本文主要是介绍wordpress语音插件_如何在WordPress中向语音添加文本,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

wordpress语音插件
Do you want to add text to speech feature in WordPress?
是否要在WordPress中向语音功能添加文本?
Text to speech feature allows you to add an audio version of your articles using artificial intelligence. This is particularly useful for long reads and helping users who prefer audio content while exercising or traveling.
文本语音转换功能使您可以使用人工智能添加文章的音频版本。 这对于长时间阅读以及帮助在运动或旅行时喜欢音频内容的用户特别有用。
In this article, we’ll show you how to easily add text to speech in WordPress.
在本文中,我们将向您展示如何轻松地在WordPress中向语音添加文本。

WordPress中的文字转语音是什么? (What is Text to Speech in WordPress?)
Text to speech is a technology that uses artificial intelligence to convert any text into natural-sounding speech. It is provided as a cloud-based service by several companies including Google Cloud and Amazon AWS.
文本到语音是一种使用人工智能将任何文本转换为听起来自然的语音的技术。 它由包括Google Cloud和Amazon AWS在内的多家公司提供基于云的服务。
You can add it to your WordPress website and allow users to listen to your articles. This is helpful for the visually impaired as well as many others who may find it easier to listen to a longer article instead of reading it on a smaller screen. Here’s an example of what it looks like:
您可以将其添加到WordPress网站,并允许用户收听您的文章。 这对视力障碍者以及许多其他人来说可能很有帮助,他们可能会觉得听较长的文章而不是在较小的屏幕上阅读更容易。 这是一个看起来像的例子:

For this tutorial, we will be using Amazon’s AWS Polly TTS (text to speech) service.
在本教程中,我们将使用亚马逊的AWS Polly TTS(文本到语音)服务。
It offers a free-tier for 12 months with a very generous limit of up to 5 million characters per month for the first year. After that, the pricing begins at $4.00 per 1 million characters.
它提供了12个月的免费套餐,并且非常慷慨地限制了第一年的每月最多500万个字符。 之后,价格开始为每100万个字符4.00美元。
You’ll also have the option to save audio files to your website or Amazon S3 storage. This means you will not be reusing the API for every request.
您还可以选择将音频文件保存到您的网站或Amazon S3存储。 这意味着您不会为每个请求重用该API。
If you are running a WordPress blog or a small business website, then you are less likely to run out of free credits.
如果您经营的是WordPress博客或小型企业网站,那么您的免费信用额度就很少。
With that said, let’s get started.
话虽如此,让我们开始吧。
设置AWS账户以在WordPress中进行文本语音转换 (Setting up AWS Account for Text to Speech in WordPress)
For this tutorial, you’ll need an Amazon Web Services account. Amazon offers a basic free plan for a year with generous limits. After that, you’ll be charged according to your usage.
对于本教程,您将需要一个Amazon Web Services帐户。 亚马逊提供了一年的基本免费计划,并且有很大的限制。 之后,将根据您的使用情况向您收费。
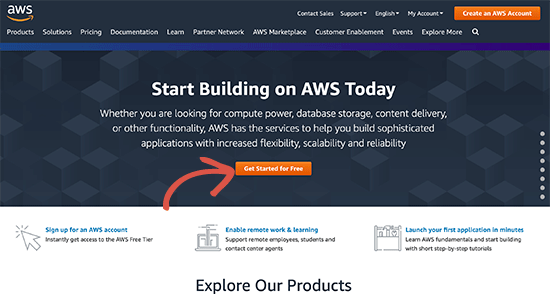
First, you need to visit the Amazon Web Services website and sign up for a free account.
首先,您需要访问Amazon Web Services网站并注册一个免费帐户。

During the signup, you’ll be asked to verify your phone number and enter credit card information.
在注册过程中,系统会要求您验证电话号码并输入信用卡信息。
After that, login to your account dashboard called AWS console. From here, you need to create an IAM user and policy. This will be the user account with permission to make API calls from your WordPress website.
之后,登录到名为AWS控制台的账户仪表板。 从这里,您需要创建一个IAM用户和策略。 这将是有权从您的WordPress网站进行API调用的用户帐户。
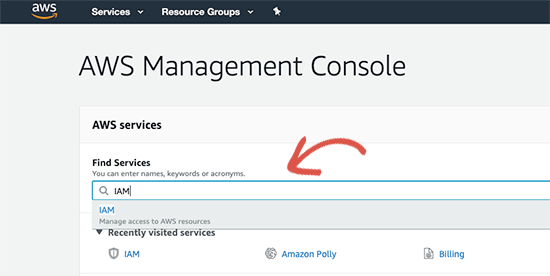
Simply search for IAM in the services search box and then select it.
只需在服务搜索框中搜索IAM,然后选择它即可。

