axioserror专题
streamlit报错:AxiosError: Request failed with status code 403
解决办法: 步骤一:创建config.toml vi ~/.streamlit/config.toml 步骤二:加入以下内容 [server]enableXsrfProtection = falseenableCORS = false 步骤三:重新启动你的streamlit网页
安卓移动端 React-Native 在模拟器中访问本地IP站点 提示 AxiosError: Network Error
一、问题现象 本地可以访问localhost站点,但是在安卓模拟器中访问时,提示AxiosError: Network Error 二、解决办法 注意:在安卓模拟器中localhost指的是安卓模拟器本身,不是本机电脑 要解决这个问题可以把站点发布,然后在安卓模拟器中用10.0.2.2 IP地址访问 例:http://10.0.2.2/test 三、其他 常用排查手段: 1)在安卓
前端请求接口报axioserror
1.背景 最近做的一个效果需要传一个表单,我按照要求传回去data.但是传回去直接报错 2.解决过程 报错的信息是axioserror,我最开始以为是我axios请求出错,因为我习惯封装axios进行请求, 后面我又使用没有封装的axios进行封装,结果浏览器依然会报axios错误,当时我初步确定是我axios请求错误 紧接着我又换了另一种fetch请求,结果axios没有报
Mapper.xml文件映射问题导致的bug=>AxiosError {message: “Request failed with status code 500“, name: “AxiosErro
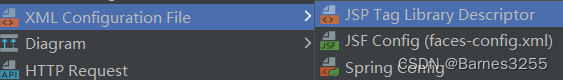
记录一下今天遇到的bug,今天在前后端传数据的时候,后端响应出现了500的问题,但是之前传输别的数据的时候是正常的,对比了两次数据传输的代码结构都是一致的。 在开发者工具中找到了异常报告,终于发现是xml映射文件的问题。 仔细检查发现建xml文件时不小心选成了JSP Tag Library Descriptor文件
Request failed with status code 401 AxiosError: Request failed with status code 401
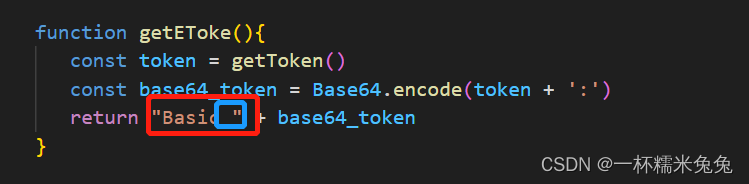
发送请求时出现error:Request failed with status code 401 401考虑到token问题和token编译问题 查看请求拦截代码,没问题 request.interceptors.request.use(config=>{const token = getEToke()if(token){config.headers.Authorization = t
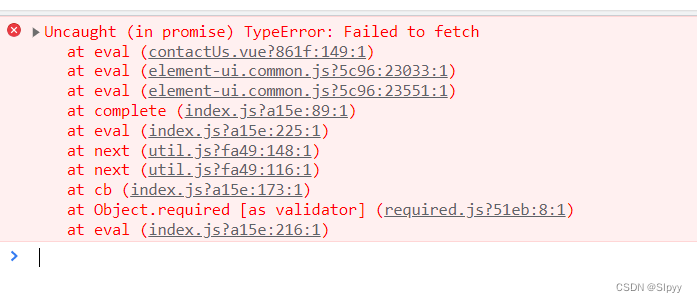
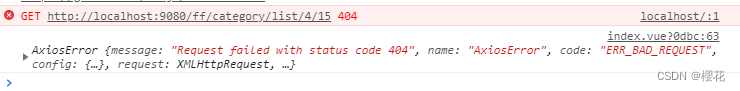
AxiosError {message: “Request failed with status code 404“, name: “AxiosError“, code: “ERR_BAD_REQUE
问题描述:封装了get请求但没有携带请求头,能正常请求数据,携带请求头后,请求数据报以下错误,将请求路径单独在浏览器里的请求栏请求也不会报错 解决办法:检查url,一般报这种错误是url出现了错误,我这里就是url错误导致的