objects with Physique modifier deformations.
The deformation will still be exported but, due to the limited
support of this modifier, we recommend using the skin modifier:
回答:
FBX doesn’t support physique, so you need to use skin instead;
3.2 问题二
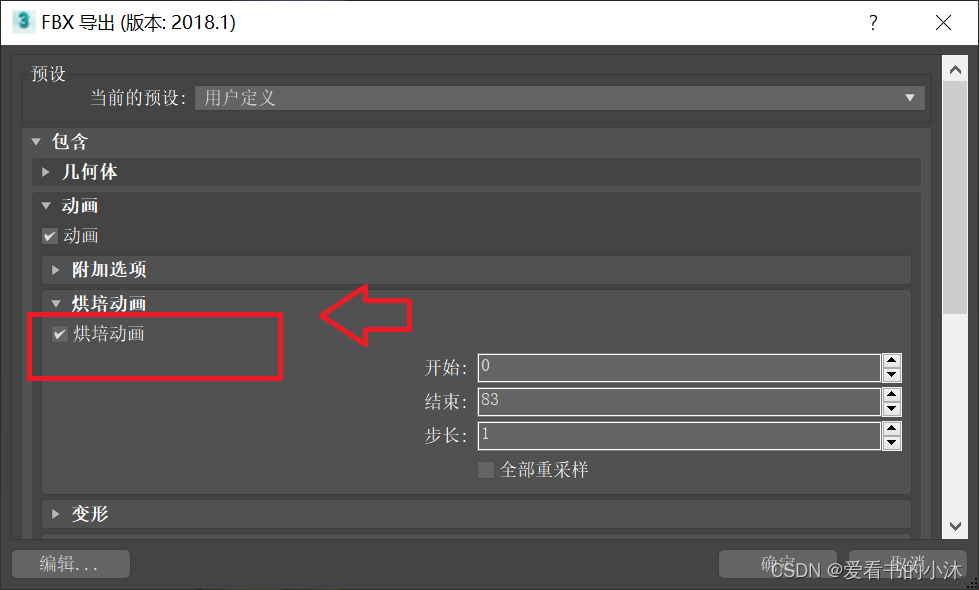
The plug-in has detected one or more animation controllers that cannot be directly supported. Using the Bake Animation option may better address these limitations. The following nodes are affected:

回答:
you can try to "bake animation ". This option lets you bake (or Plot) animation at export time.
When you activate this option all unsupported constraints and controllers, including the 3ds Max Biped, are resampled into animation curves. You can then import these curves into another application that does not support these 3ds Max constraints.
http://images.autodesk.com/adsk/files/3dsmax_fbx_plug-in_help_2013.pdf
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!
这篇关于【小沐学Unity3d】3ds Max 骨骼动画制作(Mixamo )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