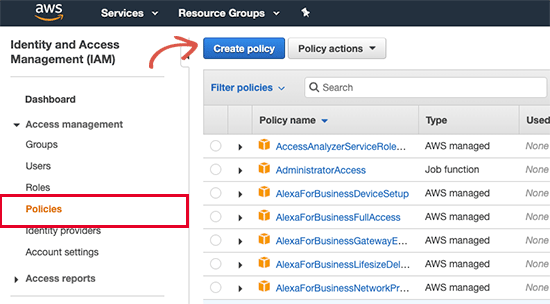
This will launch the IAM (Identity and Access Management) interface. From here, you need to switch to the ‘Policies’ tab and then click on the ‘Create Policy’ button at the top.
这将启动IAM(身份和访问管理)界面。 从这里,您需要切换到“策略”标签,然后单击顶部的“创建策略”按钮。

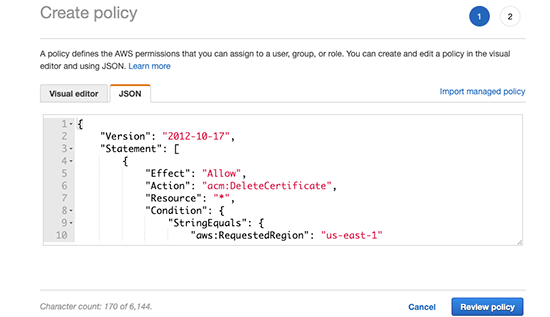
On the next screen, switch to the JSON tab and delete everything inside the text box. After that, copy and paste the following code inside the JSON box.
在下一屏幕上,切换到JSON选项卡并删除文本框中的所有内容。 之后,将以下代码复制并粘贴到JSON框内。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": "acm:DeleteCertificate",
"Resource": "*",
"Condition": {
"StringEquals": {
"aws:RequestedRegion": "us-east-1"
}
}
}
]
}
It should look like this:
它看起来应该像这样:

Next, click on the ‘Review Policy’ button to continue.
接下来,点击“审核政策”按钮继续。
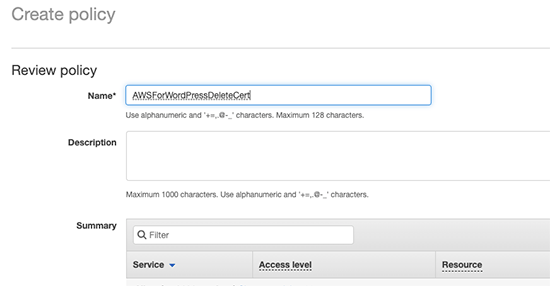
On the next step, you need to enter ‘AWSForWordPressDeleteCert’ in the Name field and click on the ‘Create Policy’ button to save your changes.
下一步,您需要在“名称”字段中输入“ AWSForWordPressDeleteCert”,然后单击“创建策略”按钮以保存您的更改。

IAM will now save this policy in your AWS account.
IAM现在将将此策略保存在您的AWS账户中。
Next, you need to create an IAM user account that will be used for your WordPress website.
接下来,您需要创建一个将用于您的WordPress网站的IAM用户帐户。
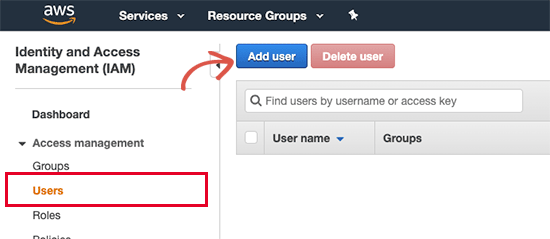
From the IAM screen, switch to the ‘Users’ tab and then click on the ‘Add User’ button at the top.
在IAM屏幕上,切换到“用户”标签,然后单击顶部的“添加用户”按钮。

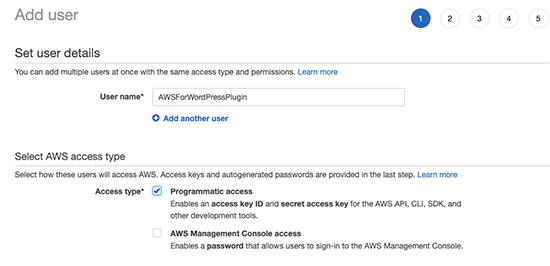
On the next screen, you need to enter ‘AWSForWordPressPlugin’ as the user name and select ‘Programmatic Access’ under the access type.
在下一个屏幕上,您需要输入“ AWSForWordPressPlugin”作为用户名,然后在访问类型下选择“ Programmatic Access”。

