本文主要是介绍前端请求接口报axioserror,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.背景
最近做的一个效果需要传一个表单,我按照要求传回去data.但是传回去直接报错
2.解决过程
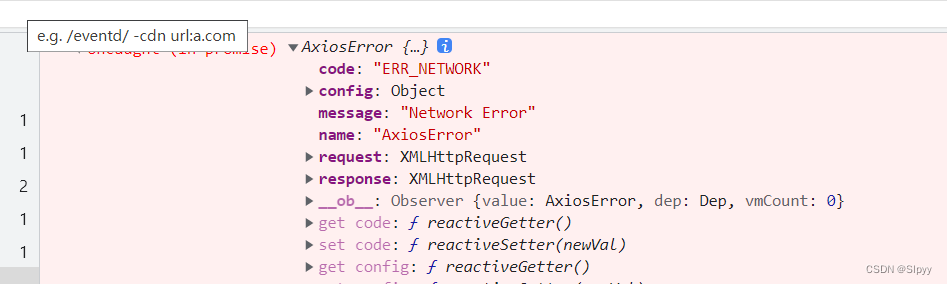
报错的信息是axioserror,我最开始以为是我axios请求出错,因为我习惯封装axios进行请求,

后面我又使用没有封装的axios进行封装,结果浏览器依然会报axios错误,当时我初步确定是我axios请求错误

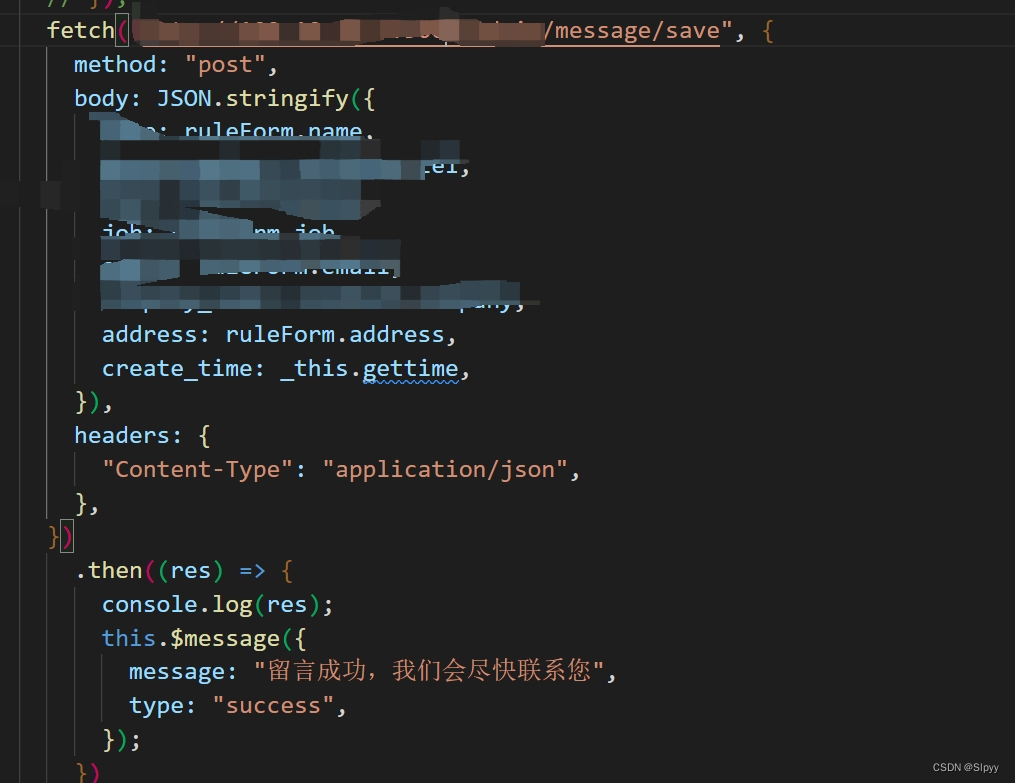
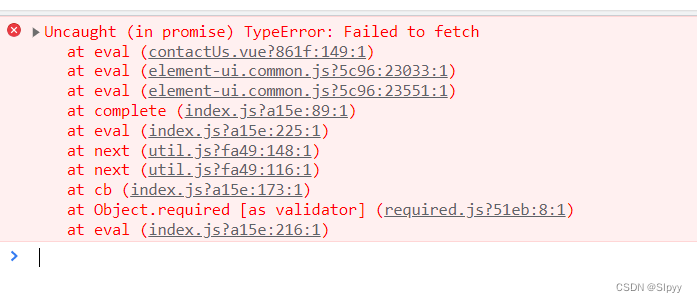
紧接着我又换了另一种fetch请求,结果axios没有报错,

浏览器开始报新的错误,我去搜过一下这个错误大概意思说的是关于网络被BAN了(域名被屏蔽,目的IP被封),导致无法找到资源。

但是最奇怪的是我测试的环境配的域名都是国内的,完全不可能出现访问外网。这个报错我暂时放在一边,因为我现在打算 去postman测试一下这个接口,因为现在接口前端使用了两种请求方式都会出现不同报错,然后我就去postman测了一下接口,postman正常返回参数没有任何问题,浏览器我去看了一下,前端传回去的参数都有,状态码没有,后面我又去看了一下请求头地址,我发现请求头地址和我代码封装地址不一样,浏览器headers里面的地址指向的是一个代理的地址,问题是我没有开代理。
3.总结
后面我找到后端问了他一下,他说他还在查错,我当时问了他叫他看看自己是否开了代理,他后面说他开了代理至于到底是什么错误,还在查找中。。。。。。。。
这篇关于前端请求接口报axioserror的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






