本文主要是介绍Request failed with status code 401 AxiosError: Request failed with status code 401,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
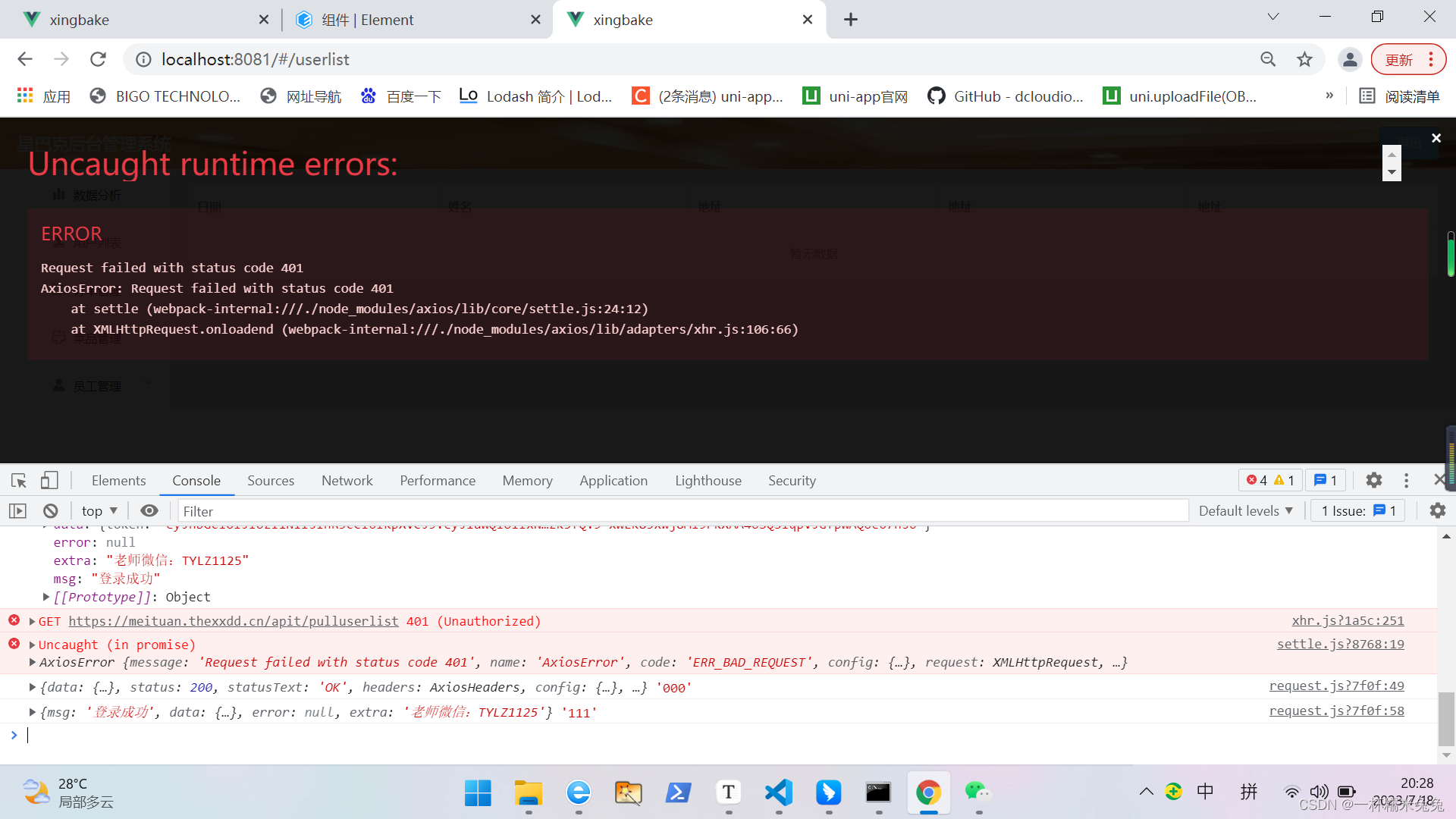
发送请求时出现error:Request failed with status code 401

401考虑到token问题和token编译问题
查看请求拦截代码,没问题
request.interceptors.request.use(config=>{const token = getEToke()if(token){config.headers.Authorization = token}startLoading()return config}再查看编译token的getEToke():
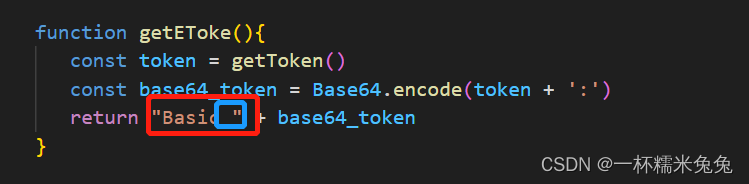
错误示例:
function getEToke(){const token = getToken()const base64_token = Base64.encode(token + ':')return "Basic" + base64_token
}发现"Basic"中没加空格
正确示例:

function getEToke(){const token = getToken()const base64_token = Base64.encode(token + ':')return "Basic " + base64_token
}结果:可以正常发送请求
"Basic ""Basic ""Basic ""Basic ""Basic "
这篇关于Request failed with status code 401 AxiosError: Request failed with status code 401的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