Click on the ‘Next: Permissions’ button to continue.
单击“下一步:权限”按钮继续。
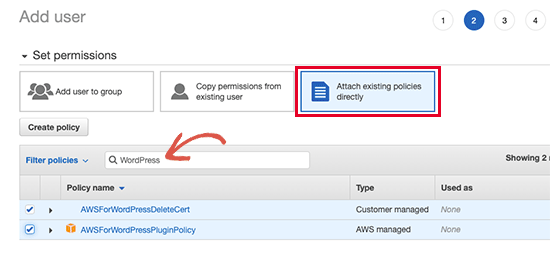
On the Set permissions page, select the ‘Choose Attach existing policies directly’ option and then type WordPress in the search bar.
在“设置权限”页面上,选择“选择直接附加现有策略”选项,然后在搜索栏中键入WordPress。
Make sure to check the box next to AWSForWordPressPolicy and AWSForWordPressDeleteCert options.
确保选中AWSForWordPressPolicy和AWSForWordPressDeleteCert选项旁边的框。

Click on the ‘Next:Tags’ button to continue.
单击“下一步:标签”按钮继续。
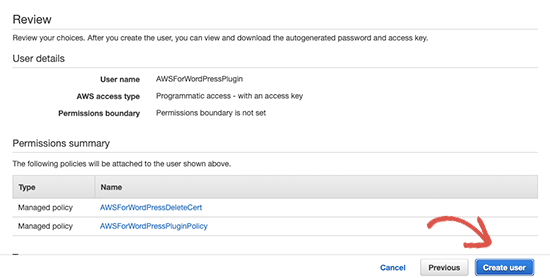
You don’t need to add any tags here, go ahead and click on the ‘Next:Review’ button. You’ll now see user details and policies attached to the user account. Go ahead and click on the ‘Create User’ button to save your changes.
您无需在此处添加任何标签,请继续并点击“下一步:查看”按钮。 现在,您将看到用户详细信息和附加到该用户帐户的策略。 继续并单击“创建用户”按钮以保存您的更改。

On the next screen, you’ll see your IAM user account details with Access and Secret Keys. You need to click on the Download.csv button to store these credentials on your computer.
在下一个屏幕上,您将看到带有访问和密钥的IAM用户帐户详细信息。 您需要单击Download.csv按钮以将这些凭据存储在计算机上。

You can later open the CSV file in a spreadsheet app like Google Sheets or Microsoft Excel. You can also open it in a plain text editor like Notepad.
您以后可以在电子表格应用(例如Google表格或Microsoft Excel)中打开CSV文件。 您也可以在纯文本编辑器(如记事本)中打开它。
在WordPress中设置Amazong Polly文本到语音 (Setting up Amazong Polly Text to Speech in WordPress)
Now that you have set up your AWS account, you can use it to connect your WordPress site to Amazon’s cloud platform.
现在,您已经设置了AWS账户,您可以使用它来将WordPress站点连接到Amazon的云平台。
First, you need to install and activate the AWS for WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活AWS for WordPress插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
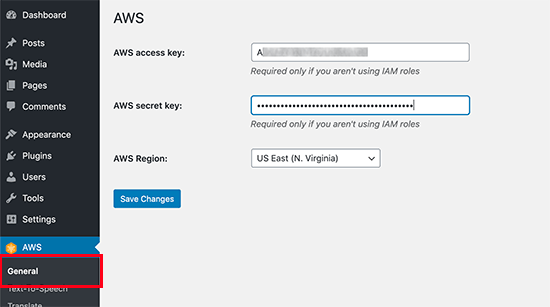
Upon activation, you need to visit AWS » General page and enter your AWS access and secret keys. You can find them inside the CSV file you downloaded earlier.
激活后,您需要访问AWS»常规页面,然后输入您的AWS访问和密钥。 您可以在先前下载的CSV文件中找到它们。

Don’t forget to click on the ‘Save Changes’ button to save your credentials.
不要忘记单击“保存更改”按钮以保存您的凭据。
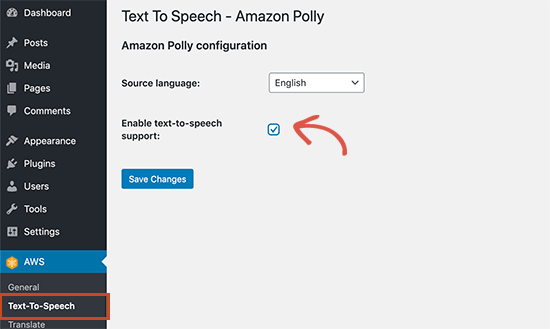
Next, you need to visit AWS » Text-to-Speech page. From here, you can select the language of your content and then check the box next to ‘Enable text-to-speech support’ option.
接下来,您需要访问AWS»文本到语音页面。 在这里,您可以选择内容的语言,然后选中“启用文本到语音支持”选项旁边的框。

Don’t forget to click on the ‘Save Changes’ button to store your settings.
不要忘记点击“保存更改”按钮来保存您的设置。
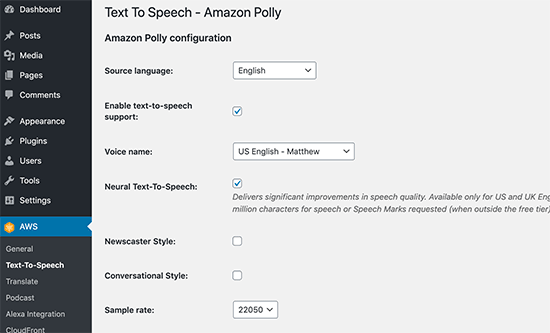
The plugin will now reload the text-to-speech settings page. You’ll now be able to see options to set up Amazong Polly text to speech on your WordPress site.
插件现在将重新加载“文字转语音”设置页面。 现在,您将能够在WordPress网站上看到用于设置Amazong Polly文本语音的选项。

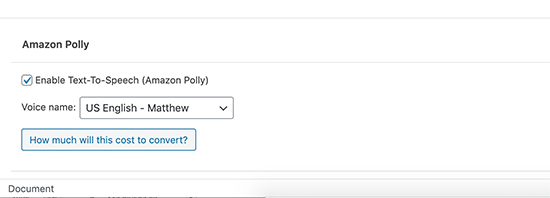
You can select the language, voice type, audio quality, narration style, and more.
您可以选择语言,语音类型,音频质量,旁白样式等。
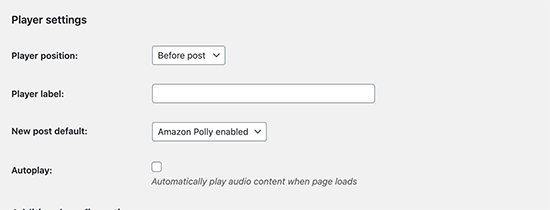
Below that, you can select how you want to display the audio player. You can show it before or after the content.
在其下,您可以选择要如何显示音频播放器。 您可以在内容之前或之后显示它。

Additionally, you can tell the plugin to automatically enable text-to-speech for newer articles. If you disable this option, then you will have to manually enable it for posts where you want to display text to speech option.
此外,您可以告诉插件自动为较新的文章启用语音合成功能。 如果禁用此选项,则必须为要显示文本到语音选项的帖子手动启用它。
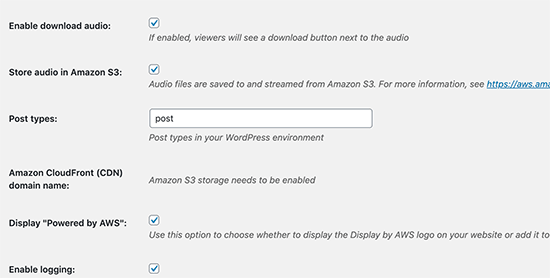
Scroll down further and you can choose where you would like to store the audio files. The plugin allows you to automatically store audio files on the Amazon S3 cloud storage (your free account gives you 5 GB of storage).
进一步向下滚动,您可以选择存储音频文件的位置。 该插件可让您自动将音频文件存储在Amazon S3云存储上(您的免费帐户为您提供5 GB的存储空间)。

You can also store them on your WordPress hosting account, but this would slow down your website and also increase your WordPress backup size.
您也可以将它们存储在WordPress托管帐户中,但这会减慢您的网站速度并增加WordPress备份大小。
Once you are finished, don’t forget to click on the ‘Save Changes’ button to store your settings.
完成后,请不要忘记单击“保存更改”按钮来存储您的设置。
在WordPress帖子中显示文本到语音播放器 (Displaying Text to Speech Player in WordPress Posts)
Depending on your settings, the plugin will automatically display a text-to-speech audio player for newer articles.
根据您的设置,该插件将自动显示用于更新文章的文本语音转换音频播放器。

For your older articles, you’ll have to edit the post / page and enable text to speech option located below the post editor.
对于较早的文章,您必须编辑帖子/页面并启用帖子编辑器下方的“文本转语音”选项。

Don’t forget to save / update your post and clear WordPress cache after enabling text to speech manually.
手动启用文本语音转换后,不要忘记保存/更新您的帖子并清除WordPress缓存 。
We hope this article helped you learn how to easily add text to speech to your WordPress site. You may also want to see our guide how to create an email newsletter to grow your traffic, and how to get a virtual business phone number for your website.
我们希望本文能帮助您学习如何轻松地将文本添加到WordPress网站的语音中。 您可能还想看一下我们的指南, 该指南如何创建电子邮件时事通讯以增加流量,以及如何获取网站的虚拟公司电话号码 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-text-to-speech-in-wordpress/
wordpress语音插件
这篇关于wordpress语音插件_如何在WordPress中向语音添加文本的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







